Когда я начинала работать с системой и изучала ее возможности, первое значительное неудобство возникло при настройке списка записей в созданном типе контента. Да, на выбор предоставляется 4 дефолтных списка, но ни один из них не подошел под мои задачи. Создав свой шаблон я столкнулась со второй проблемой — в системе не предусмотрена чуть более гибкая работа с полями. Например, мне бы хотелось, чтобы в списке я могла добавить иконку к полю и выключить отображение содержимого поля, вынеся его например в всплывающую подсказку.
Все эти незначительные неудобства побудили меня создать компонент, который расширяет возможности по работе со списками типов контента. Его первая версия была опубликована в каталоге дополнений ровно 10 дней назад. Первая версия была очень промежуточной и скорее только показывала некоторые возможности.
Сегодня компонент обновлен до версии 1.0.2 и с момента публикации первой версии была проделана большая работа по улучшению функциональности.
Как все устроено
Всё очень просто. Компонент при помощи хуков добавляет в настройки типа контента и настройки каждого отедьного поля дополнительные настрйоки, позволяющие кастомизировать как настройку списка, так и настройку полей в списке.
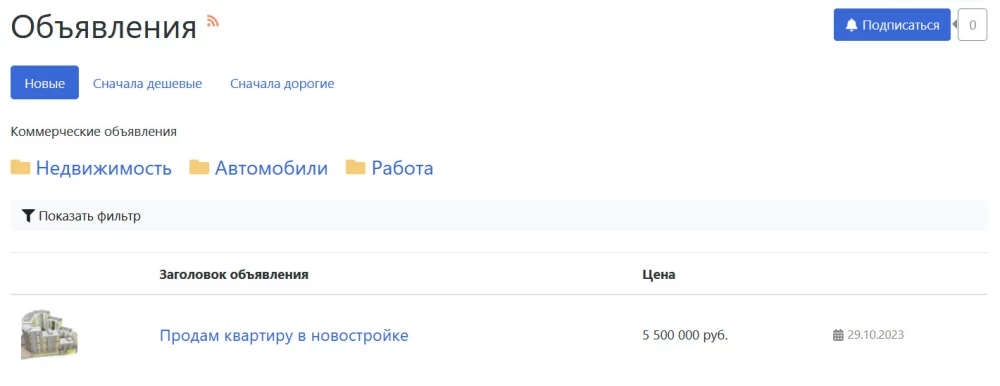
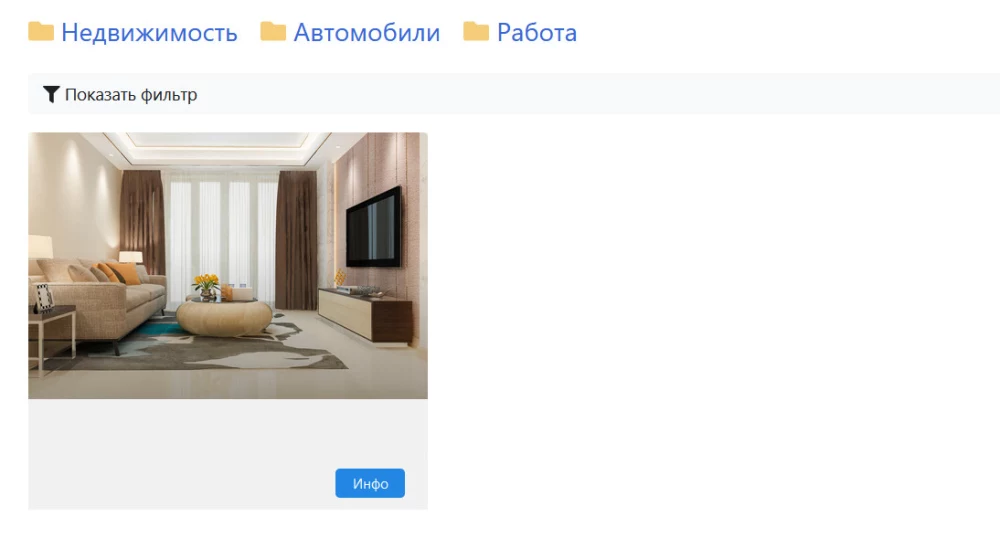
Рассмотрим на примере доски объявлений, как можно настроить список и стиль самого объявления при помощи компонента Listing. После установки чистой системы мы имеем вот такой вид внутри раздела с объявлениями:
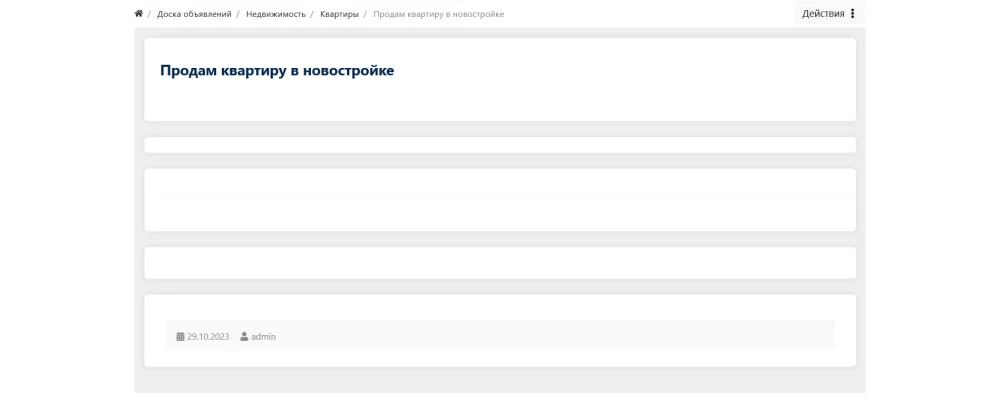
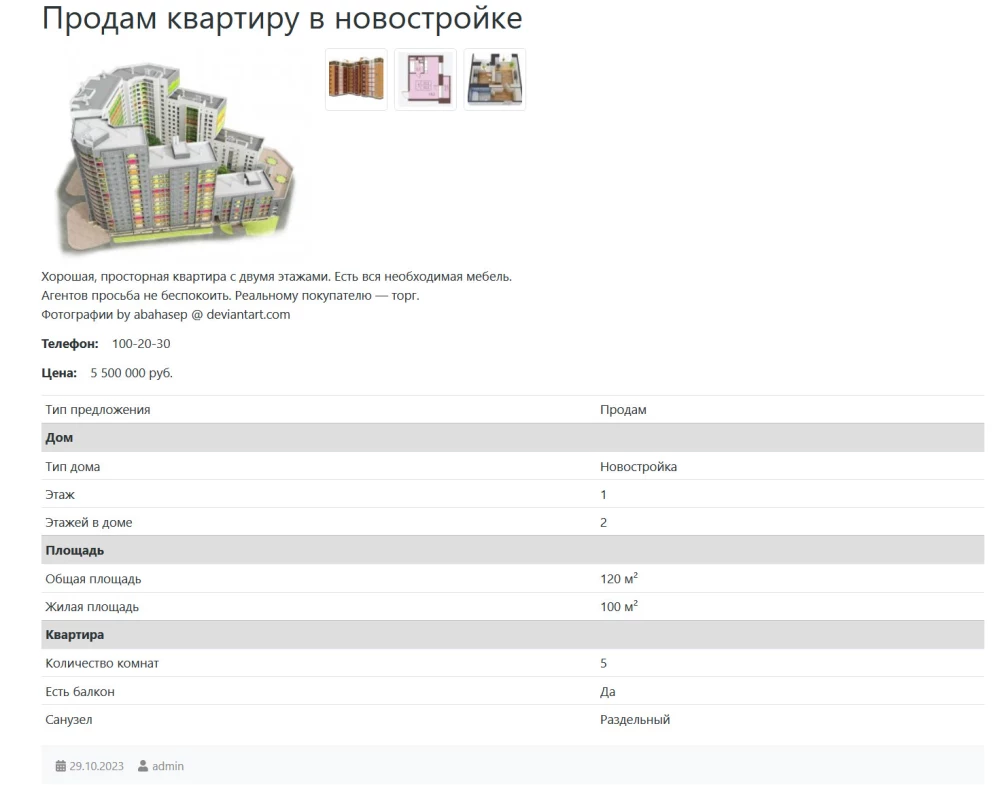
А вот так выглядит запись:
Первым делом, что нужно сделать – это установить компонент Listing и после установки обновить события в базе данных.
