В данной статье описывается модификация шаблона для Первой ветки (версия 1.10.7.007 от 05 мая 2019 года). Здесь решена давняя проблема обработки кукисов, которая раньше выполнялась прямо в шаблоне. Теперь обработка перенесена в модуль.
Напомню, в 1.10.7.007 кукисы не хотели нормально прописываться в переменную окружения HTTP_COOKIE, из-за чего постоянно сбрасывались. В итоге пользователь постоянно разлогинивался, а поверх сайта выводилось всплывающее окно с предупреждением о том, что сайт записывает в браузер кукисы. Я тогда решил эту проблему в меру сил и времени (признаюсь, на скорую руку), но Андрей все равно включил мое решение в релиз. Однако это решение встретило критику. Почитать, что писали, можно в этой теме форума.
Я вообще предпочитаю в холливары не ввязываться, потому как знаю, что 100% решений не бывает. Что бы ты не сделал и какое супер-пупер ПО не создал, обязательно найдется несколько критиканов, которые будут утверждать, что надо было сделать иначе.
С таким настроением я взялся за переделку того что уже делал ранее. Пришлось перелопать кучу файлов, при этом функционала совершенно не добавилось. Функционал остался прежним, может быть, стали чуть удобнее настройки. Лейтмотив переделки — мое глубокое убеждение, что шаблон не должен содержать никакого функционала. Я думаю, многие шаблоноделы и разработчики функционала со мной согласятся, что шаблон должен состоять только из дивов и строчек вроде
В этой разработке я так и поступил. Я вынес обработку кукисов в модуль. Если у кого-то из разработчиков есть свое представление, как должны обрабатываться кукисы, — то это просто чудесно. Пусть выключают мой модуль и пишут свой. Думаю, пользователи такое разнообразие функционала только поприветствуют.
2. Вынести в админку модуля все настройки свойств этой библиотеки.
3. Сохранить совместимость с моим модулем поиска по контенту сайта.
2. modules/mod_coockies/module.php
3. templates/_default_/modules/mod_coockies.tpl
4. languages/ru/modules/mod_coockies.php
5. languages/ru/admin/modules/mod_coockies.php
6. includes/jquery/jquery.ihavecookies.min.js
7. modules/mod_coockies/cookie_types.php
8. modules/mod_coockies/css/mod_coockies.css
9. modules/mod_coockies/icons/plus.png
10. modules/mod_coockies/icons/plus.png
2. templates/_default_/positions.txt
3. templates/_default_/positions.jpg — кто умеет рисовать, добавьте, плиз, позицию "somewhere", которая охватывает весь сайт.
4. templates/_default_/css/cookies.css — надо пригладить стили, кто умеет, сделайте плиз
2. templates/_default_/cookies
3. templates/_default_/js/jquery.ihavecookies.js
2. Залить все в корень сайта, за исключением измененных файлов, перечисленных в предыдущем параграфе. Папку ReadMe тоже заливать не надо.
3. Смержить измененые файлы.
4. Найти и удалить указанные в предыдущем параграфе файлы.
5. Выполнить sql-запрос (см. файл ReadMe/cms_modules.sql) для подключения модуля к сайту.
