
Иногда возникает необходимость зафиксировать сайдбар при прокрутке страницы. Сделать это очень просто. Не будем химичить со стилями, будем использовать библиотеку Theia Sticky Sidebar.
Все манипуляции сводятся к нескольким простым действиям.
1. Скачиваем архив со скриптами отсюда. Внутри архива есть папка theia-sticky-sidebar-master\dist, в которой находим два файла — ResizeSensor.min.js и theia-sticky-sidebar.min.js. Загружаем эти файлы в папку js вашего шаблона.
2. Устанавливаем вот этот виджет:
Устанавливаем его на все страницы сайта где-нибудь вверху, и в нем добавляем опции:
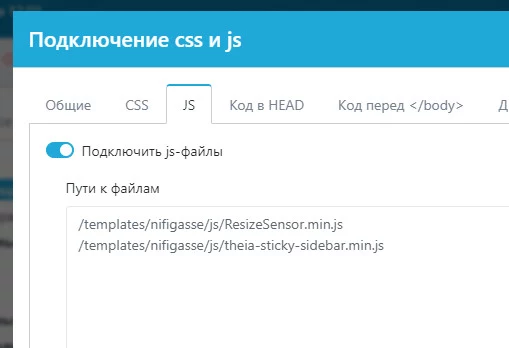
2.1. Во вкладке JS добавляем 2 строчки:

2.2. Во вкладке Код перед </body> вставляем такой код:
В этом коде:
- .my_sidebar — селектор сайдбара
- additionalMarginTop — отступ от верхнего края экрана во время фиксации
- additionalMarginBottom — отступ от нижнего края экрана во время фиксации.
Всё.




Полезно+
спасибо
Лайк, подписка и колокольчик на обновления ))
Я так понимаю само меню фиксируется на сайте или используется какой-то компонент?
Сайдбар — это боковая колонка. Селектором может быть определенный класс этой колонки (например, .sidebar), или тег (aside). Или тег с классом (div.sidebar). Можно указать нужный класс в настройках колонки:
В этом примере в качестве селектора можно использовать .my_sidebar.
Также можно посмотреть в панели разработчика (F12) во вкладке «Элементы»:
Здесь селектором будет aside (без точки).