Прислушавшись к комментариям к прошлому посту, практически полностью переписал виджет и добавил новых возможностей.
— Переписана логика добавления стилей при помощи встроенной функции string_parse_list
— Новый функционал для добавления к элементам на странице ID
— Новый функционал для удаления любого класса (у элементов, имеющих ID)
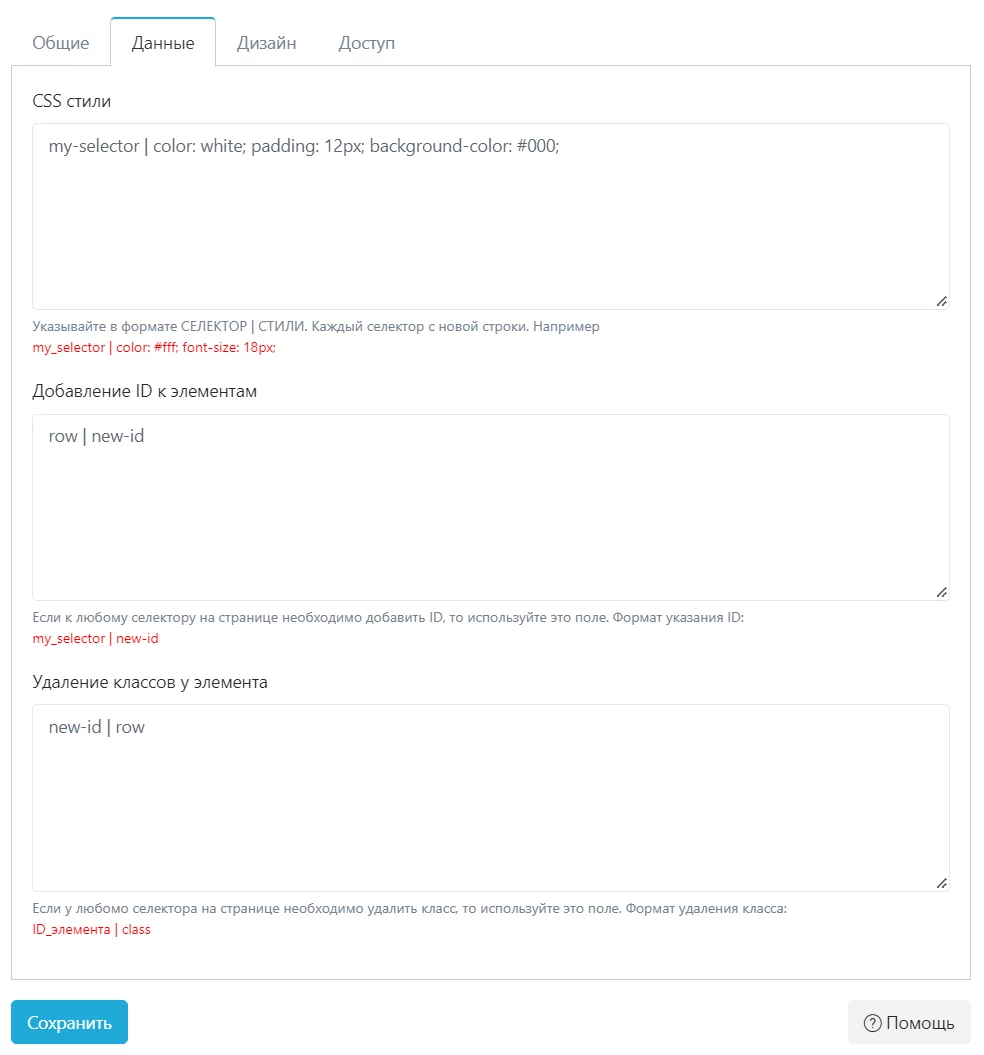
Настройки стали выглядеть так:

Планирую внести сюда все функции для работы с классами и id — замена, удаление, добавление и так далее. Когда — вопрос времени, но точно в этом месяце. Как всегда — распространяется бесплатно, проверено на версиях системы с 2.12.0 до 2.15.1
Подкинуть на пиво можно здесь — yoomoney.ru/to/4100117625208247




Спасибо за ваш труд. Последнее время прям радуют разработчики, столько ништяков появилось за короткий срок.
Вместо виджета Styler скачивается виджет — Карта России
всё, поправили
Спасибо, поправил. Ну, значит кто-то успел скачать карту России бесплатно)
что-то обновление не хочет устанавливаться.
нажимаю установить пакет дополнения и ничего не происходит, даже если выбрать файл на пк.
Замените файлы из папки package на вашем сервере
переустановил, но версия так и осталась 1.0.0
Хочу сделать аватары квадратные, указываю:
icms-user-avatar>* | border-radius: 0.2rem;
Не сработало.
Так:
icms-user-avatar | border-radius: 0.2rem;
тоже указывал — не сработало.
Помогите pls...
Не тот класс указываете. Попробуйте так:
icms-profile-avatar__default | border-radius: 0px;
неа, не помогло
Исследуйте испектором, какой класс у вас используется. Вот на примере сайта системы:
Дык, изначально таки и писал:
Через инспектор смотрел — работает, скругления могу поменять, но когда прописываю в styler — не работает.
Может быть все из-за знаков в конце стиля ?
icms-user-avatar>*
Конечно. Эти знаки добавляет стайлер?
Всё из-за точки, которой нет.
Не совсем. Элемент, к которому добавляется стили, уже содержит встроенные стили. Решил вот так:
Но в таком случае, стили стайлера перезаписывают встроенные стили системы. Надо почитать документацию по Jquery — возможно есть функция, которая не стирает стили, а дополняет их. Но это немного позже — пока можете использовать решение на скриншоте.
Да ладно? А если нужно добавить стили тегу article, что делать? Не отвечайте, мне этого все-равно не понять.
Я понял, о какой точке вы имеете ввиду. Поправлю.
Я вывел пользователей на главной странице с помощью виджета.
Данный метод:
icms-profile-avatar_default | border-radius:0px;
Не работает (