6. Зайти в админку (Админка -> Модули -> Куки сайта) и сделать настройки:
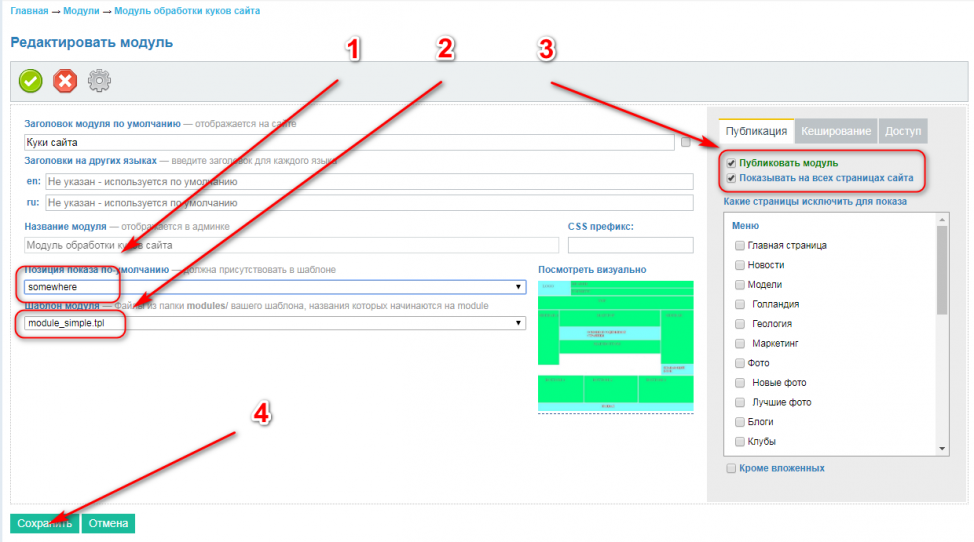
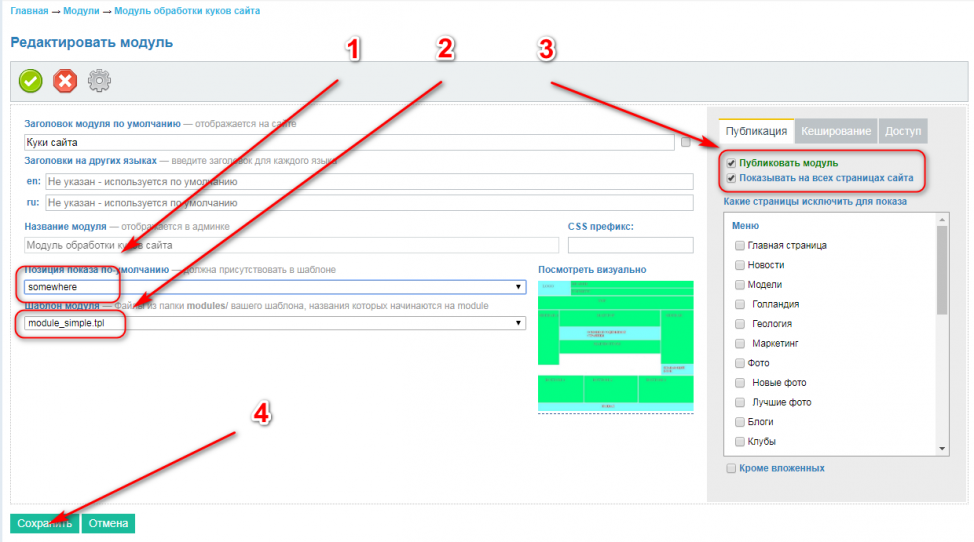
6.1. Позиция показа по-умолчанию — somewhere
6.2. Шаблон модуля — module_simple.php
6.3. Закладка Публикация — установить две галки: Публиковать модуль и Показывать на всех страницах сайта. Эти две галки должны быть всегда установлены, если не хотите чудес.
6.4 Закладка Общий доступ — установить галку Общий доступ. Должна быть всегда установлена.
6.5 Не забыть нажать кнопку Сохранить.
