
Вступление.
Тема довольно обшарпанная, особенно учитывая что есть такие проекты как pluso, я.поделиться, да и на форуме уже темы встречались, но, как мне кажется, есть более простые способы добавить к себе на сайт кнопки «поделиться». Например купить вот этот модуль, но есть несколько неприятных факторов:
- На странице модуля нет скриншотов с настройками модуля;
- На той же странице описано много возможностей модуля, но нет демки;
- Стоит модуль 700 рублей, поэтому "быстро" и "сердито" может и получится, а вот с "дёшево" — проблемка.
Ну значит нам не подходит, поэтому будем делать из говно-кода и палок.
Создание.
Благо что InsatntCMS 2.x в настройках типа контента есть специальное поле, куда можно положить эти кнопки. Если конкретней — заходим в «Типы контента», выбираем «тип» в котором будут отображаться кнопки. Далее в настройках находим пункт «Просмотр записи» и подпункт «HTML код для социальных кнопок». Короче говоря:
Типы контента => нужный тип => настройки => просмотр записи => HTML код для социальных кнопок
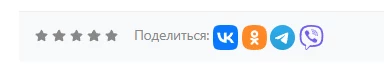
Тут видим здоровый блок textarea, в него и будем вставлять наш код. Т.к. для быстроты работы и надёжности мы не будем использовать стороннее API, то для начала нам нужно создать сами кнопки. Не забываем, что мы делаем "быстро", вместо кнопок будем использовать векторные логотипы соц. сетей, как кнопки. Все я решил брать в бренд-буках, поэтому стилистика их будет отличаться, всё что я менял — размер привёл к 25x25 px. Нужные .svg картинки я прикрепил в архиве в приложении. Скачиваем архив, распаковываем, папку из архива кидаем на сервер в /upload/, на этом всё.
Теперь открываем настройки типа контента, которые я описывал выше, и вставляем следующий код:
Нажимаем «сохранить» — готово, быстро, дёшево, сердито.

Если не работает или просто хочется разобраться в коде.
Т.к. я писал эти строчки кода для своего типа контента, он может быть не универсальным: не тестировал — не знаю.
Сначала создаём HTML составляющую кнопок:
- Ссылки, которые открываются в новой вкладке, с уникальным id;
- Наши svg логотипы;
Далее скрипт:
Надо пояснить, что т.к. в InstantCMS нет возможности (или я о ней не знаю) создать свою Open Graph разметку, то соц. сетям будет сложно автоматом подцепить нужные данные, поэтому указываем их вручную:
- record_title — ищем на странице блок h1 и читаем его содержимое;
- record_value — ищем на странице блок с классом .ft_text и читаем его содержимое;
- record_url — указываем url открытой страницы.
Это все данные которые нужны, картинки пусть соц. сети ищут сами. Следующий код имеет такой вид:
document.getElementById('id_link').setAttribute('href', 'share_link' + recor_data);
Где ищется блок с id_link, и ему назначается атрибут href=" " с содержанием 'share_link + record_data', share_link — это необходимый url соц. сети, который можно найти в интернете, record_data — необходимая для ссылки информация. Пример:
Плюсы такого способа — ссылки являются статическими и для создания share link не обращаются к сторонним ресурсам.
Спасибо за внимание :)


Есть компонент Open Graph для InstantCMS, а так же есть тема в Блоге: Добавляем schema.org к Open graph.
А вообще использую подобный способ размещения кнопок «Поделиться», только немного с иным кодом. Open Graph тоже использую., но на одном из сайтом не смог понять, почему Вайбер не подгружает превью ссылки страницы.
Благодарю, это мне поможет :)
Было бы отлично, если бы скрипт еще умел создавать на изхображении название записи и иконку
Это вопрос не к компоненту, а к микроразметке. Ее для страницы должен формировать отдельный компонент с пакетом настроек. Уж точно не маленькая кнопочка.