
Привет, друзья.
Сегодня мы рады представить вам Инстайлер — крайне полезный компонент, предназначенный для тюнинга ваших сайтов на InstantCMS 2.
Инстайлер это визуальный редактор CSS-стилей, позволяющий кардинально менять оформление любого шаблона без единой строчки кода. Другими словами, это компонент который позволит вам изменять дизайн абсолютно любого элемента сайта с помощью нескольких кликов мышки.
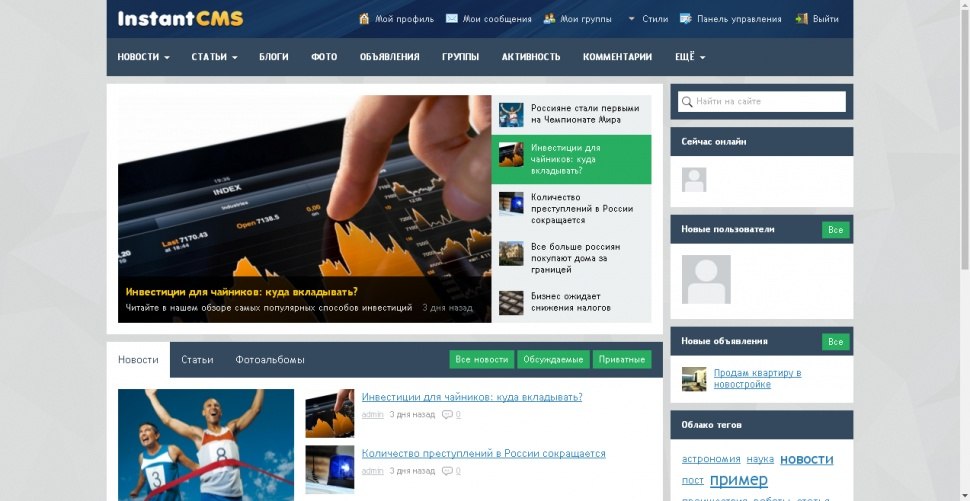
Например, вот так выглядит стандартный шаблон InstantCMS 2:

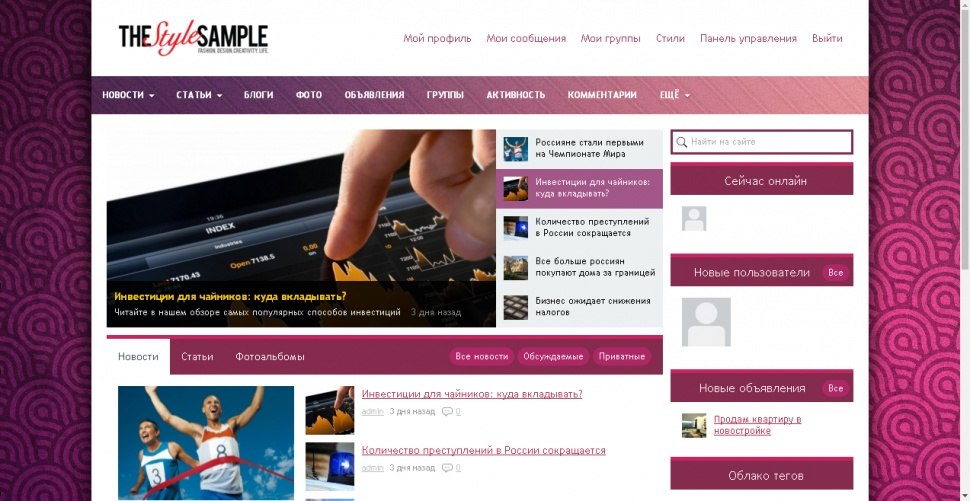
А через 15 минут работы в Инстайлере он стал выглядеть уже так:

При этом не было написано ни одной строчки какого-либо кода.
Как это работает?
Инстайлер позволяет выбрать любой элемент (или группу сходных элементов) на любой странице сайта, а затем изменить более 50-ти параметров его отображения. Вы можете настроить шрифты, цвета, фон, отступы, рамки, размеры, положение на странице и множество других вещей. Всё это делается только мышкой, в удобном и компактном интерфейсе. Никаких админок. Все изменения делаются прямо на сайте, моментально отображаются на странице и вы видите результат сразу в живую.При настройке внешнего вида элемента можно учитывать его состояния. Например, вы можете задать разный цвет (или любой другой параметр) для обычной ссылки и ссылки, на которую наведен курсор мыши. А в редакции Pro (об этом ниже) кроме того можно учитывать размер экрана устройства. То есть задать разный внешний вид для одного и того же элемента при просмотре сайта на ПК и, например, с телефона.
