Эта часть является продолжением того, что не влезло в предыдущую, ничего принципиально нового она не содержит, поэтому объяснять что квадрат квадратный, а круг круглый по-прежнему не имеет никакого смысла. Единственное что я забыл сказать в предыдущей части — нужно зайти в админку и во первых удалить уже не нужный модуль «mainMenu», заменив его штатным модулем «Меню», а во вторых, если вы этого еще не сделали, то модули «Меню» и «header» нужно переключить на шаблон вывода module_simple.tpl.
Теперь открываем style.css и с того места где закончили в прошлый раз, то есть после правил для #copyrightBlock продолжаем:
Очевидно, что всю эту запись можно было бы чуть ли не вдвое сократить, но делать этого я категорически не рекомендую, так как если вдруг впоследствии нужно будет что-то изменить, то сделать это будет очень и очень сложно. Пусть лучше все остается именно в таком, совершенно простом для понимания виде. Большинства комментариев это естественно не касается, кроме того не забудьте после окончания и проверки работы удалить строку .moduletitle,.modulebody{background:#dadada}… На этом каркас шаблона полностью готов и можно заняться оформлением необходимых для сайта компонентов и модулей.
Предположим, что по задумке дизайнера модули должны иметь несколько вариантов оформления, а значит перед нами стоит задача сделать так, чтобы конечный потребитель каким-то образом мог выбирать тот или иной вариант на лету, в процессе наполнения сайта. Для решения этой задачи естественно можно использовать достаточное количество шаблонов вывода, прописав каждому свой стиль и выводить модули через нужный, но зачем плодить целую кучу файлов и все так усложнять, если в движке предусмотрена такая прекрасная вещь, как префиксы модулей, применяя которые этот вопрос решается более чем элементарно. Тем более, что именно для этого они и предназначены.
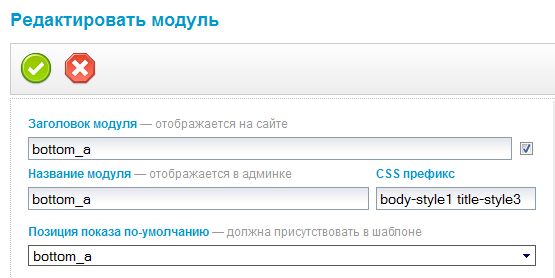
Теперь достаточно зайти в админку и для нужных модулей дописать один из заготовленных только что стилей в качестве префикса. Например вот так:
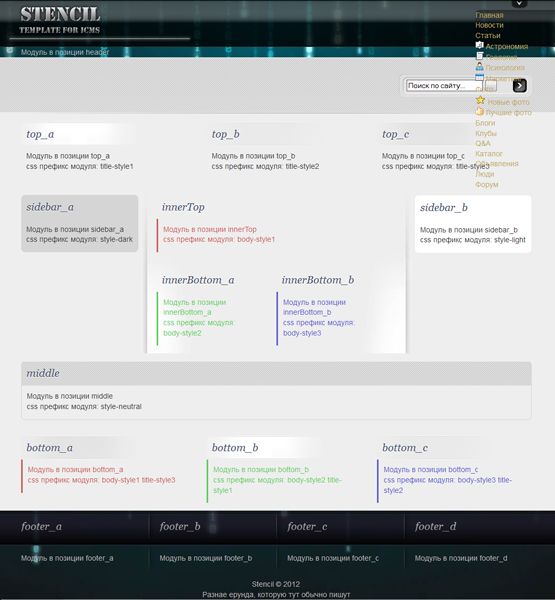
В итоге, после пяти минут работы по заполнению префиксов я получил вот такой результат:
Продолжение следует… Времени нет. Постараюсь в течении недели.
Теперь открываем style.css и с того места где закончили в прошлый раз, то есть после правил для #copyrightBlock продолжаем:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Очевидно, что всю эту запись можно было бы чуть ли не вдвое сократить, но делать этого я категорически не рекомендую, так как если вдруг впоследствии нужно будет что-то изменить, то сделать это будет очень и очень сложно. Пусть лучше все остается именно в таком, совершенно простом для понимания виде. Большинства комментариев это естественно не касается, кроме того не забудьте после окончания и проверки работы удалить строку .moduletitle,.modulebody{background:#dadada}… На этом каркас шаблона полностью готов и можно заняться оформлением необходимых для сайта компонентов и модулей.
Предположим, что по задумке дизайнера модули должны иметь несколько вариантов оформления, а значит перед нами стоит задача сделать так, чтобы конечный потребитель каким-то образом мог выбирать тот или иной вариант на лету, в процессе наполнения сайта. Для решения этой задачи естественно можно использовать достаточное количество шаблонов вывода, прописав каждому свой стиль и выводить модули через нужный, но зачем плодить целую кучу файлов и все так усложнять, если в движке предусмотрена такая прекрасная вещь, как префиксы модулей, применяя которые этот вопрос решается более чем элементарно. Тем более, что именно для этого они и предназначены.
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Теперь достаточно зайти в админку и для нужных модулей дописать один из заготовленных только что стилей в качестве префикса. Например вот так:
В итоге, после пяти минут работы по заполнению префиксов я получил вот такой результат:
Продолжение следует… Времени нет. Постараюсь в течении недели.



Мне полезно почитать