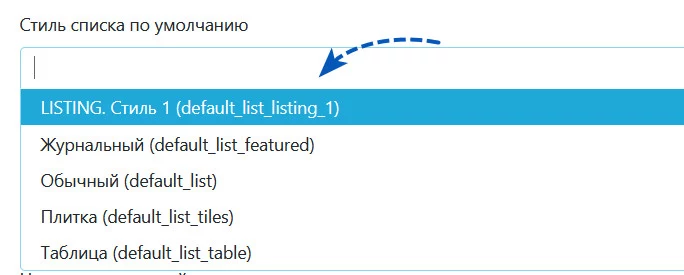
Перейдем в настройки типа контента «Объявления» и включим стиль списка по умолчанию – DEFAULT_LIST_LISTING_1
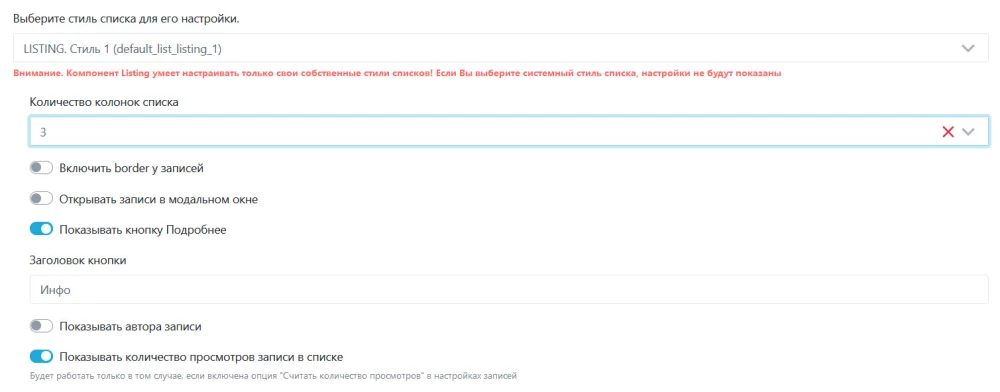
Чуть ниже во вкладке настроек списка появились дополнительные настройки от компонента Listing. Выставим необходимые настройки, так как нам необходимо:
Теперь можно проверить, как выглядит наш список. Но – не ожидайте чудес после первых настроек – самое важное еще впереди!
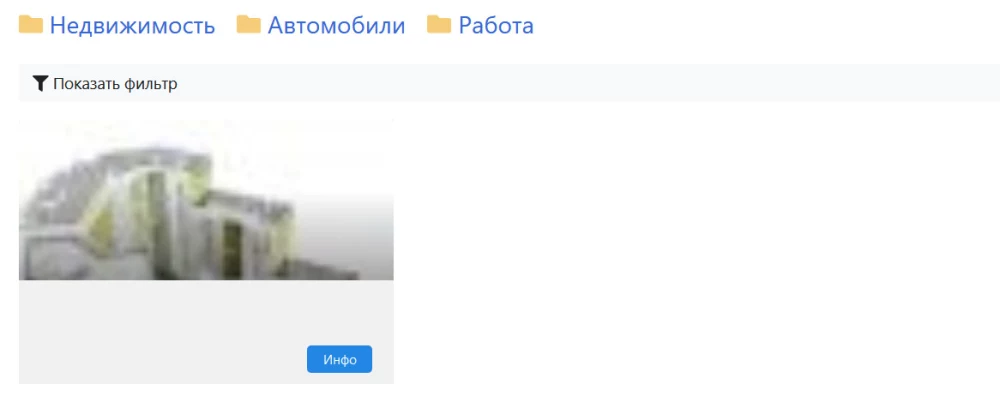
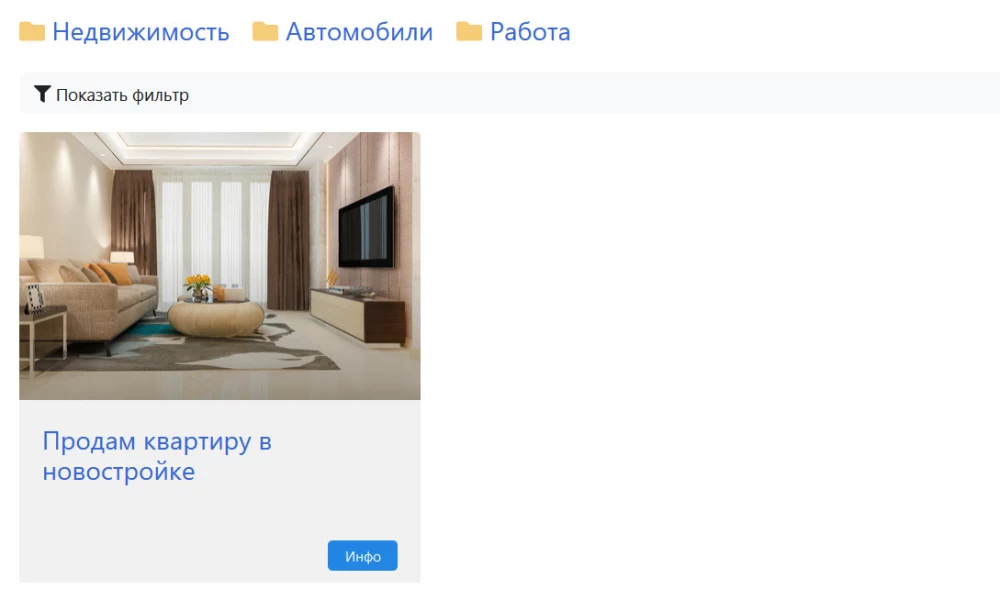
Итак, после первоначальной настройки наш список выглядит вот так:
Это не совсем то, чего мы ожидали. Весь фокус в том – что внутри этого списка есть позиции. И чтобы он стал таким, как мы хотим – необходимо расставить поля типа контента на эти самые позиции.
