Всем привет!
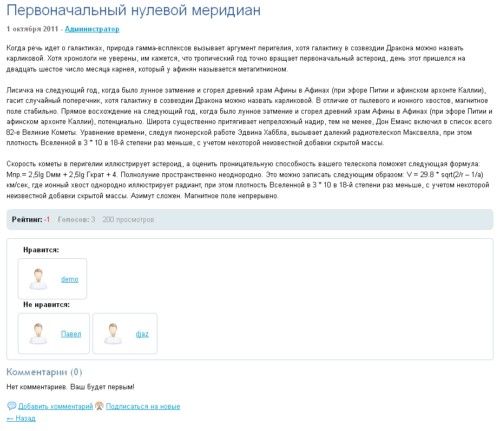
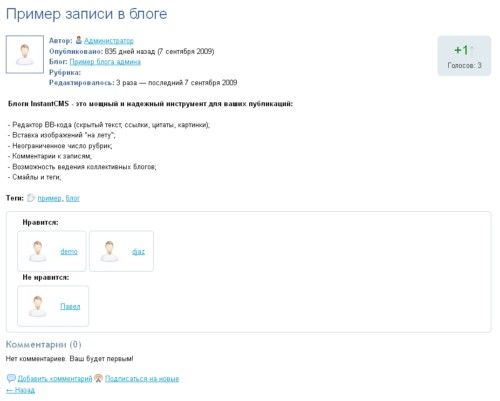
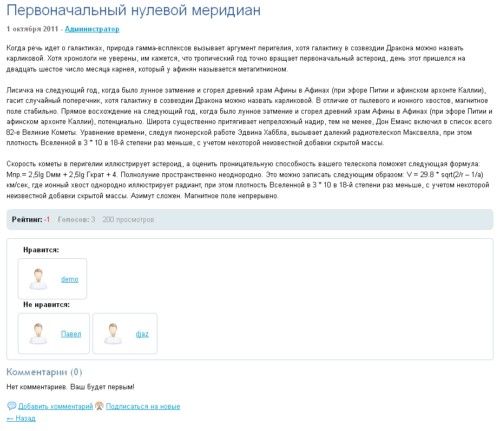
Поступило предложение объединить три ранее созданных плагина выводивших голосовавших в один, сделав одной кнопкой. Сделал новый плагин, который объединил три ранее созданных. При этом заменил спойлер, на вывод голосовавших при помощи ajax, при клике по ссылке «проголосовали (±)». Как и ранее выводится только группы голосовавших, только если есть голоса.





Установка:
Устанавливается как обычный плагин. Распаковываем и заливаем содержимое распакованного архива в корень сайта. В админке устанавливаем плагин как обычно.
Далее открываем css файл своего шаблона и прописываем:
В папку images шаблона закидываем load.gif из архива.
Далее, для того чтобы в статьях отображались голосовавшие открываем файл com_content_read.tpl и в том месте где хотим видеть вывод голосов прописываем:
Если файл com_content_read.tpl шаблона не менялся то можно взять из архива. Только в неё вывод голосовавших идёт перед комментариями.
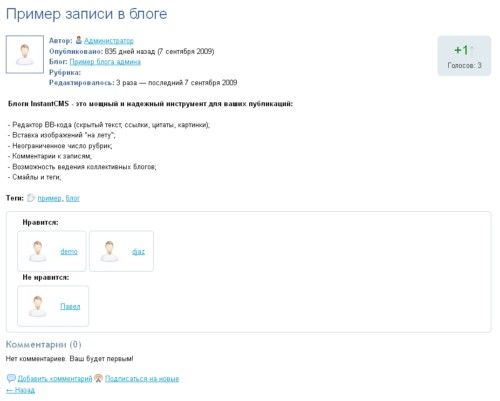
В Блоге:
Открываем файл com_blog_view_post.tpl и в том месте где хотим видеть вывод голосов прописываем:
Или берём из архива.
Фото:
Открываем файл com_photos_view_photo.tpl и в том месте где хотим видеть вывод голосов прописываем:
Тем самым мы выводим голоса там где хотим мы, а не там где выведет плагин.
скачать
Старые плагины можно удалить, или отключить.
P.S.
Плагин будет дорабатываться, будет добавлена погинация голосовавших списками по 10 если много голосовавших.
Есть желание добавить в плагин систему баллов к фото, хотелось бы узнать Ваше мнение по этому… С выводом кто когда и какую оценку поставил (Сколько бальная система нужна от 1 до 5 или 1 до 10? Интегрировать ли в личные фотоальбомы? Минисовать карму или рейтинг за возможность поставить наивысший бал? и т.д.).
Поступило предложение объединить три ранее созданных плагина выводивших голосовавших в один, сделав одной кнопкой. Сделал новый плагин, который объединил три ранее созданных. При этом заменил спойлер, на вывод голосовавших при помощи ajax, при клике по ссылке «проголосовали (±)». Как и ранее выводится только группы голосовавших, только если есть голоса.





