Утилита "Ремонтник Деревьев"
Посвящение.Эту утилиту я посвящаю биологине, красавице и молодой маме Ленке Леонидовне Шишловской.Эта утилита представляет собой "костыль", написанный на скорую руку. Меня прижала эта проблема на проекте, над которым я сейчас работаю. На форуме я встречал упоминания об аналогичных проблемах у других пользователей, поэтому делюсь этой утилиткой.
Как утилита работает
Утилита показывает и исправляет все дерево целиком. В отличие от phpMyAdmin, где отредактировать можно только одну запись, здесь меняется вся таблица. Это позволяет охватить все дерево одним взглядом, что не в пример удобнее. Пользуясь утилитой, я исправил дерево на своем сайте за пару минут, хотя перед этим через "еш твою медь" пытался сделать это в phpMyAdmin целый вечер))). Скриншот можно увидеть чуть ниже, где приведены примеры.Безопасность и прочие предупреждения.
Поскольку писалась утилита для админа, который и так имеет доступ к своему сайту через FTP и к БД через phpMyAdmin, я посчитал излишним делать эту утилиту в расчете "на дурака". Утилита не содержит никаких проверок на правильность введенных данных — что ввели, то она и запишет, если сервер БД с вами согласится. Поэтому не заполняйте поля ерундой, это же ваш сайт! Не оставляйте утилиту в корне вашего сайта, после того, как закончили с ней работу. Закончили — удаляйте!И естественно, я не принимаю никаких претензий, если вы, спьяну или сдуру, обвалите свой сайт моей утилитой. Это — инструмент админа, который просто делает вашу работу удобной, но решение принимаете вы сами!
Настройки
Все настройки внутри файла trees_repairer_icms_1_10_3.php. Открывайте любым редактором и настраивайте. В файле все настройки снабжены комментариями, а в архиве подробнейшая инструкция.Как работать с утилитой.
Подробная инструкция внутри архива. Скачайте архив, распакуйте куда нибудь, и перебросьте в корень сайта файл trees_repairer_icms_1_10_3.php. Затем наберите в браузере адрес_сайта.ru/trees_repairer_icms_1_10_3.php и работайте. Поработали — удаляйте!Дизайн
Я не дизайнер, поэтому претензии на плохой дизайн утилиты не принимаю. Нечего ею любоваться — выполнили работу — удаляйте!Примеры правильных и неправильных деревьев.
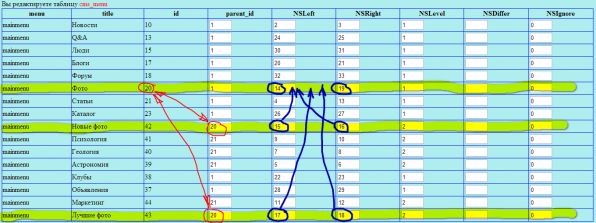
Ниже показан пример правильного дерева свежеустановленного сайта. Как видим, родительская категория Фото с id=20 имеет две дочерние категории Новые фото(id=42) и Лучшие фото (id=43). Каждая из них ссылается на родителя и имеет parent_id=20. Родитель имеет NSLevel 1, дети каждый по 2. Теперь смотрим на поля NSLeft и NSRight. Невооруженным взглядом видно, что эти значения идут подряд, причем родитель "охватывает" своими значениями значения детей. То есть первое значение NSLeft у родителя 14, затем идут NSLeft 15 и NSRight 16 первого ребенка, затем 17 и 18 второго ребенка и наконец, идет NSRight родителя со значением 19:
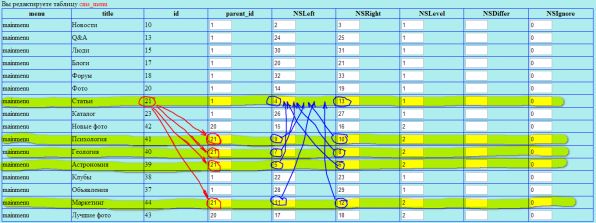
Теперь более сложный пример. Тоже правильное дерево. Родитель Статьи с id=21 имеет четырех детей с id 39, 40, 41 и 44. Родитель имеет уровень 1, дети 2. NSLeft и NSRight тоже идут у них подряд: (4(5,6)(7,8)(9,10)(11,12) 13). Как видим, родитель опять охватывает детей своими NSLeft и NSRight:

Легко сообразить, что если дерево трехуровневое, то родитель первого уровня охватывает всех своих детей, а родитель второго уровня только своих детей третьего уровня. Ну, и так далее.
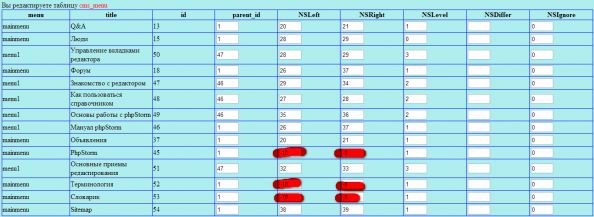
Ну, и наконец, неправильный пример. Взято с моего проекта, над которым я сейчас работаю. Такое дерево образовалось после того, как я немного подвигал пункты меню вверх вниз в админке, а потом, когда увидел сообщение об ошибках деревьев, сдуру нажал на кнопку "исправить ошибки". Утилиты у меня тогда не было — и вот что получилось:

Как скачать.
Скачать можно тут.Куда говорить спасибо
яд 410011913797936wmr 342960323367
Удачи в программировании!

Я для чего, думаете, утилиту писал, от того, что мне делать нечего? С утилитой подобной проблемы нет.
Выполнил в админке проверку деревьев, были найдены ошибки в дереве меню, хотя сами меню работают нормально.
Вопрос к уважаемым специалистам: как эти ошибки могут повлиять на работу сайта если визуально все ок?
за утилитку плюсанул, удобство ускоряет работу
навряд ли я смогу воспользоваться, но из-за кривых/битых деревьев пару раз пришлось сайт с нуля инсталлировать и добавлять вручную контент
Сенкс за утилиту...
саму ошибку, не нашел. однако написал такой костыль: (вызывается после $ns->MoveNode в коде с перемещением раздела)
вроде больше не стали ломаться деревья
потому что очень часто поломка возникает, когда начинаешь формировать структуру и перемещаешь какой нибудь пункт на 5-6 позиций, особенно вверх...
Хочу сделать, чтобы утилита тоже такое показывала, но катастрофически не хватает времени. Уж простите, придется вам на бумаге рисовать что-то похожее на
(1 8)
(2 5)(6 7)
(3 4)
Здесь, как видите, трехуровневое дерево, родитель 1-8 имеет двух детей 2-5 и 6-7, а 2-5, имеет ребенка 3-4. Везде принцип одинаков.
Зато сейчас откатываю сайт 2-3 раза в день, чтобы ничего не потерять. Количество рубрик удалось уменьшить до +/- 400, дальше по порядку. Сейчас буду искать Ваш клонировщик модулей, мне нужно что-то решать с индексацией, гугл на меня забил...
Все равно, даже с записыванием NSLeft и NSRight от руки получается быстрее, чем заново сайт делать))) Я немного выздоровею, переделаю данную утилиту, чтобы она эту таблицу, что вы от руки писали, сама рисовала....