Для начала откроем первое поле в нашем типе контента – и это поле «Изображение». По умолчанию, изображение уже зашито в данный список, нам просто необходимо поменять его пресет, чтобы оно смотрелось более эстетично. Выставим для просмотра списка пресет «Средний». И еще я сразу отредактирую запись и заменю фотографию, чтобы показать конечный результат.
Объявление стало выглядеть вот так:
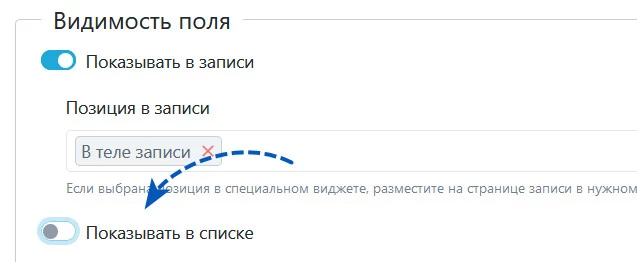
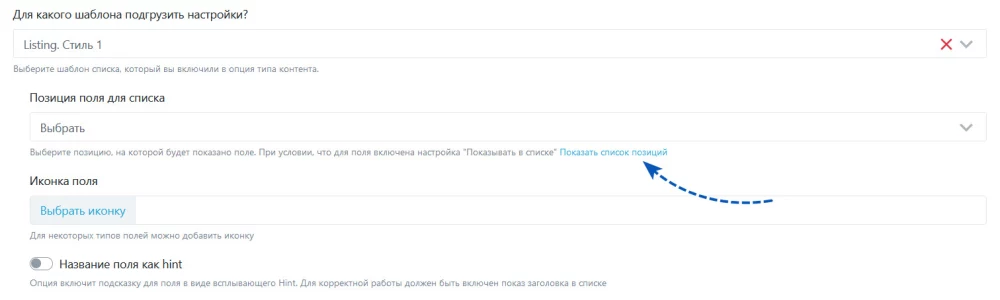
Уже лучше. Теперь нам необходимо расставить поля. Давайте начнем с поля «Заголовок». Откроем его настройки и пролистаем до группы настроек «Видимость поля». В самом низу данной группы появились дополнительные настройки. Чтобы понять, на какой позиции Вам нужно вывести поле, нажмите на подсказку, которую я вывела под выбором позиции:
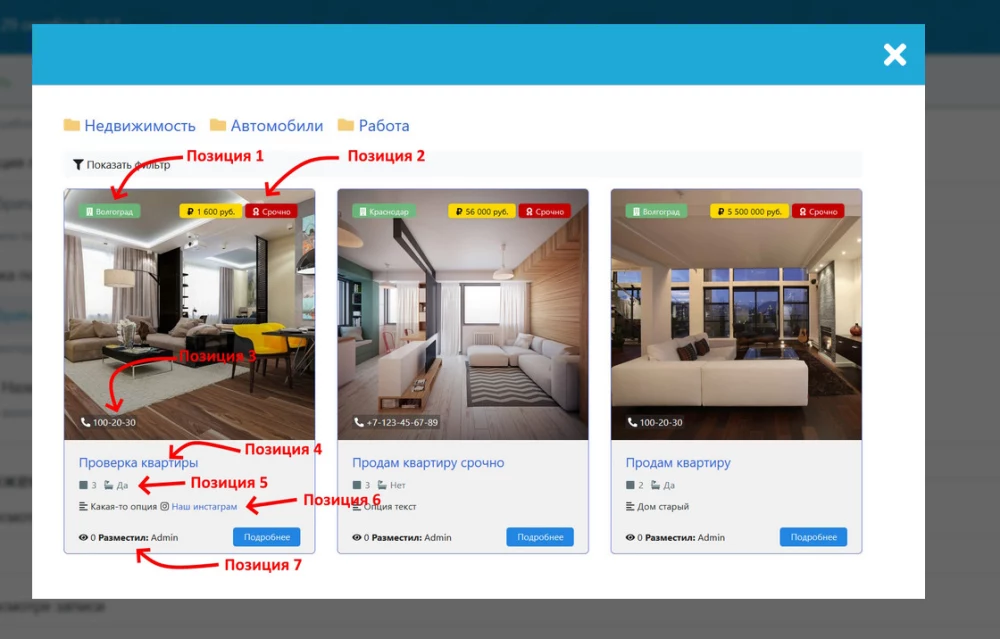
Откроется вот такое модальное окошко, в котором обозначены все позиции для текущего списка:
Как мы видим, заголовок лучше всего вывести на позиции 4. Укажем это в настройках, сохраним, и посмотрим, как выглядит список сейчас:
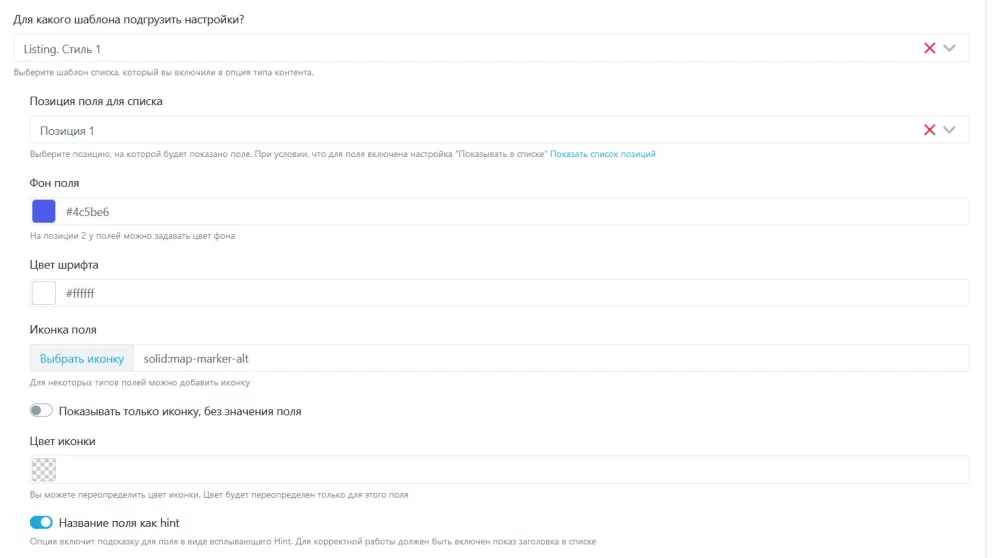
Уже лучше. Предположим, что на позиции 1 я хочу отобразить город объявления. По умолчанию, у нас нет в типе контента «Объявления» такого поля, поэтому создадим его и сразу зададим настройки для Listing:
Как видно по скриншоту, я хочу вывести новое поле на позиции 1. Еще, когда я выбрала позицию 1, то Listing открыл мне две дополнительных настройки – фон поля и цвет шрифта, так как поля на этой позиции выводятся как баджи. Дополнительно я добавила полю иконку map-marker-alt и включила опцию «Название поля как хинт».
Еще одна важная деталь – чтобы поле отобразилось в списке, вы должны включить его показ в списке в дефолтных настройках поля. Вот тут:

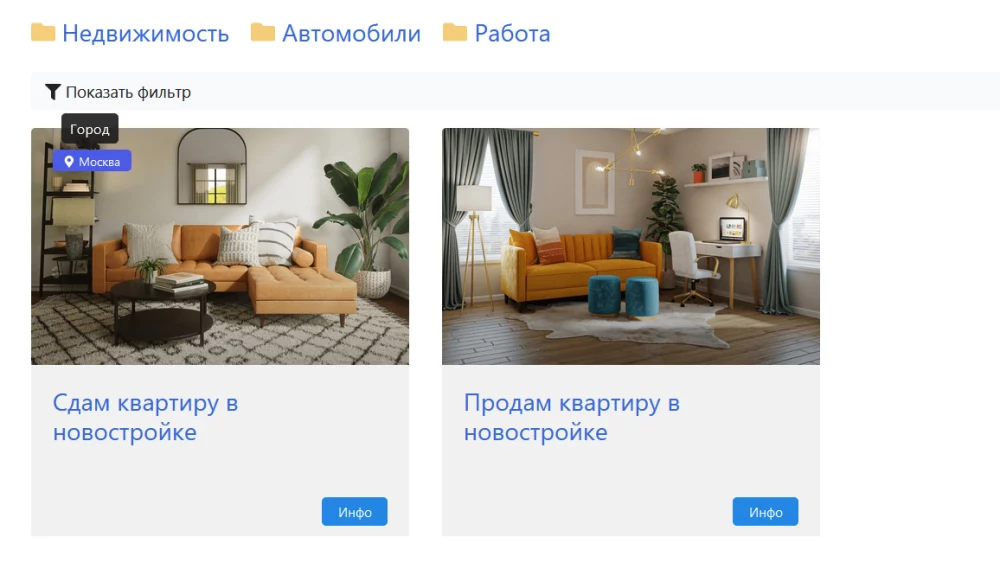
После того, как мы создали поле, давайте создадим второе объявление. Заодно мы проверим, что будет с первым объявлением, в котором данное поле не будет заполнено:
Уже выглядит лучше. Вот так:
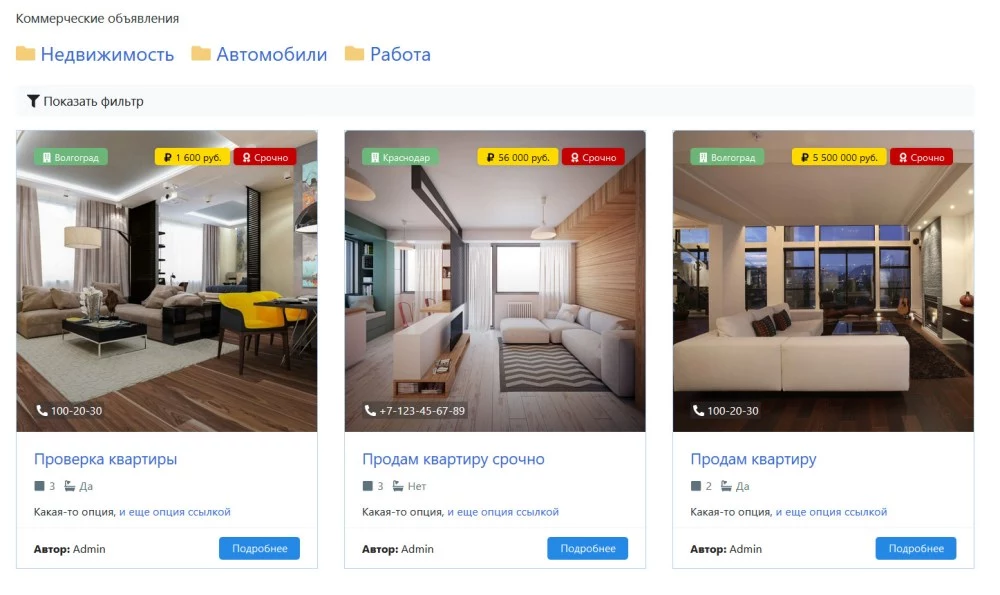
Теперь, по аналогии, можно создавать любые поля и выводить их на позициях списка, чтобы добиться необходимого результата. На одной позиции можно выводить неограниченное количество полей. Давайте для примера заполним наш тип контента дополнительными полями и посмотрим, как это будет выглядеть в конечном итоге:
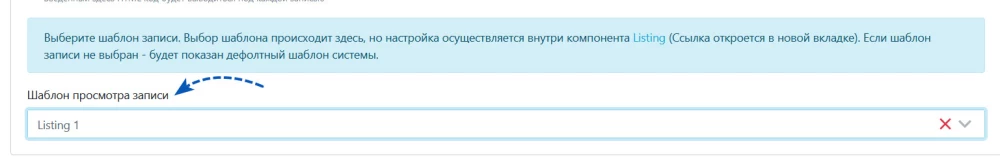
После того, как мы настроили список, неплохо бы еще настроить шаблон для записи? Давайте сделаем и это. Опять перейдем в настройки типа контента «Объявления» и в группе настроек «Просмотр записи» назначим новый шаблон странице объявления:
Откроем наше объявление и посмотрим, что изменилось:
Как видно, шаблон записи успешно подключился, осталось только его настроить.

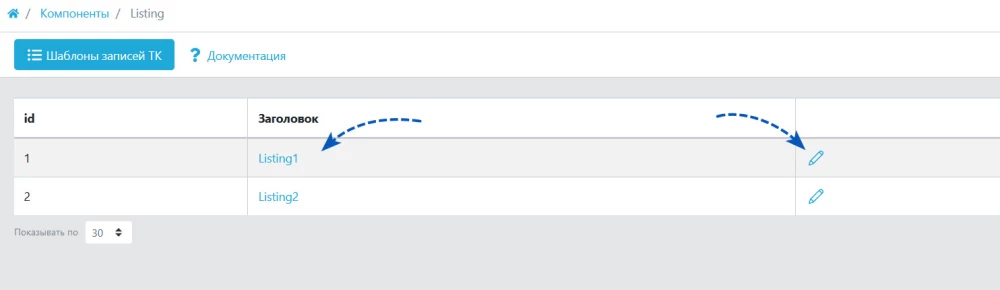
Настройка шаблона записи происходит уже внутри компонента. Перейдем в раздел «компоненты» в админ-панели, найдем компонент «Listing». Выберите тот шаблон записи, который вы включили в настройках вашего типа контента.