После сохранения все сделанные изменения остаются на сайте. Технически, все изменения сделанные в Инстайлере компилируются в чистый CSS и просто подключаются к вашему шаблону как дополнительный набор стилей. Причём от самого шаблона ничего не зависит, то есть он может быть абсолютно любым.
Как это можно использовать?
Инстайлер может быть полезен не зависимо от вашей квалификации.Не знаете что такое CSS? Тогда для вас это инструмент, позволяющий легко самостоятельно делать операции от "немного поправить шаблон" до "переделать шаблон до неузнаваемости". Помимо изменения общего дизайна сайта Инстайлер можно использовать, например, для оформления отдельных статей, придавая каждой странице сайта уникальный вид. Никакого кода, только мышка.
Вы опытный верстальщик и сами делаете шаблоны? Тогда Инстайлер облегчит ваш труд по написанию стилей, ведь все изменения сделанные в нем можно экспортировать в валидный CSS и добавить в styles.css своего шаблона для дальнейшего распространения. Кроме того, есть режим live-редактирования, в котором мы можете просто набирать CSS руками и видеть изменения моментально. Это похоже на Developer Tools браузера, но с возможностью сохранения и экспорта плюс более продвинутым инструментом выделения.
Редакции
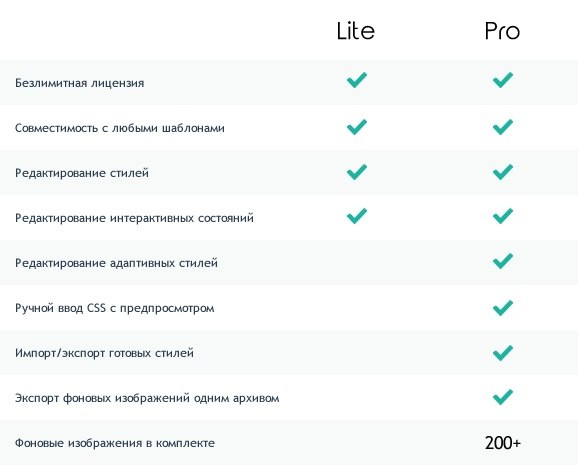
Инстайлер поставляется в двух редакциях — Lite и Pro. Более доступная редакция Lite содержит все необходимое для изменения глобального дизайна вашего шаблона. Редакция Pro предлагает продвинутые инструменты, такие как редактирование адаптивных стилей, просмотр финального CSS кода, экспорт и импорт изменений. Также редакция Pro позволяет ограничивать область действия стилей, позволяя создавать стили которые применяются только к одной странице или группе выбранных страниц.Лучше один раз увидеть, поэтому предлагаем вам посмотреть видео-обзоры обеих редакций:
Сравнение редакций

Как получить Инстайлер?
Инстайлер — официальный компонент от создателей InstantCMS. Прибыль от его продаж поможет нам вкладывать больше времени в развитие самого движка.Цена Инстайлер Lite: 1890 руб.
Цена Инстайлер Pro: 2790 руб.
1. Сделать перевод в размере стоимости выбранной редакции на любой из счетов указанных на странице instantcms.ru/donate.html
2. В примечании к переводу указать свой адрес электронной почты и пометку "инстайлер"
3. После получения оплаты на указанный адрес будет выслан архив с компонентом и инструкцией по установке
Вы будете получать бесплатные обновления совместимости (при необходимости) после выхода каждой новой версии InstantCMS 2.x.
Поддержка в случае обнаружения ошибок оказывается бесплатно*.
Приобретая легальную лицензию, вы:
— получаете уникальный инструмент;
— поддерживаете авторов бесплатной InstantCMS;
— получаете гарантии чистоты и безопасности кода;
— получаете гарантии что компонент не станет бесполезен после очередного апдейта движка.
*) Поддержка оказывается по e-mail support@instantsoft.ru. Запросы поддержки принимаются только с того адреса e-mail, который вы указывали при покупке компонента.
Компонент
Инстайлер Pro
от
r2
Купить
2790 руб.
Как оплатить и приобрести
1. Сделать перевод в размере стоимости на любой из счетов:
Сбербанк: +79221009517
2. В примечании к переводу указать свой адрес электронной почты и пометку «инстайлер»
3. После получения оплаты на указанный адрес будет выслан архив с компонентом и инструкцией по установке
Как совершить покупку?