7. Перейти в админку модуля (нажать шестеренку) и сделать настройки:
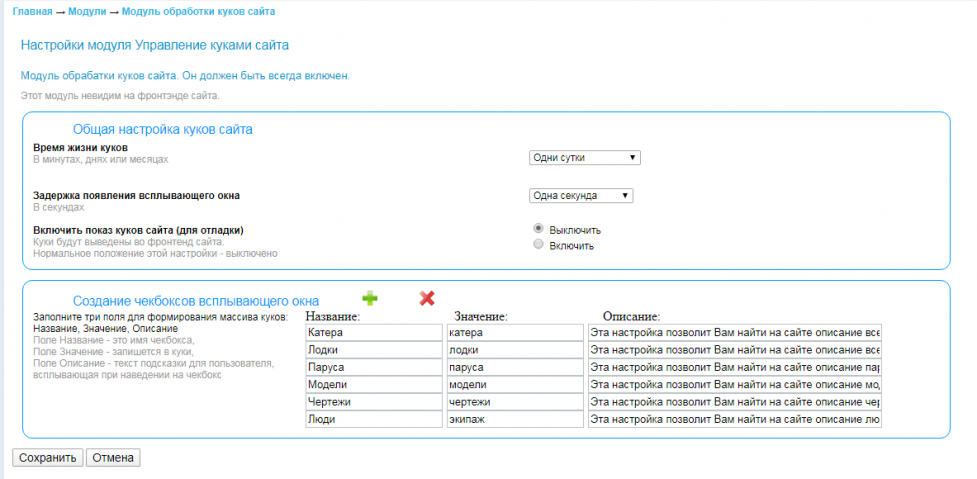
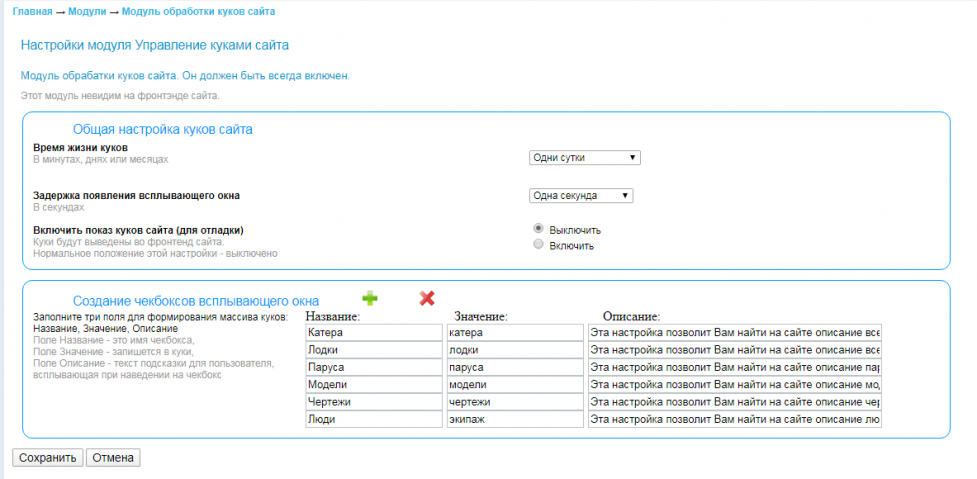
7.1. Общая настройка куков:
7.1.1. Время жизни куков — от одной минуты до одного года. Тут же настройка "Сбросить куки". Эта настройка нужна для отладки — куки будут сбрасываться немедленно.
7.1.2. Задержка появления всплывающего окна — от одной секунды до шестидесяти секунд.
7.1.3. Настройка Включить показ куков сайта (для отладки) нужна для отладки куков. Позволяет во фронтэнд сайта вывести содержание переменной окружения HTTP_COOKIE. Нормальное положение этой настройки — выключено
7.2. Создание чекбоксов всплывающего окна. Тут произошла небольшая терминологическая путаница. Сам разработчик библиотеки jquery.ihavecookies.js назвал Название чекбокса всплывающего окна Типом (Type). Возможно, это и вызвало непонимание и последующий шквал критики разработчиков моего предыдущего опуса. В админке модуля я эту путаницу исправил, хотя в коде старался придерживаться терминологии разработчика библиотеки. Свойства чекбоксов передаются тройками Название, Значение, Описание. Название — это надпись на чекбоксе во всплывающем окне. Значение — невидимо во всплывающем окне. Значение будет записано в кукисы после их переустановки. Описание — видно во всплыващем окне в появляющейся подсказке при наведении на чекбокс. Вы можете отредактировать эти свойства в соответствии с приведенным примером. Нажатие на зеленый плюсик добавит тройку свойств внизу таблицы, красный крестик нижнюю тройку свойств уберет. Можете играться, сколько вздумаете.
