Дается описание утилиты, которая позволяет быстрее и нагляднее исправить деревья на сайте.
Посвящение. Эту утилиту я посвящаю нашей инстантовской красавице, умнице и талантливейшему человеку Oll'е. Я назвал утилиту "Садовод", потому что Оля меня об этом попросила, а, как известно, если женщина чего-то хочет, это свершается! Итак свершилось: встречайте не совсем новую, а очень даже некоторым знакомую утилиту "Ремонтник деревьев" в новом исполнении.
Я, на ранних проектах, чтобы представить, где у меня что, рисовал дерево на бумаге в клеточку. Евгений признался, что делал то же самое. Однако у него это рисование заняло значительное время.
В таблице ниже, которая досталась нам в наследство от Ремонтника деревьев, можно изменить все что хочешь — достаточно ее правильно настроить. Я на этом подробно останавливаться не буду, поскольку файл с ремонтником содержит подробнейшие комментарии. Открывайте его перед загрузкой на сайт, внимательно читайте, где там что и настраивайте. Уточню, что утилита позволяет исправить деревья в любой таблице Инстанта, где есть деревья. Полагаю, она будет работать на любой версии выше 1.9 (исключая 1.9), хотя я ее проверял на сайтах 1.10.3. На более ранних версиях ее корректную работу я гарантировать не могу.
Я не принимаю никаких претензий по поводу обрушения сайта моей утилитой. Если вы раздробили себе палец молотком, забивая гвоздь, виноват не молоток, а ваша координация движений.
Ни в коем случае не храните утилиту в корне своего сайта! Поработали — удаляйте! Утилита предоставляет любому, набравшему ее адрес, открытые ворота к той таблице БД, на которую она настроена. А уж шутники, обнаружив такую игрушку на вашем сайте, позабавятся вволю!
1. Открываете редактором файл gardener.php и внимательно читаете комментарии. Редактируете настройки, исходя из своих задач (какую таблицу править, какие поля выводить, какие из них сделать доступными для редактирования и тд. Если не хотите видеть дополнительную таблицу с визуализацией деревьев, установитеВ этом случае Садовод ничем не будет отличаться от Ремонтника.
2. Загрузите файл gardener.php в корень вашего сайта. В браузере наберите ваш_сайт.ru/gardener.php.
3. Исправьте те значения, которые, кажутся вам неправильными, на правильные. Пока вы не нажали на кнопку "Исправить", никакого изменения в таблице не произойдет. Когда уверены — нажимайте кнопку "Исправить" и благословит вас Шива. Если ошиблись или вас не устраивает результат — можно исправить еще раз, пока утилита открыта. До тех пор, пока дерево не будет выглядеть, как на картинке с примером правильного дерева, которую я приведу чуть ниже.
4. Поработали — удаляйте утилиту! Немедленно!

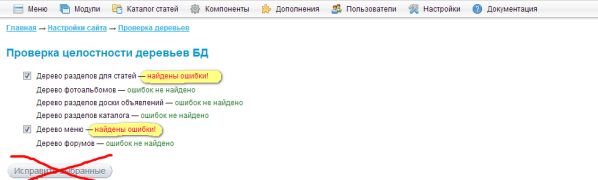
Если я нажму на штатную кнопку "Исправить выбранное", то из рабочего сайта получу вообще не открывающийся. Штатный ремонтник вам там ТАКОГО наисправляет! Однако у вас есть мозги и моя утилита!
Сперва исправим проблему с разделами статей. Открываю файл утилиты gardener.php и выставляю в немБросаю утилиту в корень своего сайта и открываю ее в браузере:

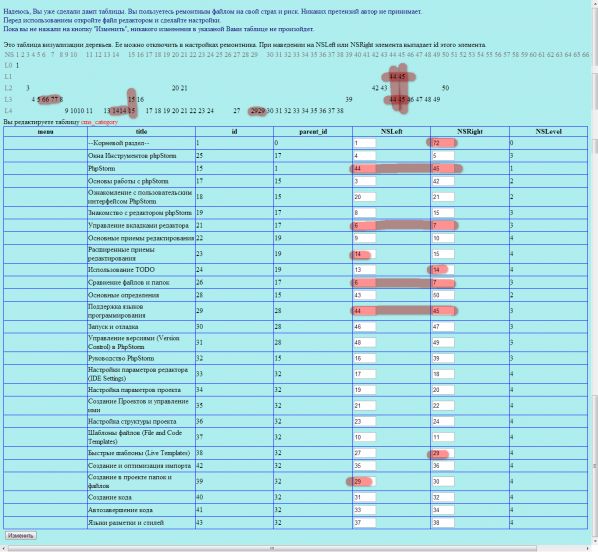
Вот это да! действительно, черт знает что! Первое что бросается в глаза, что категория первого уровня, с id=15 у меня имеет совершенно дикие NSLeft и NSRight! Она должна охватывать остальные категории, а она скромно притулилась где-то в серединке. Решительно исправляю:

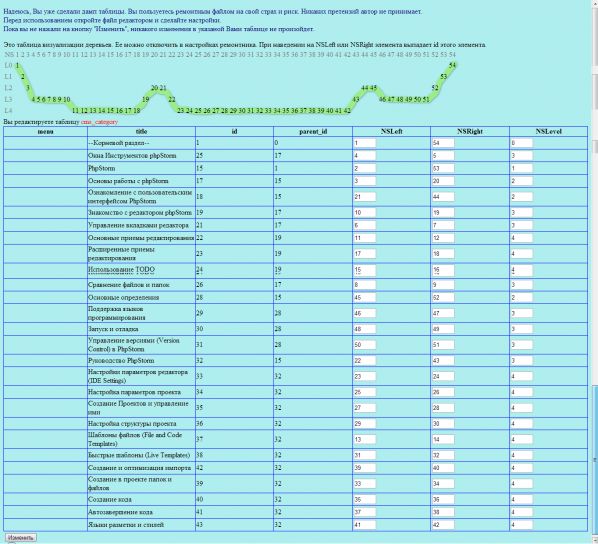
Вуаля! Повозился где-то минут десять-двенадцать, да и то, потому что пришлось двигать элементы четвертого уровня по горизонтали вправо на две позиции. После каждого изменения у элемента NSLeft и NSRight нажимаю кнопку "Исправить", чтобы видеть, как идет дело. Так нагляднее. Теперь NSLeft и NSRight выстроились "лестничкой", причем родитель охватывает своими значениями детей. Я провел вдоль таблицы зеленую линию, чтобы показать, что значения идут подряд, причем получается что-то вроде… ммм… корыта!
Расправившись с категориями, снова открываю файл gardener.php редактором и прописываю таблицу, которую нам тоже предстоит исправить:Закидываю утилиту в корень, открываю и вижу:

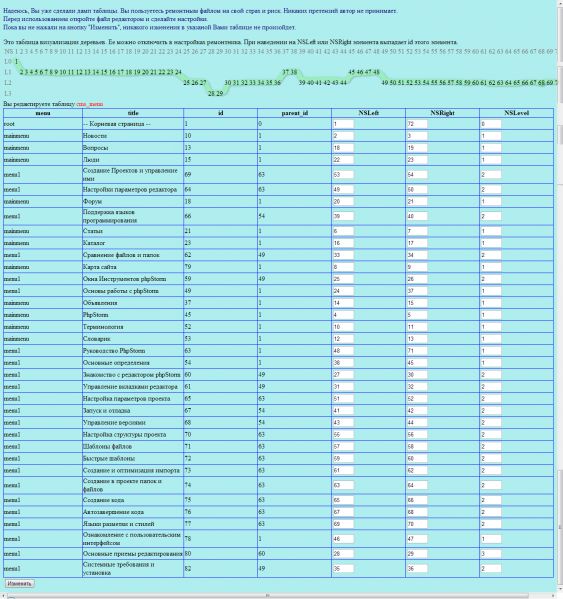
Тоже есть проблемы. Корневая категория не охватывает детей. Некоторые элементы занимают вдвоем одно место, в то же время есть пустоты. Исправив (около получаса провозился, потому что у меня на сайте два меню, сперва я правил все подряд, а потом сообразил, что сперва надо выстроить главное меню, причем у меня почему-то форум оказался на четвертом уровне и тд — а потом второе меню), получаю:

