Итак. Праздники закончились, можно и отдохнуть 
Если не ошибаюсь, то в пятой части я писал, что в качестве украшения мы вставим в позицию header какой-нибудь слайдер, вот и давайте без лишних слов этим займемся. Естественно создание полноценного модуля с вытягиванием данных из БД, управлением из админки и т.д. в рамки данного блога явно не вписывается, поэтому ограничимся обычной вставкой произвольного скрипта. Тем более что в большинстве случаев для эффективного решения поставленной задачи этого будет более чем достаточно.
Какой именно скрипт слайдера выбрать в качестве донора не имеет совершенно никакого значения, поэтому я взял первое, что попалось под руку — jQuery Cycle Plugin. Ну а чтобы не гонять лишние килобайты я выбрал для скачивания его облегченную версию. Возможностей в ней немного, но большего в данном случае и не нужно, крутит слайдшоу и ладно...
Теперь что касается подключения. Практически всегда на официальной страничке любого скрипта есть более или менее внятная документация с примерами. Cycle Plugin тоже не исключение, так что с этой стороны в общем то все достаточно просто. Во первых нужно создать html структуру, где будут жить слайды и вызов скрипта, а во вторых подключить к этой структуре сам скрипт и очевидно какой-нибудь файл стилей. Со стороны же движка весь процесс подключения в данном случае по сути сводится к вставке html кода прямо в тело модуля, то есть в окно редактора, который расположен в меню редактирования модуля под названием "header". Но тут есть одно НО.
Несмотря на то, что все это прекрасно будет работать, этот способ не совсем удобен. Дело в том, что визуальный редактор предназначен для несколько иных целей. По умолчанию в нем напрочь отсутствуют такие понятия как подсветка синтаксиса и форматирование кода, что очень неудобно, если код достаточно длинный и время от времени требует коррекции. Естественно разработчики fckeditor не дураки и все это решается, но искать себе трудности, чтобы потом их успешно преодолевать мы не станем. Воспользуемся лучше еще одной возможностью заложенной в InstantCMS и вместо того чтобы прописывать код непосредственно в окно редактора, пропишем его в отдельном файле, а само подключение выполним с помощью вставки так называемого "внешнего скрипта".
Ничего сверхсложного для понимания в этом нет и единственные потенциальные грабли, на которые можно наступить по невнимательности это лежащий в корне \myphp файл .htaccess в котором прописан запрет доступа на все файлы в каталоге. Грубо говоря, браузеру вход сюда заказан и все его запросы на выдачу любого из файлов, лежащих в этой папке, сервером будут просто проигнорированы. Следовательно, для того чтобы слайдер работал, все подключаемые к html коду файлы должны лежать вне этого каталога, например где-нибудь в папке с шаблоном… Может немного путано все описал, но на деле все значительно проще:
1. Чтобы впоследствии не выискивать куски слайдера по всему движку прямо в корневом каталоге шаблона создам под слайдер папку, например mySlider.
2. Закину в нее скачанный jquery.cycle.lite.js и 3 заранее подготовленных рисунка (должен же слайдер что-то крутить).
3. Здесь же создам 2 файла — mySlider.css и mySlider.php, в которых будут прописаны стили и html код соответственно. По идее последний должен бы располагаться в папке /includes/myphp, но для удобства я оставлю его именно здесь, а в папке /includes/myphp создам еще один файл slider.php, в котором и подключу оставленный в шаблоне mySlider.php, то есть ровно одна строка кода:
<?php include PATH.'/templates/stencil/mySlider/mySlider.php'; ?>
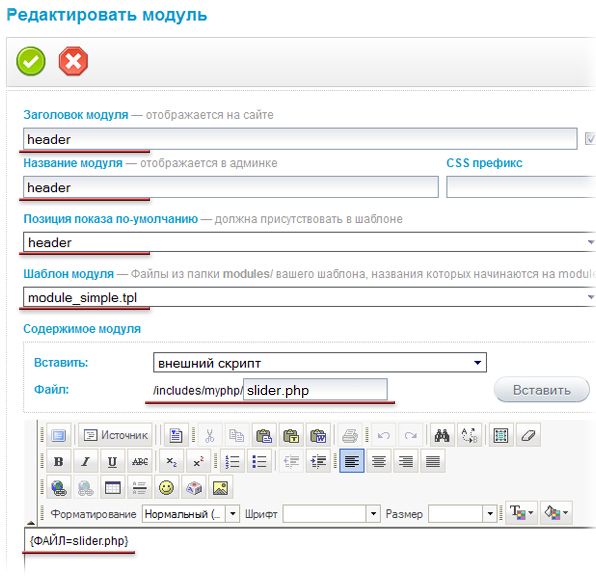
4. Теперь нужно зайти в админку и вставить этот самый внешний скрипт в тело модуля:
5. Открываем для редактирования mySlider.css и mySlider.php, а заодно и сам сайт, чтобы видеть результат.
