Сегодня мне нужно было сделать вывод категорий в 2 колонки. Так сказать не очень юзабилетно смотрится вывод категорий в строку если их много.
Для этого я решил использовать только css.
По скольку у нас вывод категорий идет в маркированном списке то это сделать просто и легко.
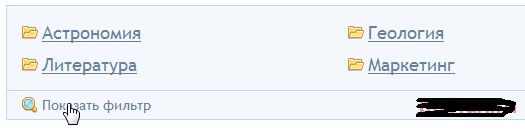
Для начала давайте посмотрим как это будет выглядеть.

И так далее изменяя ширину в % можно менять учитывая ширину шаблона
Здесь ничего сложно делать не будем а просто дадим идентификатор списку то есть тегу ли я дал к примеру
Все идем далее в стили в папку стилей шаблона theme-content.css
И добавляем можно в конец, а вообще стили для категорий начинаются с 29 строки по 59 стиль для ul с id twoli
И немного изменим стили в строке 41 добавим код
После
Далее строка 42 вот этот код
Изменить на
Вот как-то так в дефолтном шаблоне работает, если у вас не вывелось 2 колонки то поизменяйте процент в коде
И подгоните под свои нужды.
Вот так вот просто делается вывод категорий в несколько колонок.
Данный пример выведет 4 колонки.
Для этого я решил использовать только css.
По скольку у нас вывод категорий идет в маркированном списке то это сделать просто и легко.
Для начала давайте посмотрим как это будет выглядеть.
2 колонки

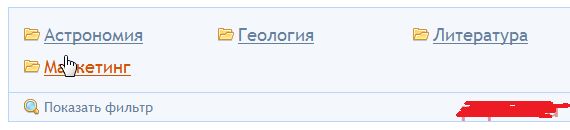
3 Колонки

И так далее изменяя ширину в % можно менять учитывая ширину шаблона
Начинаем реализацию
1. открываем файл templates/шаблон/controllers/content/category_view.tpl.php строка у меня 126 должен быть код
И добавляем можно в конец, а вообще стили для категорий начинаются с 29 строки по 59 стиль для ul с id twoli
Вот так вот просто делается вывод категорий в несколько колонок.
Данный пример выведет 4 колонки.

а вот вопрос еще подобный: отображение контента "объявления" таблицей - как установить разные по ширине ячейки таблицы в %?
Таблица с категориями сонтента cms_con_имя контента_cats добавить поле в базу Varchar символов так на 50 хватит и записать ссылку на картинку.
А в месте вывода категорий добавить вывод поля картинки и прописать стиль для вывода.
Это конечно в кратце, и для тех кто понимает php программирование в связке с mysql
Спасибо за труды!
http://joxi.ru/4DmBMddU53V5rP
jQuery (has по урлу + CSS)
Сейчас добавил виджет "Категории" из группы "Контент" и прописал во вкладке "Дизайн" в поле "Класс CSS для тела" - columns-2. Но все равно показывается 1 колонка. Хотя этот вариант работает для вывода содержания новостей или статей, а вот с категории в 2 колонки не выводит.