Осталось зайти в админку и полюбоваться результатом:

Сайт тоже работает, причем открываться страницы стали вроде бы и шустрее.
wmr 342960323367
Удачи в сайтостроении!
P.S. В скором времени станет доступна модификация данной утилиты, которую я назвал "Харвестер". Утилита работает на технологиях drag and drop и ajax и позволяет гораздо быстрее отремонтировать дерево (но с головой по прежнему дружить надо).
Что такое харвестер? Это такой трактор, который очень ловко управляется с деревьями. Смотрите видео:
Посвящение. Эту утилиту я посвящаю нашей инстантовской красавице, умнице и талантливейшему человеку Oll'е. Я назвал утилиту "Садовод", потому что Оля меня об этом попросила, а, как известно, если женщина чего-то хочет, это свершается! Итак свершилось: встречайте не совсем новую, а очень даже некоторым знакомую утилиту "Ремонтник деревьев" в новом исполнении.
Постановка задачи
Буквально за последюю неделю ко мне обратилось несколько человек, у которых возникла проблема с деревьями. Причем проблема возникла на достаточно развитых проектах. Например, у Евгения Фоменко свыше 500 рубрик! Они взяли эту мою утилиту и с ее помощью деревья исправили. Однако, когда дерево настолько развито, пропускать через глаза и мозг такое жуткое количество информации весьма утомительно.Я, на ранних проектах, чтобы представить, где у меня что, рисовал дерево на бумаге в клеточку. Евгений признался, что делал то же самое. Однако у него это рисование заняло значительное время.
Рисование на бумаге в клеточку
Эта новая утилита "Садовод" как раз и рисует на странице браузера табличку, где в нужных местах отображены NSLeft и NSRight элементов, одновременно отображая их уровни. Если вы захотите узнать, к какому элементу относится эта координата, просто наведите на нее указатель. Выпадет табличка, в которой указан id текущего элемента.В таблице ниже, которая досталась нам в наследство от Ремонтника деревьев, можно изменить все что хочешь — достаточно ее правильно настроить. Я на этом подробно останавливаться не буду, поскольку файл с ремонтником содержит подробнейшие комментарии. Открывайте его перед загрузкой на сайт, внимательно читайте, где там что и настраивайте. Уточню, что утилита позволяет исправить деревья в любой таблице Инстанта, где есть деревья. Полагаю, она будет работать на любой версии выше 1.9 (исключая 1.9), хотя я ее проверял на сайтах 1.10.3. На более ранних версиях ее корректную работу я гарантировать не могу.
