На форуме появилась тема с пожеланиями адаптировать довольно старый компонент «Instant Bookmarks» Fuze к современным реалиям.
Я написал Игорю, попросил разрешения поработать над его изделием. Разрешение было получено.
В этой статье описывается возрожденный компонент «Закладки».
Постановка задачи
- Адаптировать компонент «Instant Bookmarks» к коробочной версии InstantCMS 1.10.7 от 26.07.2016.
- Отредактировать код в соответствии с Соглашением о культуре написания кода. (это Соглашение в Документации. Будучи начинающим кодером, я из этого Соглашения почерпнул для себя множество полезнейших сведений. Стараюсь придерживаться положений этого Соглашения и сегодня.)
- Чуток добавить компоненту юзабилити (или, если угодно, удобства для пользователя).
Что сделано
- В файле components/bookmarks/frontend.php переписал обращение к Smarty
- Подредактировал установочный файл components/bookmarks/install.sql для создания таблицы с кодировкой utf8
- Прикрутил локализацию компонента «Закладки» к компоненту «Users».
- Отредактировал файл templates/_default_/components/com_users_profile.tpl, чтобы в профиле пользователя появилась ссылка на страничку «Закладки»
- Переименовал таблицу компонента с cms_user_zakladki на cms_user_bookmarks (в соответствии с Соглашением).
- Локализовал плагин plugins/p_bookmarks/plugin.php.
- Переименовал файл zakl.js в bookmarks.js (в соответствии с Соглашением).
- Чуточку изменил алгоритм добавления контента в Закладки.
- Добавил две новых иконки.
Список измененных файлов:
components/bookmarks/frontend.php
components/bookmarks/install.sql
components/bookmarks/model.php
components/users/frontend.php
components/bookmarks/js/bookmarksl.js
plugins/p_bookmarks/plugin.php
languages/ru/components/bookmarks.php
templates/_default_/components/com_users_profile.tpl
templates/_default_/css/styles.css
Список новых файлов
languages/ru/plugins/p_bookmarks.php
images/bookmark/bookmark.png
images/bookmark/heart.png
images/icons/bookmark.png
Что изменилось в компоненте с точки зрения пользователя.
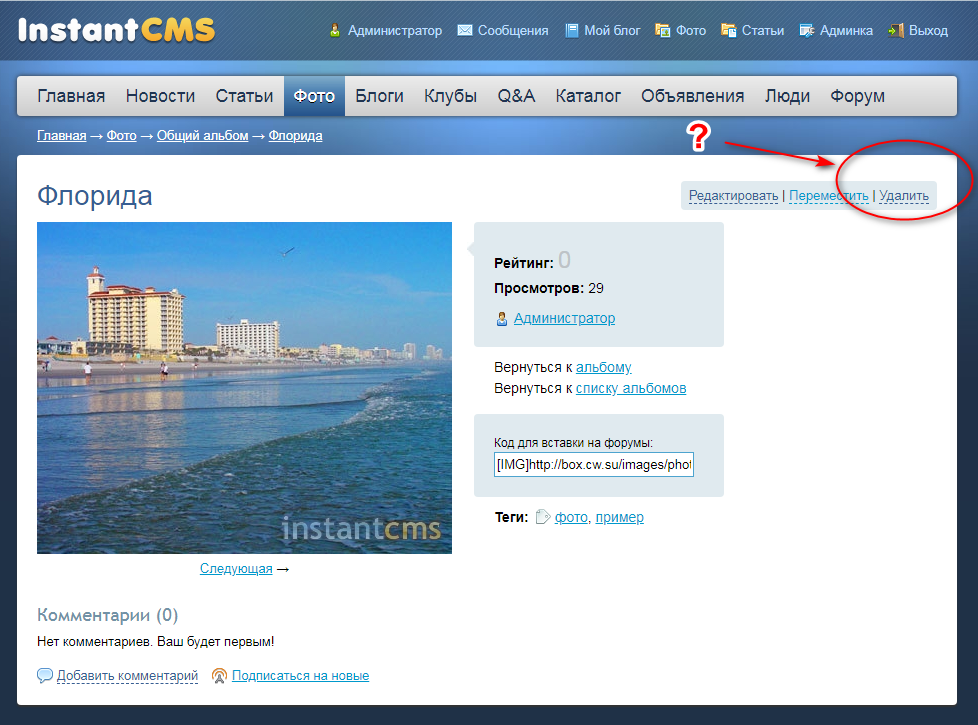
Первое, что я изменил, это сделал видимой ссылку на добавление закладок. В оригинале эта ссылка была невидимой. Пользователю приходилось «ловить» ее указателем в правом верхнем углу блока в надежде, что выскочит сердечко, на которое следует нажать. С учетом того, что возможность добавить закладку есть не на всех страницах, догадаться, стоит ли ловить ссылку, было невозможно. На скриншоте ниже показано примерное место, где следовало ловить ссылку.