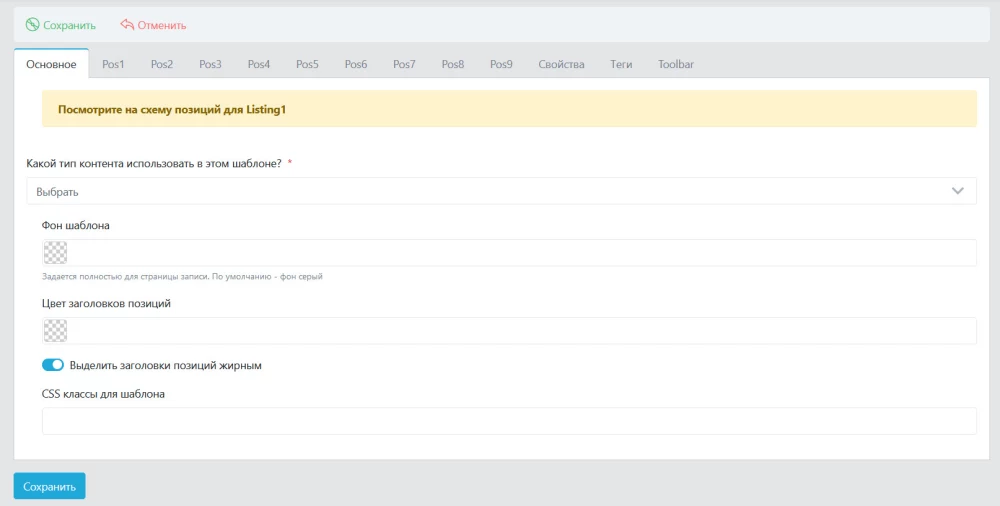
Возможно, вас испугает большое количество вкладок в настройках. Но – это только на первый взгляд все сложно. Настройка производится быстро, и полностью настроить шаблон – дело 3 минут.
Задайте для всех позиций поля, которые вы хотите выводить, укажите заголовки для гурпп полей, назначьте цвета и размеры. Отобразите свойства или теги – все настраивается в несколько кликов мышкой.
Более подробную информация по настройке я опубликую в ближайшее время в обучающем видео.
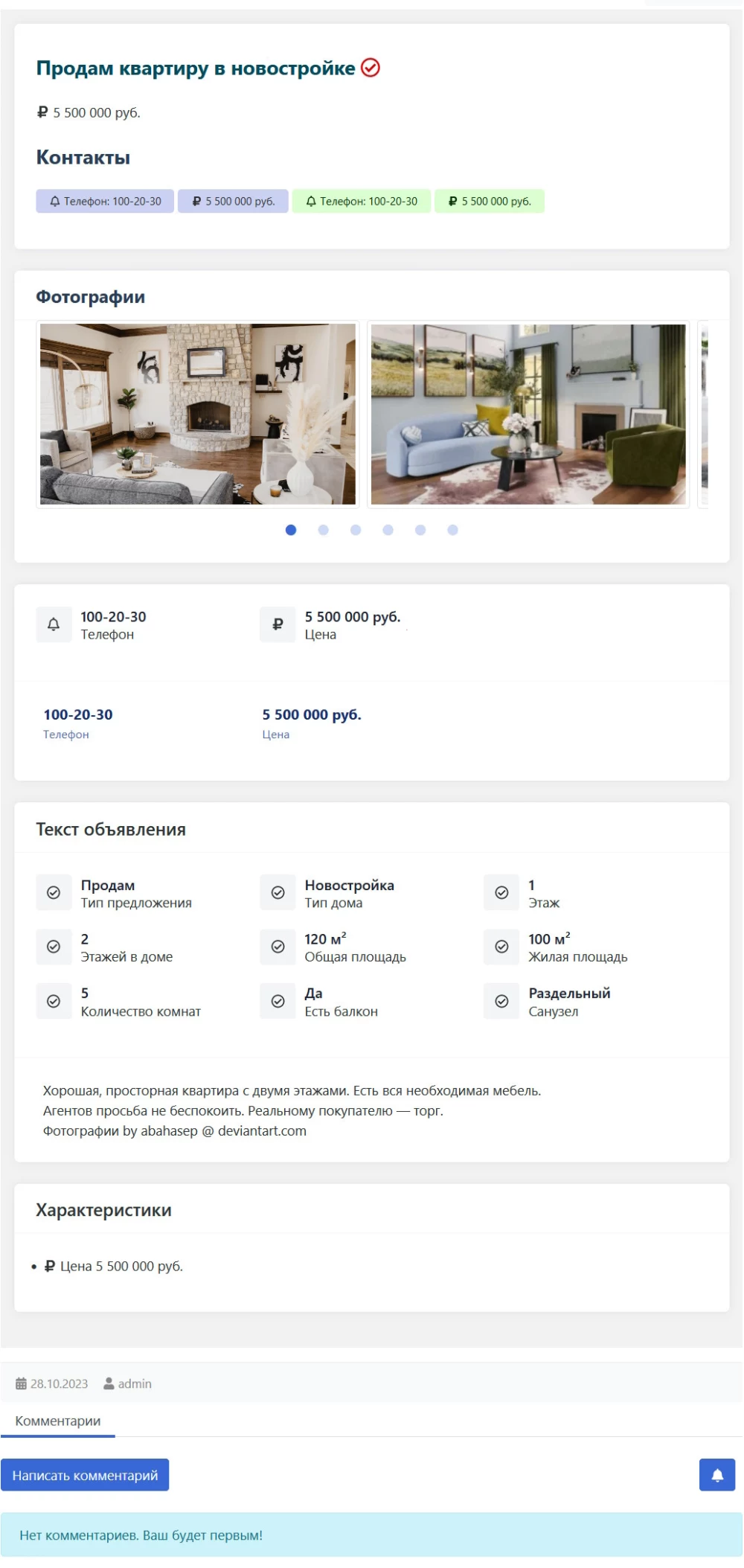
Вот, что получилось у меня после настройки шаблона записи:
Что еще можно добавить. Компонент в скором времени обретет новые функциональные опции, а также получит поддержку всех шаблонов, включая default. Новые стили списков и шаблонов записей будут появляться по мере выхода обновлений.