О безопасности.
Утилита не содержит никаких проверок, защит от дурака и прочих финтифлюшек. Она писалась для админа, который и так имеет доступ к своему сайту по ftp и к БД через phpMyadmin. Поэтому, если вы введете в утилиту заведомо дурацкую информацию, то и утилита поступит с вашим сайтом по-дурацки — возмет, да вашу глупость туда и запишет!Я не принимаю никаких претензий по поводу обрушения сайта моей утилитой. Если вы раздробили себе палец молотком, забивая гвоздь, виноват не молоток, а ваша координация движений.
Ни в коем случае не храните утилиту в корне своего сайта! Поработали — удаляйте! Утилита предоставляет любому, набравшему ее адрес, открытые ворота к той таблице БД, на которую она настроена. А уж шутники, обнаружив такую игрушку на вашем сайте, позабавятся вволю!
Как пользоваться
Так же, как и Ремонтником деревьев. Прежде, чем приступать к работе, ОБЯЗАТЕЛЬНО снимите дамп! Лучше два: с сайта целиком и с той таблицы, где есть проблемы.1. Открываете редактором файл gardener.php и внимательно читаете комментарии. Редактируете настройки, исходя из своих задач (какую таблицу править, какие поля выводить, какие из них сделать доступными для редактирования и тд. Если не хотите видеть дополнительную таблицу с визуализацией деревьев, установите
2. Загрузите файл gardener.php в корень вашего сайта. В браузере наберите ваш_сайт.ru/gardener.php.
3. Исправьте те значения, которые, кажутся вам неправильными, на правильные. Пока вы не нажали на кнопку "Исправить", никакого изменения в таблице не произойдет. Когда уверены — нажимайте кнопку "Исправить" и благословит вас Шива. Если ошиблись или вас не устраивает результат — можно исправить еще раз, пока утилита открыта. До тех пор, пока дерево не будет выглядеть, как на картинке с примером правильного дерева, которую я приведу чуть ниже.
4. Поработали — удаляйте утилиту! Немедленно!
Примеры правильных и неправильных деревьев.
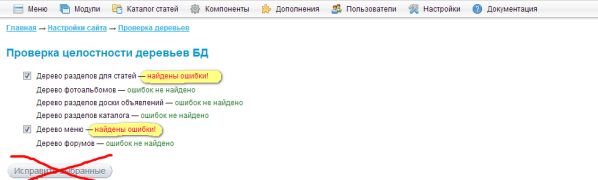
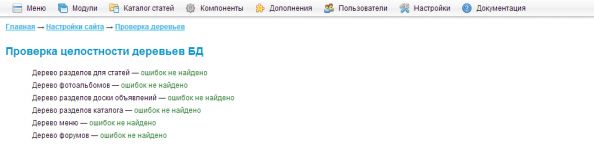
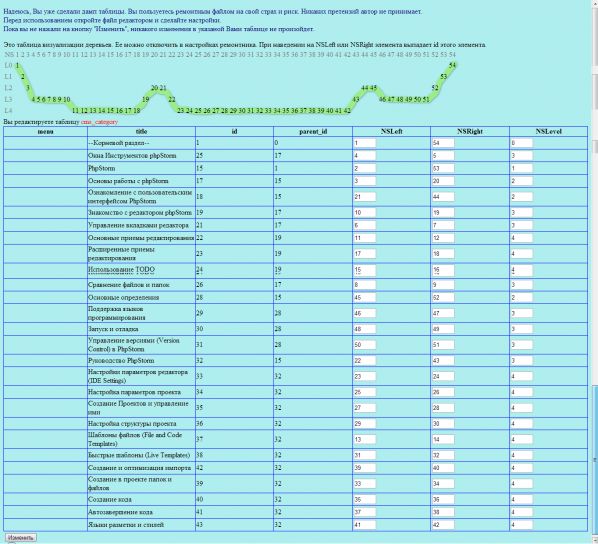
Итак, я открываю свой живой и функционирующий в этих ваших интернетах сайт, адрес которого по скромности умолчу. Налицо проблема:
Если я нажму на штатную кнопку "Исправить выбранное", то из рабочего сайта получу вообще не открывающийся. Штатный ремонтник вам там ТАКОГО наисправляет! Однако у вас есть мозги и моя утилита!
Сперва исправим проблему с разделами статей. Открываю файл утилиты gardener.php и выставляю в нем