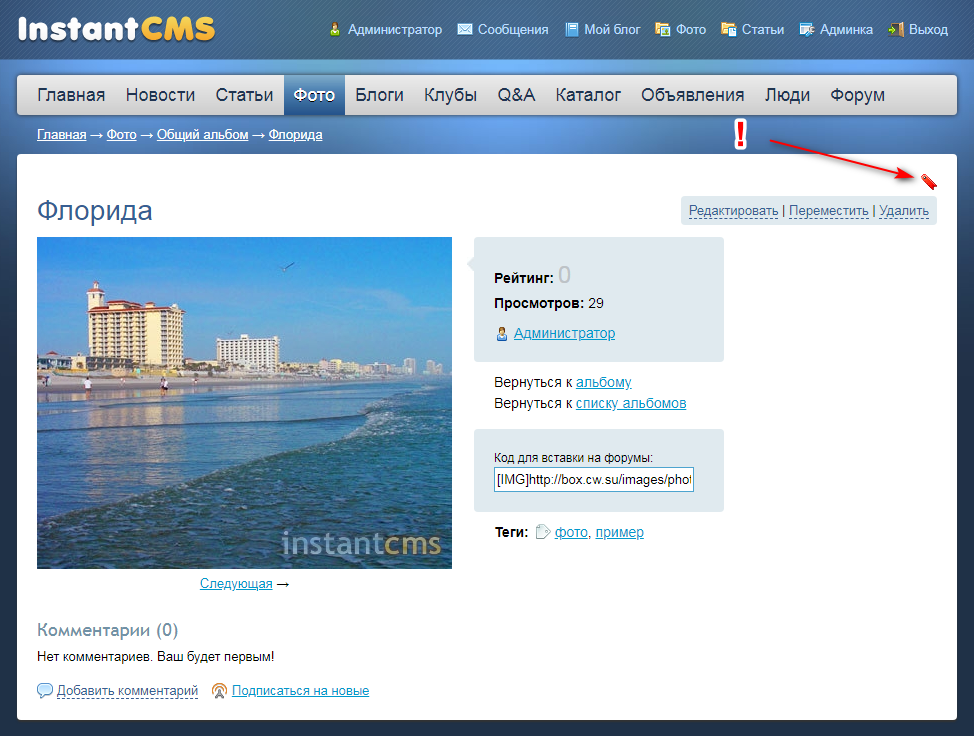
Второе, ссылка в виде закладки теперь присутствует на тех страницах, контент которых можно добавить в закладки. После добавления закладки иконка «закладка» меняется на «сердечко».

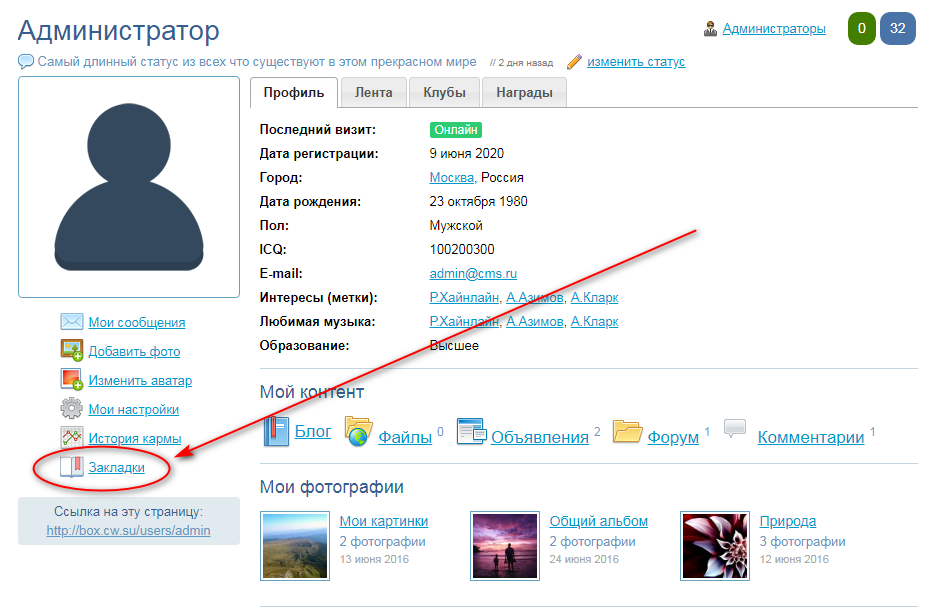
Третье, посетить страницу закладок можно из своего профиля, нажав на ссылку Закладки:
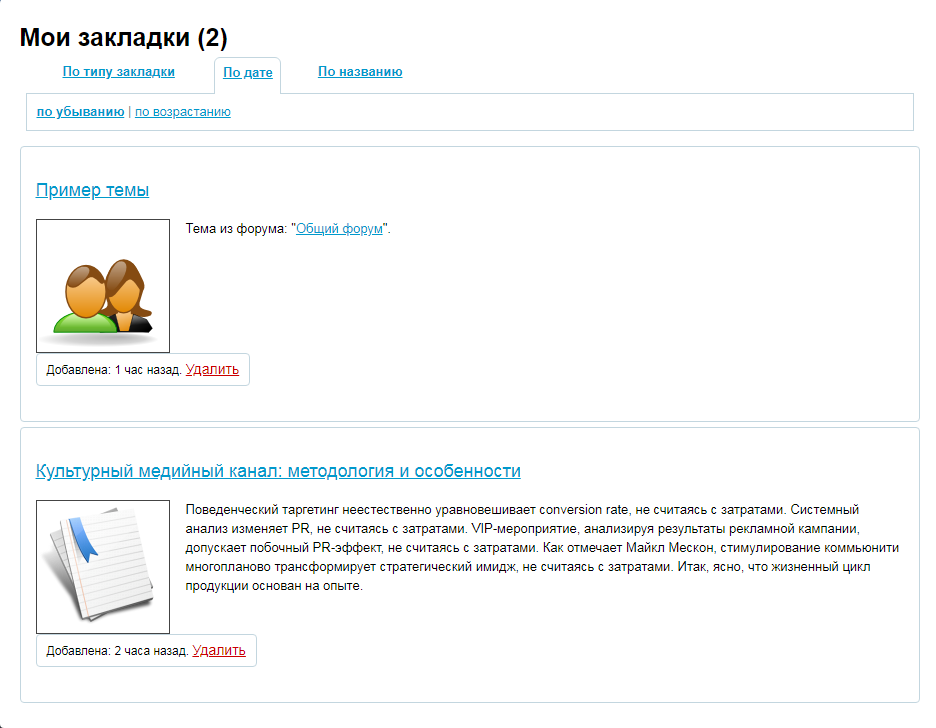
Так выглядит страница закладок. Щелкнув по заголовку, мы попадаем в указанный контент. Здесь же закладку можно удалить:

Как ставить компонент
1. Скачать архив и распаковать его в любое место.
2. Три файла придется смержить.
2.1. В файле components/users/frontend.php найдите блок $do=='profile'
и после строчки
вставьте этот фрагмент:
2.2. В файле templates/_default_/components/com_users_profile.tpl найдите фрагмент
и после него вставьте такой фрагмент:
2.3. В архиве вы увидите два файла стилей:
Первый файл templates\_default_\css\styles.css содержит измененный файл стилей из коробки (осторожнее с ним).
Второй файл templates\_default_\css\styles_bookmark.css содержит изменения, которые должны быть добавлены к ВАШЕМУ файлу стилей styles.css, который вы уже наверняка меняли.
Осторожно, не залейте файл styles.css поверх своего, который лежит на сайте. Самый правильный вариант — добавить к ВАШЕМУ файлу styles.css содержимое файла styles_bookmark.css!
Если вы уверены, что в данных трех файлах отсутствуют изменения (другими словами, у вас строго коробочная версия), можете заливать эти три файла вместе с остальными файлами, с заменой. Архив содержит уже измененные файлы.