Цена Инстайлер Pro: 2790 руб.Как оплатить и приобрести
1. Сделать перевод в размере стоимости на любой из счетов:
Сбербанк: +79221009517
2. В примечании к переводу указать свой адрес электронной почты и пометку «инстайлер»
3. После получения оплаты на указанный адрес будет выслан архив с компонентом и инструкцией по установке


А можно ли будет потом продавать шаблоны сделанные с помощью Инстайлера?
Поэтому, если вы добавите стили сгенерированные Инстайлером в CSS шаблона и решите его распространять, то возможность этого будет зависеть только от лицензии на оригинальный шаблон. Например, модифицированные версии шаблона default можно распространять, но нельзя продавать, т.к. GPL. С другой стороны, вы можете распространять/продавать дампы, сделанные экспортом из Инстайлера (в редакции Pro). Тогда другой владелец компонента сможет импортировать ваш дамп и получить набор стилей созданный вами (при условии, что он использует тот же исходный шаблон).
горевеб мастеру! Я думаю, что этакое решение облегчит жизнь шаблоноделам. Во всяком случае мне точно облегчит. Теперича, ежели сильно будут донимать, то я уж точно буду посылать всех в магазин, за вашей разработкой ;)А если учесть что 90% шаблонов для Инстанта продаются с перекрашенной главной, этот компонент заменит их все сразу.
Дефолт продавть нельзя. Выходит нужно писать свой шаблон, а с помощью уже этого компнента делать скины для шаблона.
Тут я промолчуМне кажеться - популяризация движка для новчиков. Хотя в том же вордпрессе куча бесплатных настраиваемых шаблонов
Превосходно, просто превосходно.
Допустим зачем покупать шаблоны на разные сайты если из одного можно сделать сколько угодно ОТЛИЧНЫХ не побоюсь этого слова красивых и красочных шаблонов. + Ко всему так же дорабатывать разного вида стили, фоновые изображения, видео изображения... да что угодно.
При этом простой пользователь может себя ощутить, почувствовать полноценным дизайнером, разработчиком, стилистом шаблонов.
p/s Отличная штука, спасибо за ваши разработки..
конечно если хочется всего и бесплатно то надо иметь ум программёра с 10 летним стажем и прямыми руками :)
так что не вижу тут причин для беспокойства
Понравилась возможность быстро изменить вид отдельной страницы или промо материала. Делать совсем уж новые шаблоны навряд ли, но в целом для быстрого кардинального изменения вида любому новичку - удобное решение при наличии фантазии что делать.
p.s Сначала подумал, что создает полностью шаблон в части темплате файлов. Шрифты гугла кстати подключает к отдельным страницам, не заметил на видео?
Меня хоть и называют вредным, не буду показывать пальцем выше
но компонент купить придется...я себя имею ввиду :)
Пожелание для PRO сделать перемещение блоков для виджитов Drag-and-drop
Спасибо
Это конечно решаеться все сторонними дополнениями, но хотелось бы и развития движка в эту сторону
Думаю куплю лишь ради даже того, чтобы поддержать проект по сути земляков, может тоже чего додумаю.
Для работы рекомендуется Chrome, но в последних Firefox тоже не должно быть проблем.
Первое, что я подумал: "Епрст! Мы думали, что R2 практически отошел от дел со своим долгосрочным сторонним проектом, а он, оказывается, не дорабатывал востребованный и актуальный мапс, а тратил время на то, что можно было бы решить не своими силами, а всего лишь за 500-1000руб любому фрилансеру!"
Это если без матов, на культурном русском. Я на форуме давно, жду годами какой-то казалось бы мелочи, готов за нее платить даже больше других при надобности, а тут такое... И это несмотря на то, что на офсайте мапса заявлены ежемесячные обновления функционала.
Уважаемый R2, вы поймите нас, покупателей мапса, мы готовы и обновки оплатить повторно по цене лицензии, только вот почему их нет? Вы хоть раз отписались в непосредственно вам отведенной теме? Я могу ошибаться, но вроде как не видел от вас ни одного сообщения в ней. А ведь мы не для друг друга это пишем, а для разработчика, который мог бы нам помочь в решении наших проблем, и готовы по сути за них платить, ибо проекты уже запущены, в них вложены силы и время.
