
Ко мне обратились с таким вопросом, как сделать фиксированное меню, в котором каким-то образом оказывается персональное меню, как у меня на сайте. Решил рассказать здесь. На самом деле всё относительно просто.

Шаг 1
Устанавливаем этот виджет и вставляем его в любую позицию на всех страницах.
Шаг 2
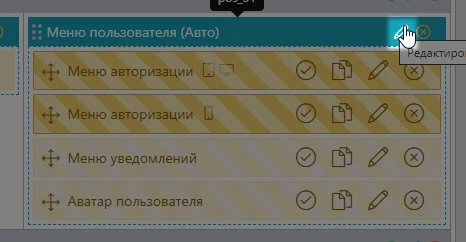
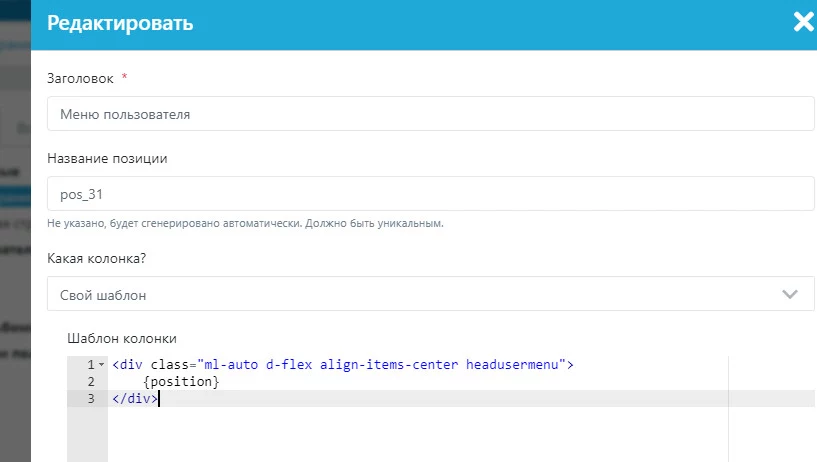
Если шаблон Modern или дочерний, то в разделе «Виджеты и страницы» в админке ту колонку, где виджет с персональным меню, меню уведомлений, меню авторизации и др. редактируем, выбираем «Свой шаблон», и вставляем там свою разметку:


Если шаблон другой, то значит в коде шаблона найдите тот блок, где эти виджеты и добавьте ему класс headusermenu.
Шаг 3
Во вкладке «Код перед </body>» установленного на шаге 1 виджета добавляем такой код:
Разберем немного этот код.
1. $(window).scroll(function(){...} — вызываем функцию при прокрутке страницы.
2. var w = $(".mainmenu .container").outerWidth(); — ширина главного меню. Укажите свой селектор, если он другой.
3. var sw = $(window).width(); — ширина окна браузера.
4. var right = (sw — w) / 2; — отнимаем от ширины окна браузера ширину меню и делим на 2. Потом будем это использовать для добавления стилей позиции с персональным меню.
5. var h = $(".header").outerHeight(); — высота шапки. Укажите свой селектор, если он другой. Нам нужно высчитать высоту всех элементов, которые перед меню. Если кроме шапки есть еще что-то, то добавьте еще такие же строки. Например var t = $(".topbar").outerHeight(); и т. п.
6. Дальше условие if ($(window).scrollTop() > h){...} — если прокрутили больше, чем высота шапки… Если в п. 5 вы добавили другие блоки, то вместо h напишите h + t и т. д. Если тело страницы имеет внутренний отступ сверху, то можно добавить количество пикселей сюда же так: h + t + 10.
Итак, если условие выполняется, то мы добавляем тегу body класс sitescroll, а позиции для виджета добавляем стили $(".headusermenu").css(«right», right + «px»);
Или возвращаем всё назад, если условие не выполнено.
Шаг 4
Теперь добавим стили для этого всего. В виджет из шага 1 во вкладке «Код в HEAD» добавляем такой код:
Добавьте еще стилей по вкусу.
Готово.



Спасибо за способ. НО!:) Сначала надо рассказать, как у вас сделано фиксированное меню, ибо из дефолтной сетки оно не делается. Т.е. для того чтобы меню фиксировалось через sticky-top, оно должно быть в отдельном ряду от ряда с логотипом.
А при чем здесь sticky-top? Я его не предлагал использовать. При скроллинге body получает класс sitescroll, а дальше стилями можно сделать вообще что угодно, хоть зафиксировать, хоть заставить прыгать.
именно, что вы с конца начали:) сначала, надо понимать, как сделано фиксированное меню, а потом, как туда падает другое меню.
Да? Ну ладно.
Да, тоже было бы интересно))