
Кнопка копирующая текущий url (ссылка на эту страницу).
Демо
В прошлый раз я писал про кнопки «поделиться», но тогда забыл про ещё одну кнопку: «скопировать ссылку». Сегодня про неё мне напомнил Алексей, и даже был готов заплатить за такую мелочь. Решено было написать такую кнопку, как обычно: быстро, дёшево и сердито.
Установка:
Важно! Копирование будет работать только, если на сайте есть ssl сертификат!
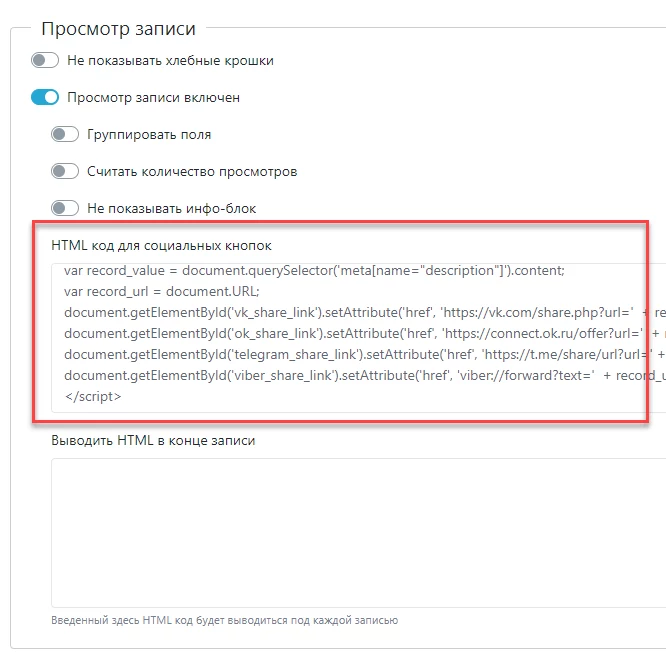
Заходим в нужный нам, тип контента → настройки → просмотр записи → HTML код для социальных кнопок.
Скорее всего, у Вас он будет пустой, но у меня там уже лежат кнопки. Вставляем туда такой код:
Теперь в вашем infobar-е появится такая кнопка:

Как навести марафет:
В таком виде, кнопка использует стили bootstrap 4 (важно! будет работать только на modern и его дочерних шаблонах), следовательно, Вы можете попробовать все возможные стили кнопок, нужно будет редактировать блок «button». Так же, можете задавать ему свои классы и стили.
Быстро, дёшево и сердито :)
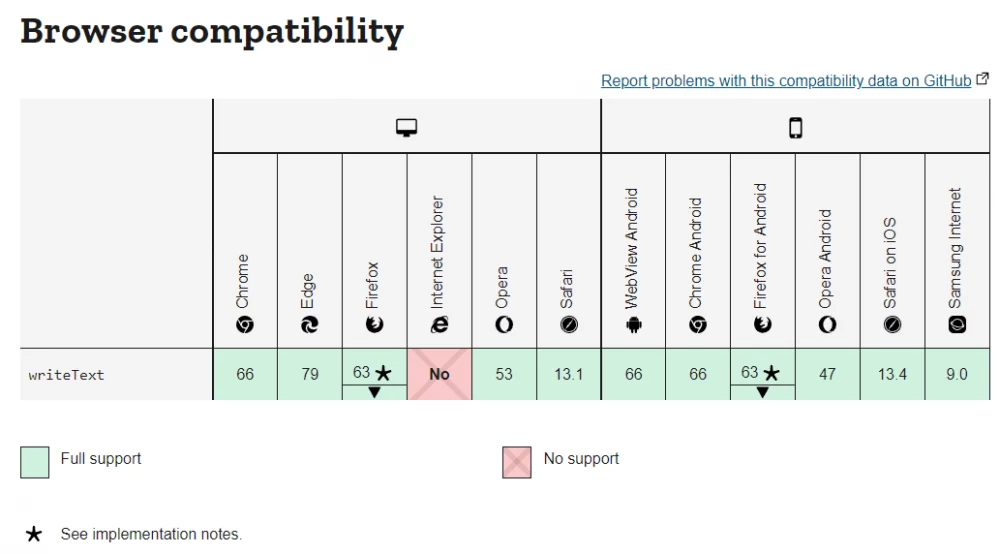
Кроссбраузерность:

Если кто-то беспокоится по теме кроссбраузерности — посмотрите эту страницу. Всё что нужно — ssl сертификат (такая политика безопасности браузеров).



Отличное решение! Дело в том что очень неудобно в мобилки в некоторых браузерах копировать ссылку на страницу и вставить допустим в письмо или другой документ. Спасибо за решение. В карму +
Добавил. Все работает. Супер!
Задействовал. Точно не помешает… ) Спасибо!
Конечно +++ Супер!
Не сочтите за наглость… А можно полностью код из скриншота приложить? 😀
Весь код, можно посмотреть в моём прошлом посте: тут. Но никаких гарантий не даю — ваши селекторы могут отличаться :) Но в итоге, должно получиться это:
(Не забудьте скачать архив с иконками, а то точно работать не будет 😃)