Пишу тут, стираю еще кучу мыслей... В-общем, самое главное сказал, остальное "держу в уме"...
Надеюсь, меня воспримут не как оппозиционера, а как партнера, заинтересованного в дальнейшем взаимовыгодном сотрудничестве...
Вы ответите мне "я готов заплатить". Отлично. Но штука в том, что "готов заплатить" не только вы. И я, пользуясь имеющейся у меня свободой (она же у меня есть, правда?) думал что волен выбирать чем заняться в данный конкретный момент. Я ни на кого не работаю. Я лишь помогаю людям. И вы, как покупатель InstantMaps, помогаете мне помогать людям. Спасибо. Но пожалуйста, давайте не будем делать вид, что кто-то кого-то обманывает. Я не продаю надежды, я продаю конкретные вещи. По очень низким ценам. Именно в том виде, в котором обещано. Мне можно предъявить много справедливых претензий, например за не слишком оперативную поддержку, это правда. Но претензии вида "вы делаете не то, что я хочу" вызывают у меня лишь недоумение, увы.
Еще раз - обновления InstantMaps будут выходить и дальше. В них, как и раньше, будут учитываться пожелания пользователей. И они останутся бесплатными для всех, как всегда.
И да: мы готовы платить :)
Пару вопросов что ожидал но не увидел в демо видео:
(Не знаю на сколько это возможно и реально)
- смена стилей шаблона "на лету", т.е. после работы в инстайлере не экспортируем данные, а применяем изменения к настоящим стилям в шаблоне, для "постоянного их там проживания"
Компонент супер. Единственное пару вопросов. Раз делается копия, то он как-бы подменяет некоторый код своим. Если компонент отключить (удалить) шаблон вернется на дефолтный?
А без работы не останетесь это 100%. Чувтсво стиля так сказать на рынке не купишь
Наше общение в этой теме превратилось во флуд.
Предлагаю перенести в личку. Там и решим стоит ли продолжать.
Спасибо!
1. Этой идее 150тыщ лет.
2. ИМХО: подобные "идеи" никак не ваш уровень.
3.Мне больше по душе, такой подход к идеям.
Учитесь у человека!
А если серьезно, компонент полезный. Большинство шаблонов, которые есть в продаже, приходится днями опиливать. А после обновления сначала. Теперь всё можно сделать за 10 минут 1 только раз. Появятся деньги сразу куплю. Штука полезная. Может и сам начну шаблоны штамповать))))
Хотя я представлял что-то подобное немного иначе. Ну, как бы так сказать... Не править стили шаблона, а сделать шаблон на лету, включая разметку страницы, расположение блоков и т.д.
Пожелания - добавить в анимацию и другие эффекты css3.
Спасибо.
но для браузера 10 летней давности это не самая большая проблема
И тем не менее, было бы здорово, если бы для таких свойств все-таки добавлялся свой код со своим префиксом.
А с css3 компонент был бы гораздо лучше. И, думаю, интерес бы к нему вырос. Это предположение)))
Как вспомню, аж дрожь берет.
P.S. Тем, кто сидит на компьютере 10 летней давности далеко плевать, как у них отображается сайт.
Сверстайте самый уродливый сайт в мире и покажите его взрослому, и он не поймет, что он уродливый.
Поэтому никаких оглядок назад и совместимостей.
Но возможности выбрать картинку из папки images шаблона вроде нет? или ошибся? хорошо бы из шаблонных картинок тоже выбор был.
а вот уже со стилями отображения этих блоком именно там, где вам надо, компонент должен справится
И да очень мощно получилось, с фантазией дизайнера и не зная CSS можно интересные вещи на базе данного инструмента сделать..
Прошу модератора почистить наши комменты.
В таких случаях не нужно много раз жать "добавить", а дождаться добавления комментария с первого раза.
Или только на последней -2.5.1.
На шаблонах более ранних версий компонет будет работать?
скрин с инстайлером
без инстайлера
Или можете просто добавить этот код в самый низ файла templates/default/css/theme-errors.css
Хорошо бы анимацию сделать в про версию и шрифты гугл
1. Размеры логотипа, как красиво показано в рекламном ролике, действительно можно изменить. Но только для главной страницы. На всех прочих страницах он остается в старых, установленных шаблоном дефолот размерах. При этом старательно выставляли опции "на весь сайт".
2. Если убрать поле логотипа вообще, то опять же, работает только на главной. На других появляется надпись Instant CMS.