Демо также планируется сделать в ближайшее время. Если у вас нет возможности приобрести компонент, напишите мне – я скину текущую версию для ознакомления бесплатно – на текущий момент для меня важно выявить существующие недочеты и ошибки.




















Я уже говорил, что я в Вас влюбился?) Вроде да:)
У нас форум знакомств?🤔
а разве в правилах были ограничения на знакомства?)
Всё таки товарищ RSN прав — давайте не будем здесь о любви — в первую очередь необходимо выявить все баги. А если сильно хочется пообщаться на эту тему — то милости прошу ко мне в телеграм — @an_foxman
так я же про профессиональные качества и чувство трендов в разработках💯😎Я влюбляюсь в эти качества)
Поддержал автора, отправил оплату👏
Отлично!
DEFAULT_LIST_LISTING_1 для виджета, список контента есть?
Не совсем понятен вопрос. Здесь нет виджетов, только списки для контента
Отличная вещь.
Приобрету на днях.
Начал тест.
Было бы отлично, если бы позиции тоже формировались динамически и перемещение очередности позиций можно было бы также делать. Это значительно увеличило гибкость работы с шаблоном, полями...
Также отлично было бы выгружать и загружать схемы позиций и полей в них (как в системе есть опция загрузки и выгрузки схемы виджетов в модерне), если например надо создать аналогичный «пресет», но с небольшими корректировками.
Таким образом автор мог бы продавать не только сам компонент, но и схемы для реализации шаблонов списков, а также вывода в записи ТК.
Я пока выкрутился на одном проекте тем, что вместо полей вывожу виджеты на странице (через пользовательские страницы), так как виджетами удобно управлять меняя местами.
Очередность позиций была в планах — в первой версии был механизм перемещения позиций, но пока от него пришлось отказаться — так как решение не особо универсальное. Скорее всего, в ближайшем обновлении появится инструмент для перемещения позиций, но это пока в планах
Думаю если вам посоветоваться с Fuze, то он бы подсказал наилучшую реализацию для движка, а потом может и вовсе при вашем желании, включил бы в разработку, а мы бы поддержали финансово вас как разработчика:) А дальнейшие пресеты можно уже и дополнительно продавать, так как не все здесь с прямыми руками сами что-то мастерят)
Однозначно плюс! Я правильно понимаю, что сейчас из готового только для объявлений?
Нет. Работает с любым типом контента.
Неправильно сформулировал. В описании я увидел Стиль 1 (он подходит для объявлений), а ещё готовые стили есть? И если есть то сколько?
насколько я понял, этот инструмент для самостоятельного создания стилей. С готовыми есть у Дениса Васильевича MNEWS
Мне кажется нужно новый Пост выложить в Блогах, и написать об обновлениях, выложить новые скрины. Потому что появилось очень много плюшек, а пользователи о них никак не узнают. А так может найдут то чего не хватало им, и приобретут вашу разработку и тем самым не дадут вашему запалу угаснуть.
Спасибо за обновления.
Идеальный вариант — видеообзор.
Офигенная вещь, с шаблонами туго, а тут можно всё самому получается настроить как надо. Я так понимаю знание CSS и прочие навыки не особо нужны, достаточно понимая работы шаблона, и как система подставляет шаблоны списков, что-то типа того.
Попозже возьму, спасибо