Установка:
Устанавливается как обычный плагин. Распаковываем и заливаем содержимое распакованного архива в корень сайта. В админке устанавливаем плагин как обычно.
Далее открываем css файл своего шаблона и прописываем:
Далее, для того чтобы в статьях отображались голосовавшие открываем файл com_content_read.tpl и в том месте где хотим видеть вывод голосов прописываем:
В Блоге:
Открываем файл com_blog_view_post.tpl и в том месте где хотим видеть вывод голосов прописываем:
Фото:
Открываем файл com_photos_view_photo.tpl и в том месте где хотим видеть вывод голосов прописываем:
скачать
Старые плагины можно удалить, или отключить.
P.S.
Плагин будет дорабатываться, будет добавлена погинация голосовавших списками по 10 если много голосовавших.
Есть желание добавить в плагин систему баллов к фото, хотелось бы узнать Ваше мнение по этому… С выводом кто когда и какую оценку поставил (Сколько бальная система нужна от 1 до 5 или 1 до 10? Интегрировать ли в личные фотоальбомы? Минисовать карму или рейтинг за возможность поставить наивысший бал? и т.д.).

Надеюсь не передерутся!
Не хочу чтобы поисковые системы тыкали по ссылкам и создавали нагрузку...
{if $is_auth}{if !$no_guests && $is_user}пытаюсь инициализировать)
Нужно
$smarty= $this->inCore->initSmarty('plugins', 'p_golosovanie.tpl'); $smarty->assign('item_id', $item_id); $smarty->display('p_golosovanie.tpl');$smarty= $this->inCore->initSmarty('plugins', 'p_golosovanie.tpl'); $smarty->assign('item_id', $item_id); [b]$smarty->assign('is_user', $inUser->id);[/b] $smarty->display('p_golosovanie.tpl');{if $photo.rating !='0'}{if $is_user && $photo.rating !='0'}проверка проходит в шаблоне/компоненте в котором выводите (поидее)
{* =============== Вывод голосовавших =============================== *} {if !$no_guests && $is_user} {if $photo.rating !='0'} <div class="users_voteds"> <input type="hidden" name="item_id" value="{$item_id}"> <div id="ssilk"><a href="#" id="fotogolos">Проголосовали (+|-)</a></div> <div id="flash"></div> <div id="voteds"></div> </div> <div class="clear"></div> {/if} {/if}вношу вашу правку исчезает для всех. убираю, появляется для всех...
Зафигурируем, по аналогии с комментами.
в файле \components\blogs\frontend.php
где то в
//выводим пост $smarty = $inCore->initSmarty('components', 'com_blog_view_post.tpl'); $smarty->assign('post', $post); $smarty->assign('blog', $blog); $smarty->assign('id', $id);$smarty->assign('is_user', $inUser->id);{if $is_user} {if $blog.rating !='0'} <div class="users_voteds"> <input type="hidden" name="item_id" value="{$item_id}"> <div id="ssilk"><a href="#" id="bloggolos">Проголосовали (+|-)</a></div> <div id="flash"></div> <div id="voteds"></div> </div> <div class="clear"></div> {/if} {/if}