6. Основываясь на документации к jQuery Cycle Plugin заполняем чем-то осмысленным mySlider.php
7. Функционал обеспечен, Теперь с помощью css придаем слайдеру желаемый внешний вид:
8. Сохраняем все файлы, обновляем окно браузера и смотрим на результат. Слайдер готов.
Еще раз напомню, что для вставки можно выбрать намного более навороченный скрипт, и не обязательно это должен быть слайдер, все зависит от фантазии и реальных задач. Но как бы там ни было смысл и процедура подключения останутся точно такими же, как и в этом примере.

Если не ошибаюсь, то в пятой части я писал, что в качестве украшения мы вставим в позицию header какой-нибудь слайдер, вот и давайте без лишних слов этим займемся. Естественно создание полноценного модуля с вытягиванием данных из БД, управлением из админки и т.д. в рамки данного блога явно не вписывается, поэтому ограничимся обычной вставкой произвольного скрипта. Тем более что в большинстве случаев для эффективного решения поставленной задачи этого будет более чем достаточно.
Какой именно скрипт слайдера выбрать в качестве донора не имеет совершенно никакого значения, поэтому я взял первое, что попалось под руку — jQuery Cycle Plugin. Ну а чтобы не гонять лишние килобайты я выбрал для скачивания его облегченную версию. Возможностей в ней немного, но большего в данном случае и не нужно, крутит слайдшоу и ладно...
Теперь что касается подключения. Практически всегда на официальной страничке любого скрипта есть более или менее внятная документация с примерами. Cycle Plugin тоже не исключение, так что с этой стороны в общем то все достаточно просто. Во первых нужно создать html структуру, где будут жить слайды и вызов скрипта, а во вторых подключить к этой структуре сам скрипт и очевидно какой-нибудь файл стилей. Со стороны же движка весь процесс подключения в данном случае по сути сводится к вставке html кода прямо в тело модуля, то есть в окно редактора, который расположен в меню редактирования модуля под названием "header". Но тут есть одно НО.
Несмотря на то, что все это прекрасно будет работать, этот способ не совсем удобен. Дело в том, что визуальный редактор предназначен для несколько иных целей. По умолчанию в нем напрочь отсутствуют такие понятия как подсветка синтаксиса и форматирование кода, что очень неудобно, если код достаточно длинный и время от времени требует коррекции. Естественно разработчики fckeditor не дураки и все это решается, но искать себе трудности, чтобы потом их успешно преодолевать мы не станем. Воспользуемся лучше еще одной возможностью заложенной в InstantCMS и вместо того чтобы прописывать код непосредственно в окно редактора, пропишем его в отдельном файле, а само подключение выполним с помощью вставки так называемого "внешнего скрипта".
Ничего сверхсложного для понимания в этом нет и единственные потенциальные грабли, на которые можно наступить по невнимательности это лежащий в корне \myphp файл .htaccess в котором прописан запрет доступа на все файлы в каталоге. Грубо говоря, браузеру вход сюда заказан и все его запросы на выдачу любого из файлов, лежащих в этой папке, сервером будут просто проигнорированы. Следовательно, для того чтобы слайдер работал, все подключаемые к html коду файлы должны лежать вне этого каталога, например где-нибудь в папке с шаблоном… Может немного путано все описал, но на деле все значительно проще:
1. Чтобы впоследствии не выискивать куски слайдера по всему движку прямо в корневом каталоге шаблона создам под слайдер папку, например mySlider.
2. Закину в нее скачанный jquery.cycle.lite.js и 3 заранее подготовленных рисунка (должен же слайдер что-то крутить).
3. Здесь же создам 2 файла — mySlider.css и mySlider.php, в которых будут прописаны стили и html код соответственно. По идее последний должен бы располагаться в папке /includes/myphp, но для удобства я оставлю его именно здесь, а в папке /includes/myphp создам еще один файл slider.php, в котором и подключу оставленный в шаблоне mySlider.php, то есть ровно одна строка кода:
<?php include PATH.'/templates/stencil/mySlider/mySlider.php'; ?>
4. Теперь нужно зайти в админку и вставить этот самый внешний скрипт в тело модуля:
5. Открываем для редактирования mySlider.css и mySlider.php, а заодно и сам сайт, чтобы видеть результат.
6. Основываясь на документации к jQuery Cycle Plugin заполняем чем-то осмысленным mySlider.php
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
7. Функционал обеспечен, Теперь с помощью css придаем слайдеру желаемый внешний вид:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
8. Сохраняем все файлы, обновляем окно браузера и смотрим на результат. Слайдер готов.
Еще раз напомню, что для вставки можно выбрать намного более навороченный скрипт, и не обязательно это должен быть слайдер, все зависит от фантазии и реальных задач. Но как бы там ни было смысл и процедура подключения останутся точно такими же, как и в этом примере.
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст

 Роман
12 лет назад
#
Роман
12 лет назад
#
