Часто бывает так, что на сайтах есть шаблон для главной страницы и отдельно для всех внутренних.
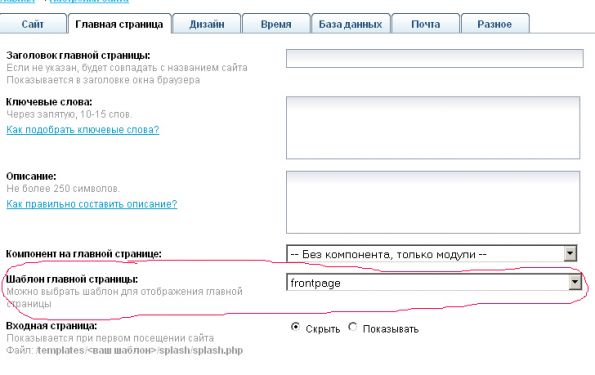
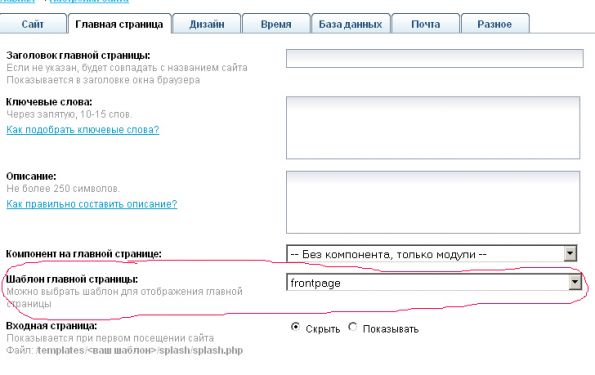
Я реализовал возможность задавания шаблона для главной страницы отдельно.

Т.е. теперь для главной страницы используется шаблон frontpage, а для всех внутренних — _default_
Это очень удобно я считаю.
В файле admin/applets/config.php ищем строчку
сразу после нее вставляем:в этом же файле после строки $newCFG['template'] = $inCore->request('template', 'str');
сразу вставляем: $newCFG['front_template'] = $inCore->request('front_template', 'str');
В файле cms.php функцию переписываем след. образом:
Я реализовал возможность задавания шаблона для главной страницы отдельно.

Т.е. теперь для главной страницы используется шаблон frontpage, а для всех внутренних — _default_
Это очень удобно я считаю.
В файле admin/applets/config.php ищем строчку
сразу после нее вставляем:
сразу вставляем: $newCFG['front_template'] = $inCore->request('front_template', 'str');
В файле cms.php функцию переписываем след. образом:

//Проверяем нужно ли показать входную страницу (splash) if($inCore->isSplash()){ //Показываем входную страницу if (!$inPage->showSplash()){ //Если шаблон входной страницы не был найден, //показываем обычный шаблон сайта $inPage->includeTemplateFile('/template1.php');//showTemplate(); } } else { //показываем шаблон сайта if( $_SERVER['REQUEST_URI'] == '/' ){ $inPage->showTemplate();} else { $inPage->includeTemplateFile('/template1.php'); } }Но данная тема применима лишь к одному и тому же шаблону. Например если главная страница должна иметь другую структуру, чем внутряки.
Я применил это тут
Получилось всё с первого раза :)
Спасибо огромное!!!
<tr> <td> <strong>Шаблон главной страницы:</strong> <br /> <span class="hinttext">Можно выбрать шаблон для отображения главной страницы</span> </td> <td valign="top"> <select name="front_template" id="template" style="width:100%"> <option value="0" <?php if (@$_CFG['front_template']==0 || !$_CFG['front_template']) { echo 'selected'; } ?>>По-умолчанию</option> <?php if (isset($_CFG['front_template'])){ $inCore->templatesList($_CFG['front_template']); } else { $inCore->templatesList(-1); } ?> </select> </td> </tr>