Приветствую сообщество.
Давненько меня тут не было)))
По просьбе raiden сделал вывод еще одного sidebar-а.
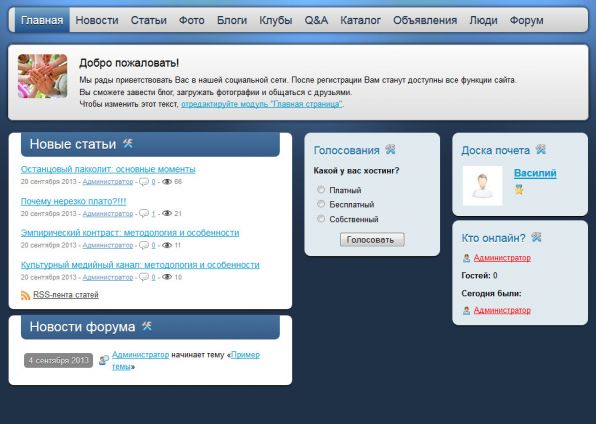
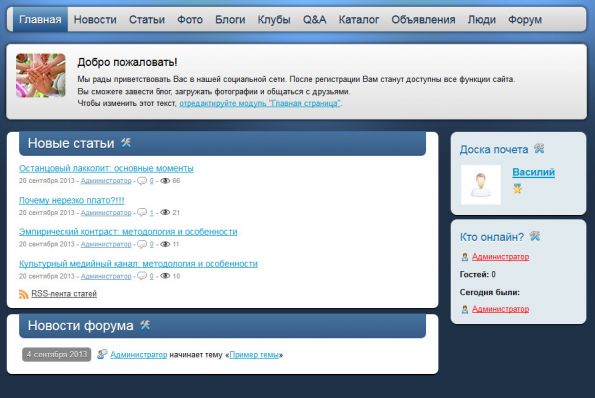
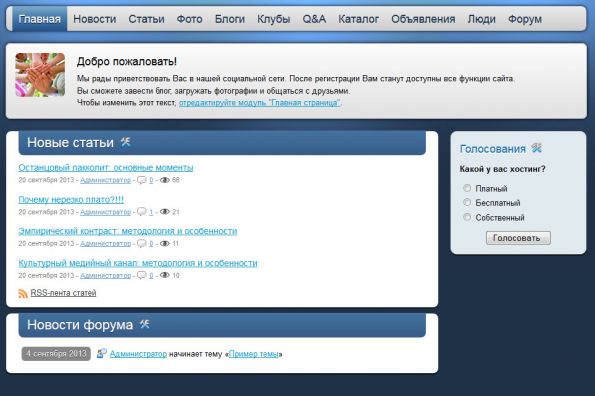
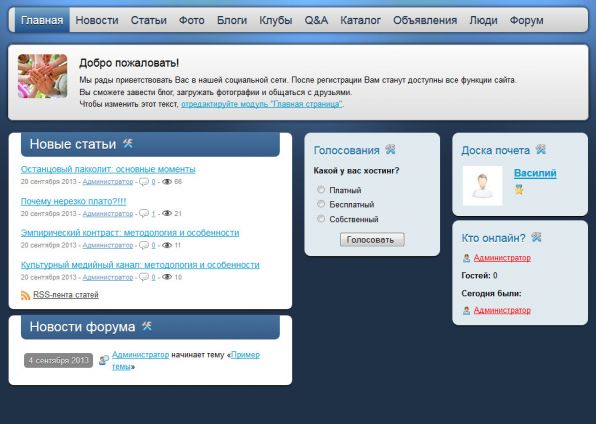
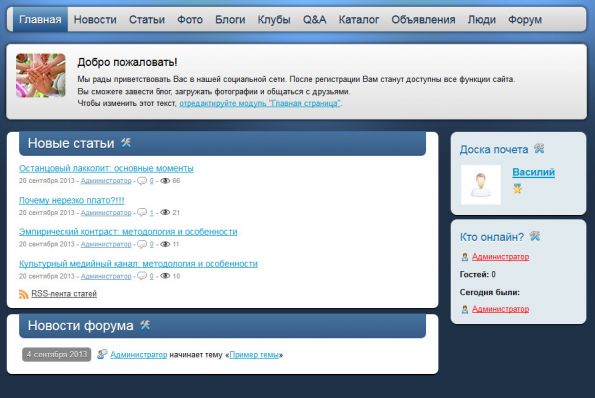
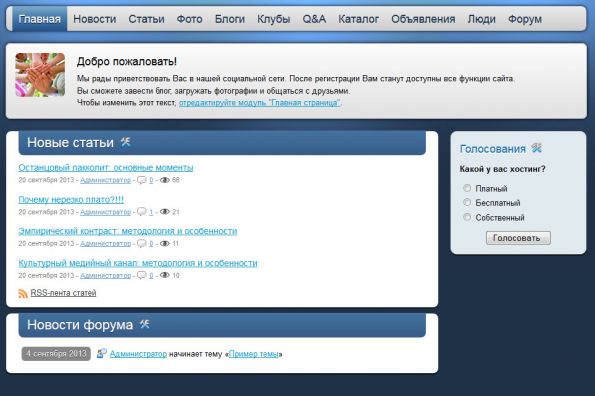
Первый вариант, как ему хотелось:
Левая широкая — основной контент, правых сайдбаров — два



В шапку шаблона добавляем
В теле шаблона меняем
Второй вариант — как обычно, сайдбары по краям))), скрины не делал, и так понятно.
PS...
В файл CSS шаблона нужно добавить:
ну или свои стили.
Давненько меня тут не было)))
По просьбе raiden сделал вывод еще одного sidebar-а.
Первый вариант, как ему хотелось:
Левая широкая — основной контент, правых сайдбаров — два



В шапку шаблона добавляем
В файл CSS шаблона нужно добавить:

для стилей классы одинаковые расставлять нужно.
http://htmlbook.ru/html/attr/id
http://www.w3schools.com/tags/att_global_id.asp
Ну еще вставить баннер в шапку, в подвал пару - тройку позиций да еще растянуть до 1200 px и дефолтный шаблон будет вне конкуренции!
Надеюсь понятно )))
1 Залитые файлы стилей
2 Подключаем в хедере свой файл
3 тут корректируем ширину если надо.