После длительного отсутствия — почти год), шаблон для 1.10.1
— по неоднократным просьбам ----
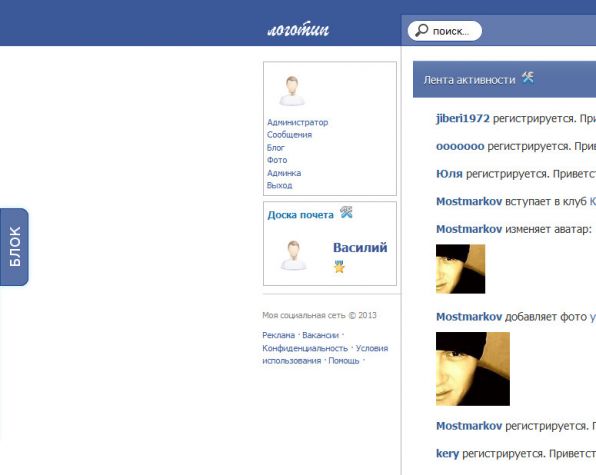
Продолжение этой темы.

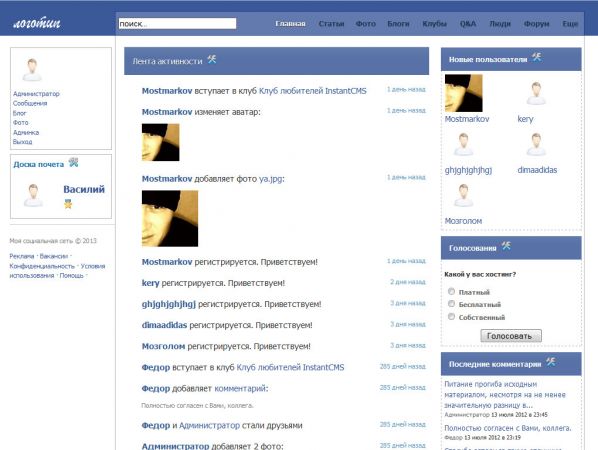
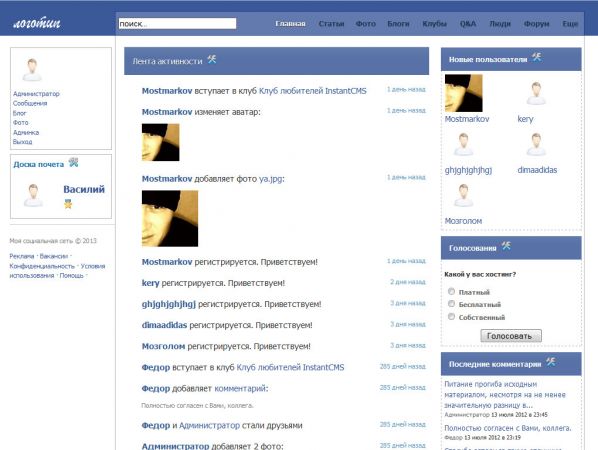
Демо, как всегда, здесь
По всем вопросам готов дать положительный ответ)

