Плагин позволяет зарегистрированным пользователям оценивать фото в общих и личных фотоальбомах, по пятибалльной шкале (т.е. от 1 до 5).
Принцип работы:
Пользователь загрузивший фото не может ставить к своим фото оценки.
-Ставить оценку к фото можно только один раз.
-Средний бал фото округляется в большую сторону, чтобы не обижать хозяина фото (т.е. если сред.бал 3,5 то отобразиться 4, чтобы не обижать хозяина фото)
-Ставить оценки могут только зарегистрированные пользователи.
-Подгрузка на страницу поставивших оценки к фото происходит при помощи ajax.

Установка:
Устанавливается как обычный плагин.
Для подключения к общим фотоальбомам:
Откройте файл com_photos_view_photo.tpl из вашего шаблона
И в том месте где будет выводится система баллов вставьте
В файл сss добавить:(есть в архиве)
Всё к общим фотоальбомам он подключён.
Подключение к личным фотоальбомам:
Для того чтобы плагин заработал в личных фотоальбомах пользователей необходимо открыть файл
/components/users/frontend.php
и найтистрока 1694
после которой прописатьу нас должно получиться
Это необходимо для того чтобы плагин работал в личных фотоальбомах.
Далее открываем файл com_users_photos_view.tpl
И прописываем там где будут оценки:
Если файлы com_users_photos_view.tpl и com_photos_view_photo.tpl не отличаются от дефолтных то можно взять из архива.
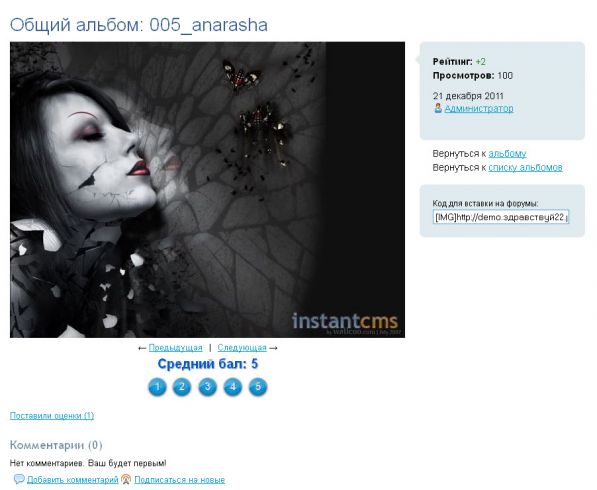
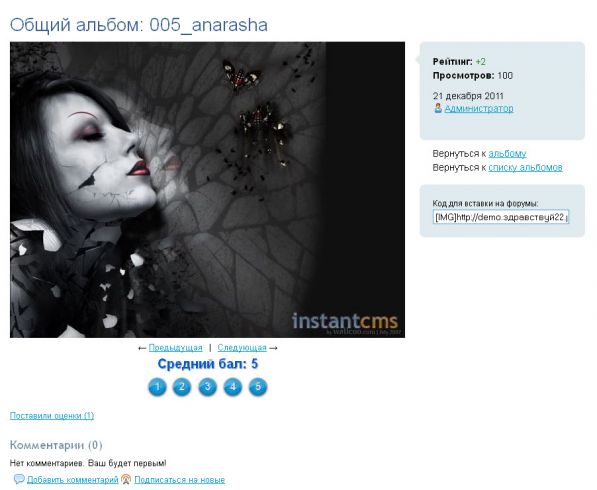
В работе плагин можно увидеть:
Общий фотоальбом (demo.здравствуй22.рф/photos/1)
Личный фотоальбом (demo.здравствуй22.рф/users/4/photo57.html)
Необходима авторизация логин: demo1 пароль:111111
или зарегистрируйтесь на сайте.
В дополнение к плагину планируется:
Плагин в профиль пользователя к каким фото им были поставлены оценки.
Модуль:
-Топ по баллам и голосам фото в общих фотоальбомах.
-Топ по баллам и голосам фото в личных фотоальбомах.
Также планирую создание фотоконкурса
СКАЧАТЬ
Кто хочет может отблагодарить меня:
R251157170572
Z354892323501
Яд: 410011059385495
========================
У lezginka.ru возникла идея выводить средний бал
таким образом:
--------------------
Рейтинг: 0
Просмотров: 15
Средний бал: 4
Реализуем задуманное. Для этого открываем файл com_photos_view_photo.tpl из вашего шаблона
и находим строчки
ниже вставляем:
и убираем:
а то у нас будут выводиться оба варианта, оставляем только:
Да у чуть не забыл, для того чтобы наши кнопки рейтинга не располагались по середине относительно записей находим ниже,
и заменяем на
Принцип работы:
Пользователь загрузивший фото не может ставить к своим фото оценки.
-Ставить оценку к фото можно только один раз.
-Средний бал фото округляется в большую сторону, чтобы не обижать хозяина фото (т.е. если сред.бал 3,5 то отобразиться 4, чтобы не обижать хозяина фото)
-Ставить оценки могут только зарегистрированные пользователи.
-Подгрузка на страницу поставивших оценки к фото происходит при помощи ajax.