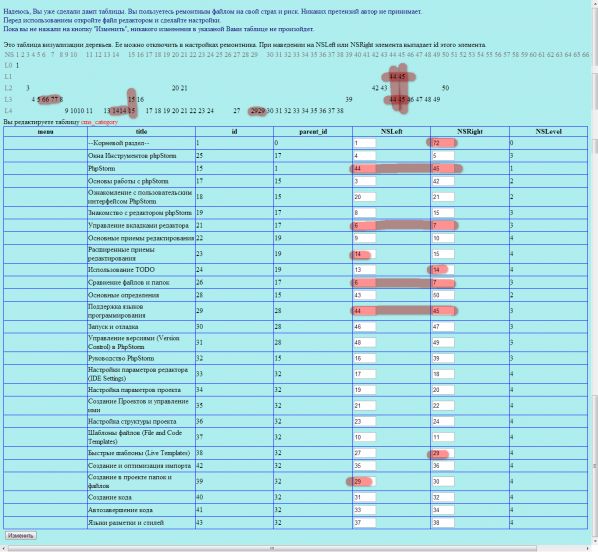
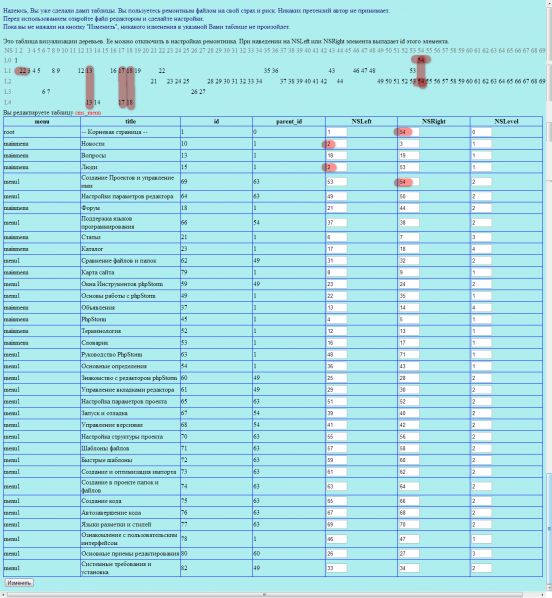
Вот это да! действительно, черт знает что! Первое что бросается в глаза, что категория первого уровня, с id=15 у меня имеет совершенно дикие NSLeft и NSRight! Она должна охватывать остальные категории, а она скромно притулилась где-то в серединке. Решительно исправляю:

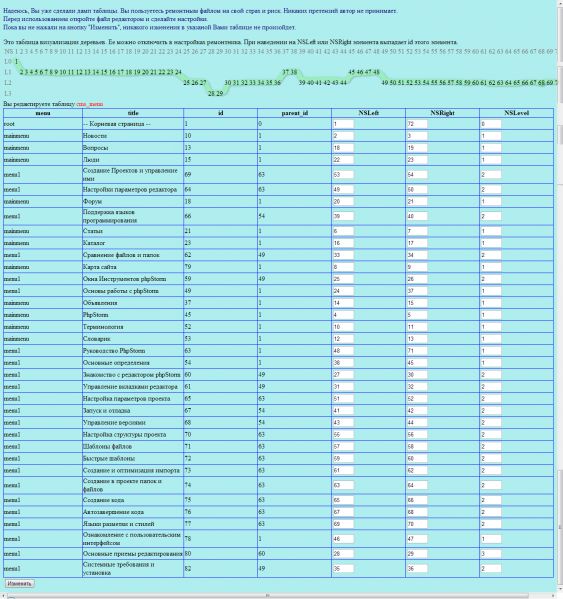
Вуаля! Повозился где-то минут десять-двенадцать, да и то, потому что пришлось двигать элементы четвертого уровня по горизонтали вправо на две позиции. После каждого изменения у элемента NSLeft и NSRight нажимаю кнопку "Исправить", чтобы видеть, как идет дело. Так нагляднее. Теперь NSLeft и NSRight выстроились "лестничкой", причем родитель охватывает своими значениями детей. Я провел вдоль таблицы зеленую линию, чтобы показать, что значения идут подряд, причем получается что-то вроде… ммм… корыта!
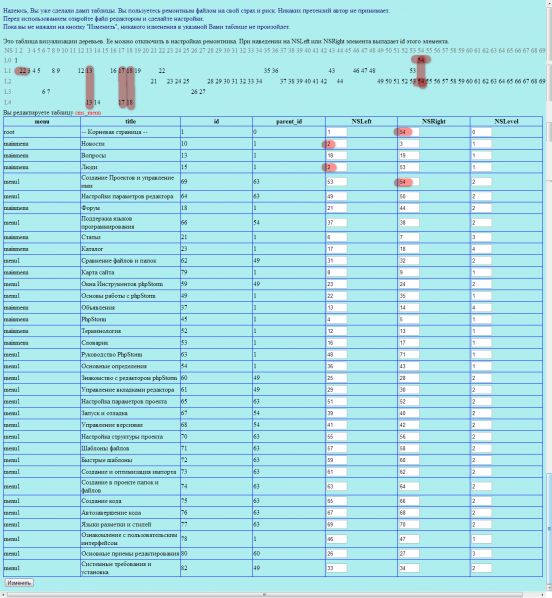
Расправившись с категориями, снова открываю файл gardener.php редактором и прописываю таблицу, которую нам тоже предстоит исправить:

Тоже есть проблемы. Корневая категория не охватывает детей. Некоторые элементы занимают вдвоем одно место, в то же время есть пустоты. Исправив (около получаса провозился, потому что у меня на сайте два меню, сперва я правил все подряд, а потом сообразил, что сперва надо выстроить главное меню, причем у меня почему-то форум оказался на четвертом уровне и тд — а потом второе меню), получаю:

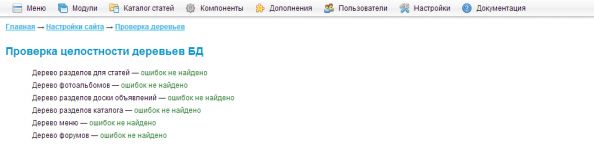
Осталось зайти в админку и полюбоваться результатом:

Сайт тоже работает, причем открываться страницы стали вроде бы и шустрее.
Как скачать
Как водится, из моего профиляКуда говорить спасибо
яд 410011913797936wmr 342960323367
Удачи в сайтостроении!
P.S. В скором времени станет доступна модификация данной утилиты, которую я назвал "Харвестер". Утилита работает на технологиях drag and drop и ajax и позволяет гораздо быстрее отремонтировать дерево (но с головой по прежнему дружить надо).
Что такое харвестер? Это такой трактор, который очень ловко управляется с деревьями. Смотрите видео:

Исправлять деревья надо, потому что доходит до такого, что и на сайте все криво отображается.
Стандартная функция может и не испортит, если поломки небольшие. Но надеяться на нее, как оказалось, весьма опрометчиво. Я и сам так налетал раньше и мой знакомый Николай буквально два дня назад обвалил себе сайт, нажав в админке на эту кнопку...
Я когда чистил деревья, спасибо Страннику за утилиту, хотя бы видел, что меняется и как меняется и чистка руками и исправления в базе мне помогли подправить 400 или 500 рубрик (щас плюнул 3 раза и еще разочек проверил деревья), но сидеть и выписывать значения SLEFT и NSRIGHT я не стал - просто все обнулил, проверил, подправил и потом заново внес (сложность в том, что категории часть на русском, часть на украинском, фиг поймешь что к чему относится - спасла категория "Я не знаю, что это за компания/рубрика").
посему совет простой - сделал меню и не трогай )))
Совет "не трогать" меню хорош, когда сайт уже функционирует. Однако легко представить ситуацию, когда вы добавили пункт меню и передвинули его на нужное по смыслу место. В этот момент, как подсказывает опыт, дерево меню и ломается.
Три утилиты , от трех замечательных ребят, однозначно справятся с проблемами в базовом огороде.