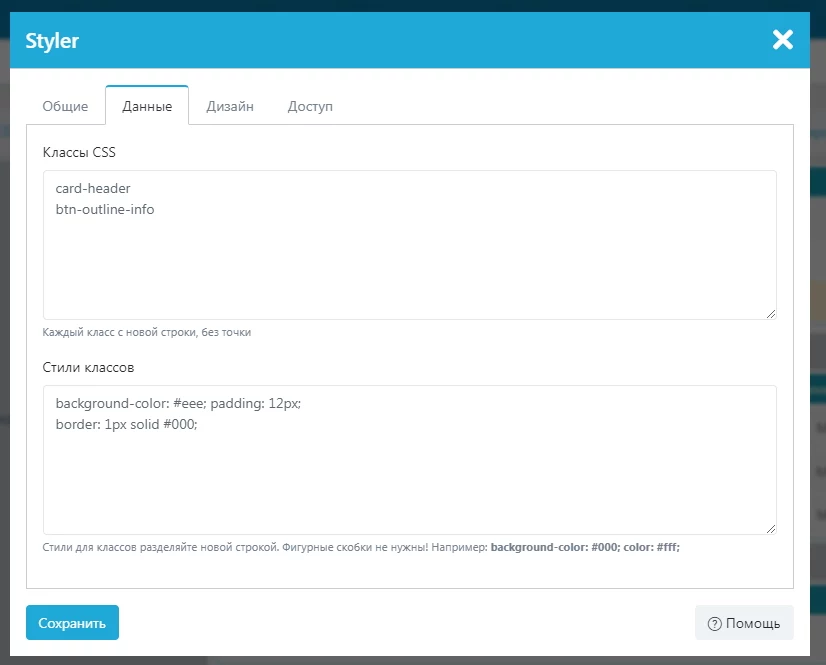
Инструмент, который позволит быстро добавить встроенных стилей к любому элементу на странице, имеющему свой класс. Логика инструмента донельзя простая — в первом поле указываем селектор, во втором поле — его стили.

Автор понимает, что встроенные стили -это плохо и не современно, но иногда можно. 😊
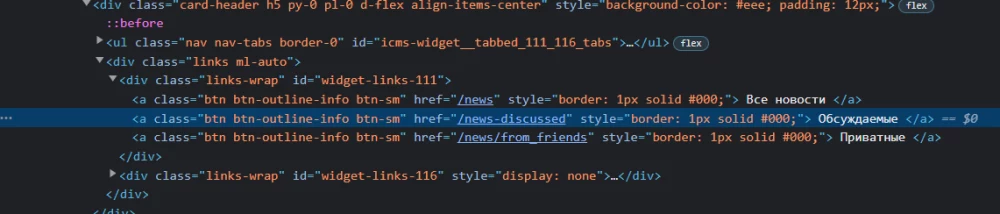
На выходе получаем:

Реализовано при помощи стандартных методов библиотеки Jquery
Скачать можно ниже.
Прикреплённый файл:




1 селектор один виджет ?)
Нет, разделение селекторов с новой строки
А как стили понимают к какому селектору они относятся ?
Да вроде понятно же)) Во второй строке стили селектора из второй строки.
Ну это и хотел понять, стили в строчку пишем просто
1 строка = 1 строка
2 строка = 2 строка
Наверное надо было сделать через функцию implode, но мне она жуть как не нравится 🙃
Надо было через прямую черту ( | ) сделать в одном поле. Тогда бы точно всё было бы в порядке. Есть великий соблазн удалить класс из третьей строки первого поля и стили из второй строки второго поля и вот я уже бегу на форум с вопросом «Сайт сломали, но я ничего не делал, как быть?».
Главное, чтобы пользователи это понимали.
Соглашусь. Перепишу
Зачем implode, если в коробке уже есть функция string_parse_list github.com/instantsoft/icms2/blob/37929d272c61859808dd92889427b431ccda32f7/system/libs/strings.helper.php#L79
И правда. Значит еще раз перепишу)
иногда нужно быстро поправить или добавить стиль только на одной странице, с виджетом это сделать проще