8. Сделав настройки, не забудьте нажать кнопку "Сохранить".

2. Админка модуля.

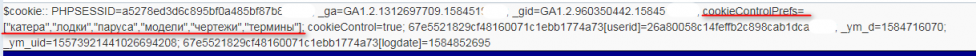
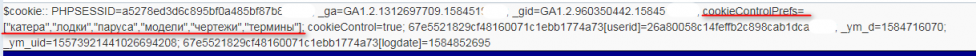
3. Кукисы сайта (содержание переменной окружения HTTP_COOKIE). Для вывода этой информации необходимо в админке модуля нажать кнопку "Включить показ куков сайта (для отладки)". Обратите внимание на свойство CookieControlPrefs — это и есть установленные библиотекой jquery.ihavecookies.js значения. Напомню, эти значения используются моим модулем поиска по контенту сайта. Модуль поиска не будет работать без нормальной работы описываемого модуля.

Если вам необходимо быстро сбросить кукисы — в админке модуля, в выпадающем списке "Время жизни куков" выберите настройку "Сбросить куки". Кукисы будут сброшены после перезагрузки сайта. Я ввел эту настройку для разработчиков — чтобы не ждать год ( ) пока всплывающее окно вновь выскочит. То есть на тот случай, если кому-то понадобится подправить стили всплывающего. окна
) пока всплывающее окно вновь выскочит. То есть на тот случай, если кому-то понадобится подправить стили всплывающего. окна
Еще несколько небольших замечаний.
1. Следует помнить, что изменение настроек текущего модуля не меняет немедленно содержание кукисов. Это содержание хранится в браузере пользователя до тех пор, пока не истечет срок действия кукисов. Только тогда появляется всплывающее окно с предложением модифицировать кукисы. Содержание кукисов изменится, если пользователь выберет в этом окне нужные галки и нажмет кнопку "Согласен."
2. Так получилось, что на моем стареньком компе не работает фотошоп. Совсем. Поэтому я не смог пририсовать к файлу templates/_default_/positions.jpg еще одну позицию somewhere. На функциональность не влияет, но меня это мучает. Поэтому кто может, добавьте эту позицию, сделайте это плиз. Позиция охватывает весь сайт (по сути, совпадает с тегом <body></body>). В эту позицию удобно выводить модули, которые должны работать поверх всего сайта (например, модуль Светланы Кондратьевой Падающий снег)
3. Еще прошу наших шаблоноделов подправить стили всплывающего окна кукисов. Я этим заниматься все равно не буду, мне неинтересно. Файл можно найти templates/_default_/css/cookies.css.
Виктору — за конструктивную критику
Ketan Mistry — за выложенную на Гитхаб библиотеку. Скачать библиотеку и почитать документацию можно здесь. Без этой библиотеки не было бы всего этого безобразия.
Скачать
Несколько слов в начале
Я уже выкладывал свое представление о том, как должны обрабатываться кукисы сайта.Напомню, в 1.10.7.007 кукисы не хотели нормально прописываться в переменную окружения HTTP_COOKIE, из-за чего постоянно сбрасывались. В итоге пользователь постоянно разлогинивался, а поверх сайта выводилось всплывающее окно с предупреждением о том, что сайт записывает в браузер кукисы. Я тогда решил эту проблему в меру сил и времени (признаюсь, на скорую руку), но Андрей все равно включил мое решение в релиз. Однако это решение встретило критику. Почитать, что писали, можно в этой теме форума.
Я вообще предпочитаю в холливары не ввязываться, потому как знаю, что 100% решений не бывает. Что бы ты не сделал и какое супер-пупер ПО не создал, обязательно найдется несколько критиканов, которые будут утверждать, что надо было сделать иначе.
