Вот тут человек просил инструкцию на русском языке.
Суть вопроса в том, как преобразовать текстовый контент в картинку, что бы при шэринге в соцсети картинка для поста содержала в себе текст объявления.
Самого заинтересовал этот вопрос, сначала подумал про canvas, потом понял, что для этой задачи можно по-проще вариант, поэтому немного разобрался в том как работают функции
imagefilledrectangle
imagettftext
imagecopymerge
и так далее.
Итак, генерация изображения с содержимым объявления.
0. Создаём папку /cards в директории images/board/
1. В components/board/fronted.php
перед
+
Максимально подробно прокомментировал для тех, кто будет подгонять всё это дело под себя.
2. В файле components/board/model.php
добавим строку которая будет удалять карточку при удалении объявления
после
+
3.В настройках кнопки "поделиться" указываем путь до картинки как '/images/board/cards/ТУТ-НОМЕР-ОБЪЯВЛЕНИЯ.jpg
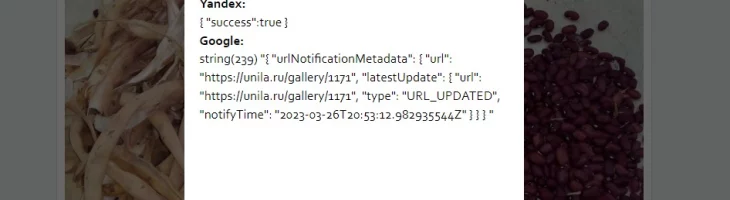
Например, если речь идет о кнопке "поделиться" от Яндекса, которая вставлена в шаблон компонента объявления com_board_items.tpl
на картинку здесь указывает вот это: data-image="{$item.card}"
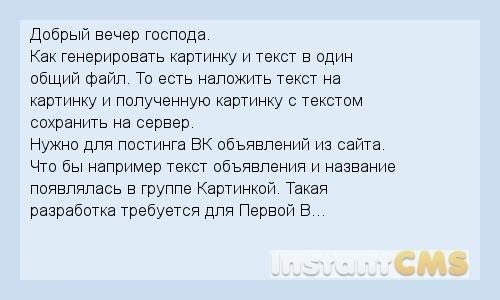
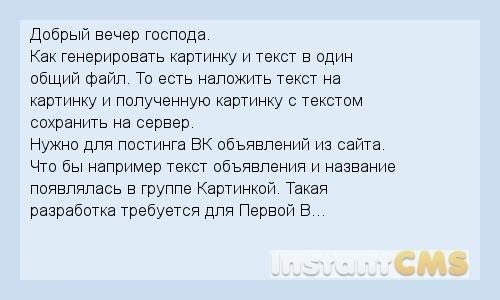
Карточка сгенерированная при тех параметрах которые я указал в коде выше, выглядит вот так

Суть вопроса в том, как преобразовать текстовый контент в картинку, что бы при шэринге в соцсети картинка для поста содержала в себе текст объявления.
Самого заинтересовал этот вопрос, сначала подумал про canvas, потом понял, что для этой задачи можно по-проще вариант, поэтому немного разобрался в том как работают функции
imagefilledrectangle
imagettftext
imagecopymerge
и так далее.
Итак, генерация изображения с содержимым объявления.
0. Создаём папку /cards в директории images/board/
1. В components/board/fronted.php
перед
2. В файле components/board/model.php
добавим строку которая будет удалять карточку при удалении объявления
после
3.В настройках кнопки "поделиться" указываем путь до картинки как '/images/board/cards/ТУТ-НОМЕР-ОБЪЯВЛЕНИЯ.jpg
Например, если речь идет о кнопке "поделиться" от Яндекса, которая вставлена в шаблон компонента объявления com_board_items.tpl
Карточка сгенерированная при тех параметрах которые я указал в коде выше, выглядит вот так




Header("Content-type: image/jpeg");
2. Вывести картинку imagejpeg без 2 параметра
3. через реварайт генерить ссылку с jpg на конце