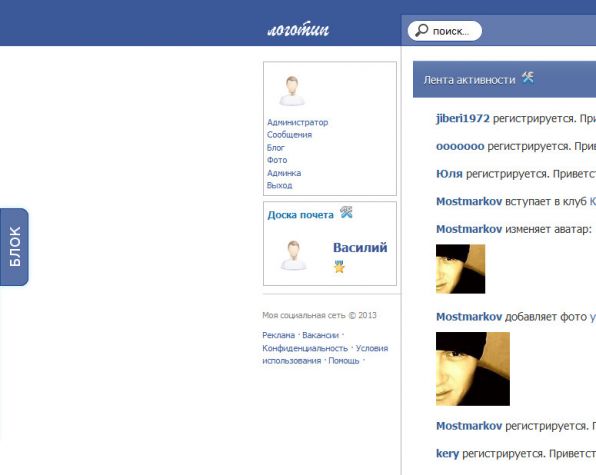
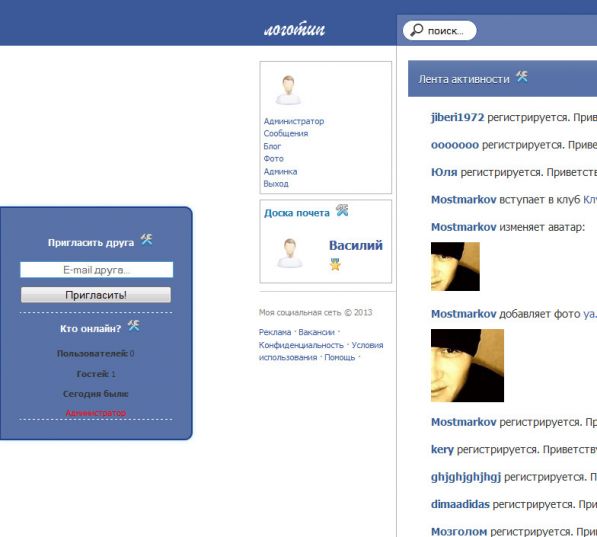
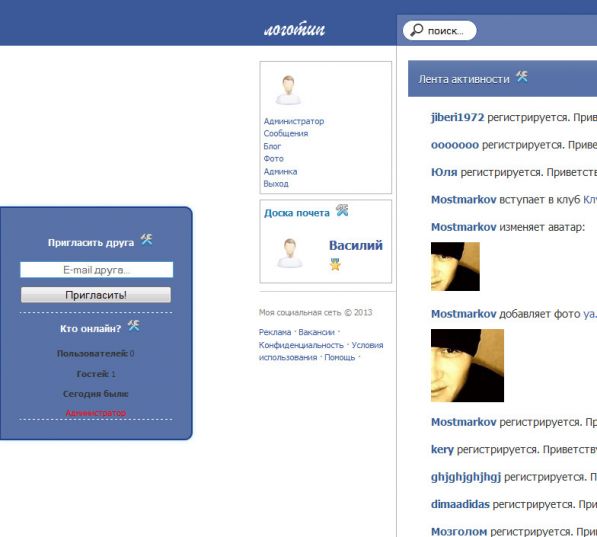
а так выглядит при наведении курсора:

используется только css.
файлы из архива распаковать в папку с шаблоном, добавить позицию для вывода модулей, из template.txt добавить в ваш template.php — модно сразу после <body>
Можно выводить несколько модулей.
Посмотреть на демо
Скачать
— по неоднократным просьбам ----
Продолжение этой темы.

Демо, как всегда, здесь
По всем вопросам готов дать положительный ответ)

а так выглядит при наведении курсора:

используется только css.
файлы из архива распаковать в папку с шаблоном, добавить позицию для вывода модулей, из template.txt добавить в ваш template.php — модно сразу после <body>
Можно выводить несколько модулей.
Посмотреть на демо
Скачать
Три колонки, Фиксед в хедер и левую колонку, на плашках убрать радиусы (в стандартном они есть) да вставить "свой цвет" под фейсбуку - вся работа.
Только без обид Кот, я сказал что думаю
О боже, это еще и платно? Что-то я упустил при первом просмотре.
LonelyCat, в продакшн подобное творчество в платном виде выпускать (читайте продавать тут) категорически нельзя.
Пожалуйста, ответьте, чем вы руководствовались, когда решили это продавать? На что вы рассчитывали, выложив? Вы действительно думаете, что это можно выставлять за деньги? Об отступах, скачущем шрифте, да и в целом о дизайне и верстке вы слышали?
Ответили честно? А теперь подумайте какая у нас должна быть реакция на подобное.
p.s. попытался написать максимально сдержано и культурно.
p.p.s. цветовой круг или гугл -> Большой цветовой круг Освальда
Собственно что вообще решил оставить комментарий, может пригодится, заходил на демо сайт в котором лежит этот шаблон с мобильного (iPhone) и обнаружил что при увеличение экрана левый блок и меню лезел на центр в любой части сайта.
Ну а теперь серьёзно... Вы Фэйсбук видели то? кроме того что меню находится на том же месте - ничего общего вообще. Поправьте если я ошибаюсь. Vk и mail фэйки для iCMS хоть как то порадовали - а в этом шаблоне ни чего стоющего не увидел. За сколько же Вы хотите его продать (ради интереса)
Я честно потыкался в демо сайте - желая найти что то аховое (может даже перенять для себя), но....
Движок у facebook абсолютно другой и представляет из себя jabber-клиент, то есть для простоты понимания, типа аськи, соответственно все работает в реальном времени.
Не в обиду, но подобное даже бесплатно не интересно, лично мне, ума не приложу что с ним делать, открывать клоны, это бред, провал на все 146%. Зря копеечку только на домен и хост потратишь.
+ поставил за старание.
Это личное имхо, не обсуждаемое.
Что касается цены, то комментить не буду, воздержусь. Не мое это дело.
Меня данный диз привлек из соображений сделать на нем альтернативу парковочной страницы.
Объясню подробнее. Я доменоголик. Мне очень тяжело сдерживать себя что бы не купить тот или иной домен идея которого пришла мне в голову. В итоге у меня куча всяких интересных доменов. Под каждый рано или поздно будет свой проект,НО сейчас они лежат мертвым грузом и просят кушать раз в год. В итоге набегает хорошая сумма.
Отсюда, идея.: Составляем основную семантику будущего проекта(домен которово просто лежит). Пишем несколько страниц текста с ключевиками и ставим этот шабл. Что имеем?
1. Домен/сайт отлеживается. Растет срок его жизни, это повышает его цену в будущем. Поисковики уже его знают.
2. Эти несколько страниц с уникальным текстом генерят хоть и небольшой, но траф. Который в целом можно монетизировать через тот же адсенс или перенаправлять куда нибудь.
3. Шаблон. Его вид очень похож на всем известный "фасебук" и потому, работает психология...или как там ее...:
- Юзер забрел к вам.
- Юзер не понимает... что происходит? Вроде что то знакомое, но не то...
- Пока юзер разбирается и читает уникальный текст, у нас растет время пребывания на сайте.
- Юзер понял, что это не "фасебук", но если текст/пост/статья был интересен, то он не держит зла на вас
На мой взгляд, эта схема лучше простой парковочной страницы. А дорогой шаблон или дешевый это зависит от того как его использовать.
Хотя у Дезерита, есть покрасивше и бесплатно, но их жалко применять по указанной выше схеме, потому думаю не взять ли мне этот?
Автор, на демо яндекс и каспер ругаются, не пускают, а глянуть хочется.
За продукт +
"Сайт может угрожать безопасности вашего компьютера или мобильного устройства"
yandex.ru/yandsearch?text=demo.bee-office.ru
Уверен, если немного по колдовать над ним, то можно сделать нечто лучшее и более серьезный проект запустить.
В голову пришла мысля - он бы интересно смотрелся у известного проекта "Цукерберг позвонит" или можно свой стебный запустить тупо блоговый со стебеом всей шумихи вокруг фейсбука, типа "Цукерберг отдыхает" :)
А так, простота навигации данного шаблона это его плюс.
На счёт затупить пользователя шаблоном - это насколько тупые должны быть пользователи. Если меня с поисковика перекинет на соц сети - я 100% не зайду. На счёт того что бы копить домены на будущее: у меня тоже несколько есть - кидал уникум текст... полезли пользователи, НО. если контент не обновляется и не добавляется долгое время, то позиции уходят с поисковиков -далекоооо и к Вам ни кто не попадёт (это опыт).
Правильно многие сделали забив красивые и короткие имена, купив их по 100 - 150р и через год продавали по 3-15 тысяч
Еще от автора
Другие колонки для шаблона
Модуль "Последние комментарии" с прокруткой
Модуль "Последние материалы" с прокруткой
InstantCMS Team
Связь с нами
Email dev@instantcms.ru
Делаем полезные Интернет проекты с 2008 года 💫
О проекте
Поддержка
Дополнения