Из серии мелочь, но приятно.
Первая ветка. Файл шаблона com_registration.tpl
Где то над:
ставим это
сразу под input ставим это
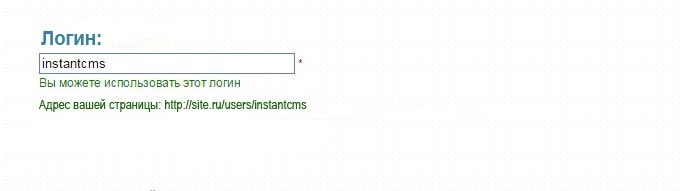
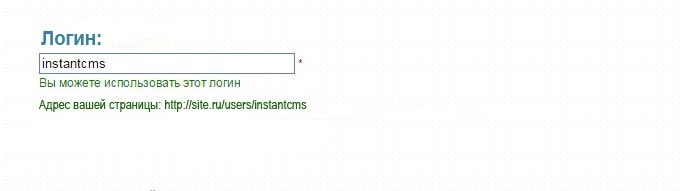
Теперь во время регистрации, когда пользователь вводит логин, ниже он сразу видит как будет выглядеть адрес его страницы.
Думаю, это не лишнее, так как пользователь при регистрации может не понимать, что в адресе его страницы будет виден его логин, и ввести в логин какие то данные которые он может быть предпочел бы оставить конфиденциальными: телефон, фамилия, возраст или даже пин код от кредитной карты

Первая ветка. Файл шаблона com_registration.tpl
Где то над:
ставим это
сразу под input ставим это
Думаю, это не лишнее, так как пользователь при регистрации может не понимать, что в адресе его страницы будет виден его логин, и ввести в логин какие то данные которые он может быть предпочел бы оставить конфиденциальными: телефон, фамилия, возраст или даже пин код от кредитной карты





Только лучше все таки наверное что то типа $("#pagelink").text(value); и <span id="pagelink" style="font-size:16px; color: green; font-weight:bold"></span>
а то мало ли какой шаблон у людей (хотя и <b> уже вроде не в моде)...
есть возможность реализовать через вывод какой нибудь переменной? как то в таком формате:
Для того, чтобы выводить при регистрации адрес потенциального пользователя, нужно
1. для русского языка добавить переменную в файл /languages/ru/components/registration.php
2. Строка 377 файла /components/registration/frontend.php
(блок параметров после строчки
3. В файле
перед строчками
А мы не заморачиваемся по поводу корректного адреса сайта и мультиязычности
По поводу "автоматизации" ввода адреса сайта, я думаю - пустое это.
Адрес сайта величина постоянная, каждый день не меняется. Проще и логичнее вписать его тут же, в шаблоне, чем лезть еще в файлы компонента.
Чего ради затрагивать больше файлов, тратить больше времени? Не вижу смысла.) Ну если кому так так интереснее и спокойнее, тоже нет проблем)
Но я запускаю сайты с периодичностью, и у меня есть сборка, в которую с складываю все доработки кода и приятности.
Поэтому для таких как я будет проще включить в свой дистрибутив универсальное решение, и не мучить мозг, чтобы запомнить, где и что менять.
Ну и, вдруг разработчики решат, что идея заслуживает размещения в коробку, то копипаст фореве, что хоть немного им сэкономит времени.