С таким настроением я взялся за переделку того что уже делал ранее. Пришлось перелопать кучу файлов, при этом функционала совершенно не добавилось. Функционал остался прежним, может быть, стали чуть удобнее настройки. Лейтмотив переделки — мое глубокое убеждение, что шаблон не должен содержать никакого функционала. Я думаю, многие шаблоноделы и разработчики функционала со мной согласятся, что шаблон должен состоять только из дивов и строчек вроде
Постановка задачи
1. Очистить шаблон от скриптов вызова библиотеки jquery.ihavecookies.js и перенести все в модуль.2. Вынести в админку модуля все настройки свойств этой библиотеки.
3. Сохранить совместимость с моим модулем поиска по контенту сайта.
Изменения и переделки
Новые файлы
1. admin/modules/mod_coockies/backend.php2. modules/mod_coockies/module.php
3. templates/_default_/modules/mod_coockies.tpl
4. languages/ru/modules/mod_coockies.php
5. languages/ru/admin/modules/mod_coockies.php
6. includes/jquery/jquery.ihavecookies.min.js
7. modules/mod_coockies/cookie_types.php
8. modules/mod_coockies/css/mod_coockies.css
9. modules/mod_coockies/icons/plus.png
10. modules/mod_coockies/icons/plus.png
Измененые файлы
1. templates/_default_/template.php2. templates/_default_/positions.txt
3. templates/_default_/positions.jpg — кто умеет рисовать, добавьте, плиз, позицию "somewhere", которая охватывает весь сайт.
4. templates/_default_/css/cookies.css — надо пригладить стили, кто умеет, сделайте плиз
Удаленные файлы и папки
1. templates/_default_/cookies/cookie_types.php2. templates/_default_/cookies
3. templates/_default_/js/jquery.ihavecookies.js
Установка ПО на сайт и настройка.
1. Скачать архив и распаковать в любое место. Открыть папку ReadMe.2. Залить все в корень сайта, за исключением измененных файлов, перечисленных в предыдущем параграфе. Папку ReadMe тоже заливать не надо.
3. Смержить измененые файлы.
4. Найти и удалить указанные в предыдущем параграфе файлы.
5. Выполнить sql-запрос (см. файл ReadMe/cms_modules.sql) для подключения модуля к сайту.
6. Зайти в админку (Админка -> Модули -> Куки сайта) и сделать настройки:
6.1. Позиция показа по-умолчанию — somewhere
6.2. Шаблон модуля — module_simple.php
6.3. Закладка Публикация — установить две галки: Публиковать модуль и Показывать на всех страницах сайта. Эти две галки должны быть всегда установлены, если не хотите чудес.
6.4 Закладка Общий доступ — установить галку Общий доступ. Должна быть всегда установлена.
6.5 Не забыть нажать кнопку Сохранить.
7. Перейти в админку модуля (нажать шестеренку) и сделать настройки:
7.1. Общая настройка куков:
7.1.1. Время жизни куков — от одной минуты до одного года. Тут же настройка "Сбросить куки". Эта настройка нужна для отладки — куки будут сбрасываться немедленно.
7.1.2. Задержка появления всплывающего окна — от одной секунды до шестидесяти секунд.
7.1.3. Настройка Включить показ куков сайта (для отладки) нужна для отладки куков. Позволяет во фронтэнд сайта вывести содержание переменной окружения HTTP_COOKIE. Нормальное положение этой настройки — выключено
7.2. Создание чекбоксов всплывающего окна. Тут произошла небольшая терминологическая путаница. Сам разработчик библиотеки jquery.ihavecookies.js назвал Название чекбокса всплывающего окна Типом (Type). Возможно, это и вызвало непонимание и последующий шквал критики разработчиков моего предыдущего опуса. В админке модуля я эту путаницу исправил, хотя в коде старался придерживаться терминологии разработчика библиотеки. Свойства чекбоксов передаются тройками Название, Значение, Описание. Название — это надпись на чекбоксе во всплывающем окне. Значение — невидимо во всплывающем окне. Значение будет записано в кукисы после их переустановки. Описание — видно во всплыващем окне в появляющейся подсказке при наведении на чекбокс. Вы можете отредактировать эти свойства в соответствии с приведенным примером. Нажатие на зеленый плюсик добавит тройку свойств внизу таблицы, красный крестик нижнюю тройку свойств уберет. Можете играться, сколько вздумаете.