3. При редактировании главного меню не работает половина кнопок. Можно сделать шрифт курсивом, но нельзя жирным. Можно увеличить размер шрифта, но нельзя сделать первые буквы слов заглавными. И нельзя подчеркнуть. Также при работе на главном меню не работают почти все остальные функции программы.
4. Пытался хоть что-то сделать с слайдерами контента. На них не действует вообще ни одна кнопка. Плохо.
5. При попытке сделать пошире верхнюю плашку разворотили меню пользователя и регистрацию. Перенесли их вниз. А там они просто поплыли.
Пишу здесь, потому что до разработчика не достучаться. На письма не отвечает. Может, я что-то не понял. Тогда разработчик обязан оказать поддержку.
Бесплатный софт может существовать и без поддержки пользователей, на то он и бесплатный. А вот ПЛАТНЫЕ программы, согласно законодательству РФ, должны поддерживаться изготовителями. И как минимум, на вопросы пользователя, надо объявлять. На программу объявлена публичная цена и публичная оферта. И производитель НЕСЕТ ОТВЕТСТВЕННОСТЬ за то, что он написал.
2. Какой у Вас шаблон?
Вариантов, почему у Вас не работает программа, несколько.
1. Вы используете не тот браузер. Дополнение работает без ошибок в Хроме.
2. У Вас кривой шаблон.
3. Вы не правильно выбираете селекторы.
4. По поводу логотипа - у Вас стоит инстант 2.6, а в нем для главной страницы логотип - это фон тега span, а для внутренних - фон ссылки.
Причины могут быть и другие. У меня всё работает и на версии 2.5.1 и на 2.6. Никаких проблем нет вообще.
На пример как на сайте kinopoisk http://joxi.ru/BA0vWaGsJZok4m
Потом в админке каждому виджету (чья иконка должна отличаться от общей) добавляете уникальный CSS класс.
И далее создаете уже отдельные селекторы для заголовков, привязывая их к уникальным CSS классам.
В этих отдельных селекторах меняется только одно свойство - фоновое изображение (сама иконка).
Всё остальное (позиция и т.п.) наследуется от общего селектора (для всех виджетов)
Всё мне нравится, всё прекрасно)
Одно меня беспокоит: нет возможности поработать с псевдоэлементами :before и :after. Вручную CSS-селектор с ними не добавишь, в опциях тоже их нет. А очень было бы удобно, к примеру, не правя файлы шаблона вставлять те же иконки, да и вообще много чего можно). Не планируете подобную опцию?
Инструкция по установке:
http://docs.instantcms.ru/manual/addons
ВАЖНО:
Архив с компонентом имеет большой размер.
Если загрузить его через админку не получится (из-за ограничений на размер файла на вашем сервере),
то нужно будет сделать следующее:
1. Извлечь из архива папку package/upload и загрузить ее в корень сайта вручную по FTP;
2. Удалить папку package/upload из архива и произвести установку без нее.
вот как выглядит сайт:
вот как должен видно только через запущеный инстайлер ПРО:
Как можно поправить этот косяк?
2) Используйте Google Chrome
Вновь запустил Инстайлер, восстановились установленные настройки, однако при закрытии окна Инстайлера история повторяется,настройки пропадают.
При этом "Обновить события в базе данных" уже не получается, ибо кнопки такой уже не высвечивается.
2. Нужно проверить в порядке ли таблицы дополнения в БД
Еще как вариант, сразу откройте на фронтенде страницу сайт.ру/instyler
Правильнее было бы написать
На моих сайтах, которые тоже на версии 2.9.0, всё работает нормально. Среди них на свежеустановленной версии, и на обновленной с более ранних. Единственное, что не работает почему-то - это "Оформление текста" во вкладке "Текст" - кнопка не активна. Приходится руками для ссылок писать "text-decoration:none;". Всё остальное работает.
Скажите пожалуйста, данный компонент совместим с instantCMS последней версии???
И еще один момент интересует, с момента добавления компонента в каталог
(Добавлен: 29.05.2016) не было больше ни каких версий (обновлений).
Есть поддержка актуальности функционала компонента?
А то времена же меняются, все прогрессирует, своим чередом конечно... не хотелось бы потратить деньги на неактуальный на сегодня уже компонент)))
Благодарю за ответ!
Есть проблемы с php7+ не сохраняет результаты.
Поддержки как таковой нет, да она и не нужна.
Компонент незаменим что то где о подправить на сайте не зная кода.