3. Залейте остальные файлы. Замены быть не должно. Если выскочит табличка «Заменить», значит, что-то не так. Прервите установку. Посмотрите, какой файл требуется заменить. Напишите мне о коллизии.
4. Установка компонента из админки.
4.1. Пройдите в Админку, Компоненты/Установка компонентов. Найдите компонент «Instant Bookmarks» и щелкните по заголовку. Компонент установится.
4.2. Перейдите в Дополнения/Установить плагины. Найдите плагин «Instant Bookmarks» и щелкните по заголовку, чтобы установить его. Затем перейдите на страницу админки Плагины и включите данный плагин.
5.Завершается установка удалением двух установочных файлов
components\bookmarks\install.php
и
components\bookmarks\install.sql
6. Можете пользоваться.
Как скачать
Бесплатно, то есть даром.
Скачать
Удачи в сайтостроении, приятной работы.
Мне задают вопросы об адаптации этого компонента для версии 1.10.7.008. Как только сделаю, выложу в качестве еще одного архива. Будут полезные и вкусные ништяки. Например, у компонента появится админка с настройками. Вероятно, добавится список компонентов, где будут работать закладки. В версию 1.10.7.009 этот компонент сразу войдет в дистрибутив.

По поводу доната - по понятным причинам не хочу светить тут своей карточкой сбербанка. Я вам ее номер в личку напишу. Спасибо.
у меня закладки не заработали, иконки не выводятся и при нажатии ничего не происходит