8. Сделав настройки, не забудьте нажать кнопку "Сохранить".
Скриншоты
1. Настройки модуля.
2. Админка модуля.

3. Кукисы сайта (содержание переменной окружения HTTP_COOKIE). Для вывода этой информации необходимо в админке модуля нажать кнопку "Включить показ куков сайта (для отладки)". Обратите внимание на свойство CookieControlPrefs — это и есть установленные библиотекой jquery.ihavecookies.js значения. Напомню, эти значения используются моим модулем поиска по контенту сайта. Модуль поиска не будет работать без нормальной работы описываемого модуля.

Несколько слов в заключение.
Кроме того, что я перенес вызов библиотеки jquery.ihavecookies.js в модуль, я выкинул файл jquery.ihavecookies.js из шаблона, и перенес его туда, где он и должен лежать — в папку includes/jquery. Там лежит минифицированный файл jquery.ihavecookies.min.js, чуточку мной подправленный. Изменение всего одно — я убрал метод decodeURIComponent(), чтобы содержание свойства CookieControlPrefs оставались в кириллице. Если кого-то это не устраивает, может скачать оригинальный файл по ссылке и заменить. Предупреждаю, в этом случает модуль поиска по контенту перестанет работать.Если вам необходимо быстро сбросить кукисы — в админке модуля, в выпадающем списке "Время жизни куков" выберите настройку "Сбросить куки". Кукисы будут сброшены после перезагрузки сайта. Я ввел эту настройку для разработчиков — чтобы не ждать год (
 ) пока всплывающее окно вновь выскочит. То есть на тот случай, если кому-то понадобится подправить стили всплывающего. окна
) пока всплывающее окно вновь выскочит. То есть на тот случай, если кому-то понадобится подправить стили всплывающего. окнаЕще несколько небольших замечаний.
1. Следует помнить, что изменение настроек текущего модуля не меняет немедленно содержание кукисов. Это содержание хранится в браузере пользователя до тех пор, пока не истечет срок действия кукисов. Только тогда появляется всплывающее окно с предложением модифицировать кукисы. Содержание кукисов изменится, если пользователь выберет в этом окне нужные галки и нажмет кнопку "Согласен."
2. Так получилось, что на моем стареньком компе не работает фотошоп. Совсем. Поэтому я не смог пририсовать к файлу templates/_default_/positions.jpg еще одну позицию somewhere. На функциональность не влияет, но меня это мучает. Поэтому кто может, добавьте эту позицию, сделайте это плиз. Позиция охватывает весь сайт (по сути, совпадает с тегом <body></body>). В эту позицию удобно выводить модули, которые должны работать поверх всего сайта (например, модуль Светланы Кондратьевой Падающий снег)
3. Еще прошу наших шаблоноделов подправить стили всплывающего окна кукисов. Я этим заниматься все равно не буду, мне неинтересно. Файл можно найти templates/_default_/css/cookies.css.
Благодарности.
Андрею — за включение моих скромных разработок в релизВиктору — за конструктивную критику
Ketan Mistry — за выложенную на Гитхаб библиотеку. Скачать библиотеку и почитать документацию можно здесь. Без этой библиотеки не было бы всего этого безобразия.
Как скачать.
Из моего профиля, даром, то есть бесплатно.Скачать

/blogs/instant-gram/instantcms-1-zhizn-prodolzhaetsja.html#comment_109502
Удачи в сайтростроении.
Да ещё и даром, то есть бесплатно.
А зачем язвить? Сделайте за деньги и один раз.
Кто мешает?