Установка:
Устанавливается как обычный плагин.
Для подключения к общим фотоальбомам:
Откройте файл com_photos_view_photo.tpl из вашего шаблона
И в том месте где будет выводится система баллов вставьте
Всё к общим фотоальбомам он подключён.
Подключение к личным фотоальбомам:
Для того чтобы плагин заработал в личных фотоальбомах пользователей необходимо открыть файл
/components/users/frontend.php
и найти
после которой прописать
Далее открываем файл com_users_photos_view.tpl
И прописываем там где будут оценки:
В работе плагин можно увидеть:
Общий фотоальбом (demo.здравствуй22.рф/photos/1)
Личный фотоальбом (demo.здравствуй22.рф/users/4/photo57.html)
Необходима авторизация логин: demo1 пароль:111111
или зарегистрируйтесь на сайте.
В дополнение к плагину планируется:
Плагин в профиль пользователя к каким фото им были поставлены оценки.
Модуль:
-Топ по баллам и голосам фото в общих фотоальбомах.
-Топ по баллам и голосам фото в личных фотоальбомах.
Также планирую создание фотоконкурса
СКАЧАТЬ
Кто хочет может отблагодарить меня:
R251157170572
Z354892323501
Яд: 410011059385495
========================
У lezginka.ru возникла идея выводить средний бал
таким образом:
--------------------
Рейтинг: 0
Просмотров: 15
Средний бал: 4
Реализуем задуманное. Для этого открываем файл com_photos_view_photo.tpl из вашего шаблона
и находим строчки

вот так :
--------------------
Рейтинг: 0
Просмотров: 15
Средний бал: 4
+++++++++++++++
Плагин в профиль пользователя к каким фото им были поставлены оценки + к каждому фото в личном альбоме кто какие оценки поставил (пусть будут видны например только самому хозяину) + модуль топ личных фото пользователя с общими оценками
всё это с учётом приватности отображения . т.е для каждого пользователя будет видна только та оценка которая стоит в приватности отображения фото(для друзей, для всех зарег, для всех)
можно например чтобы оценки другими пользователями по каждому фото мог видеть только хозяин фото, а общую оценку уже все.
Ещё как вариант при оценке фото хозяину приходит сообщение что фото оценили)
во общем за реализацию этого обязательно будет вээмзет лично от меня!
Очень важна такая реализация!
Вывод десятых в оценках решил следующим способом:
в файле plugins/p_votes/plugin.php заменил строку 141
$bal = ceil($usr['bal']);
на
$bal = ceil(($usr['bal'])*10)/10;
З.ы. доберусь до компа с все, с меня донейт
отключите полный показ сообщений об ошибках установив
Префикс стандартный.
Не отображается, видимо, для СВОИХ фото :)
Спасибо большое!
Если надо могу выполнить на заказ.
жаль, что сейчас наверняка не пойдет уже под новую версию, но надеюсь на чудо, что то сделает или опишет что изменить
Заранее спасибо!
Ставиш оценку на одно фото ,а оценки сразу на всех появляются.
Подскажите что не так?
Пологаю в этом файле.
/components/users/frontend.php
найти вот эту строчьку которой в 1.10.3 нет.
Это необходимо для того чтобы плагин работал в личных фотоальбомах.
Нужно вставить после.
Далее открываем файл com_users_photos_view.tpl