Обновление до актуальной версии до 1.10.6
Для установки распаковать содержимое архива в папку Вашего шаблона.
Заменяется файл com_content_read.tpl Вашего шаблона.

Все что было написано ранее больше не актуально, но пусть останется для пытливых умов.
Данное дополнение можно добавить себе на сайт потратив 5-10 минут. Выполнено в виде хака, поэтому придется минимально внести поправки.
Первое: В файле template.php Вашего шаблона перед </head> вставить кодВторое: В файле com_content_read.tpl в нужном месте вставляем код кнопки на печать:
Теперь находим и заменяем на:
Третье: кидаем картинку в папку /templates/_default_/images
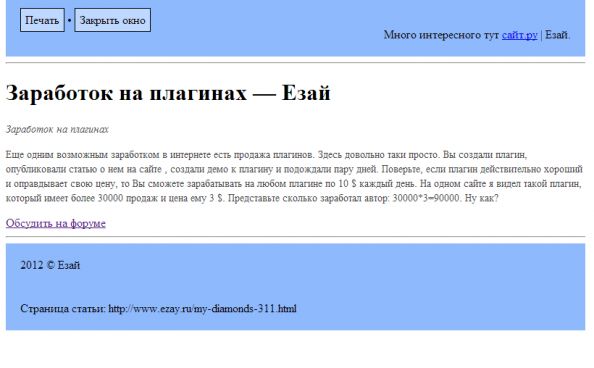
По такому принципу можно вывести печать в блоге выполнив второй пункт для файла блога. Ту часть, которую нужно выводить на печать заключаем в дивВот и все.
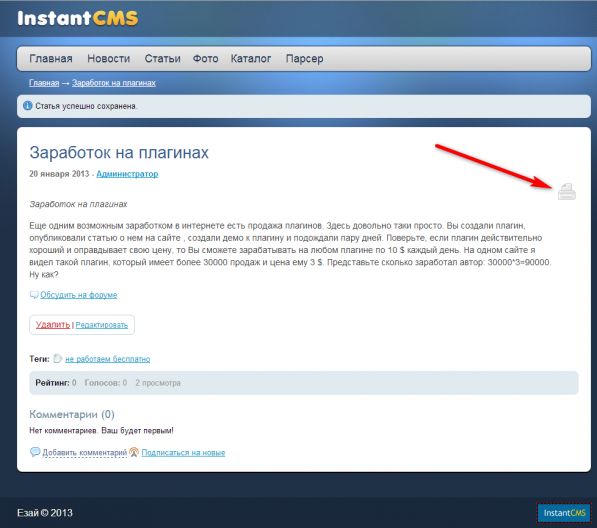
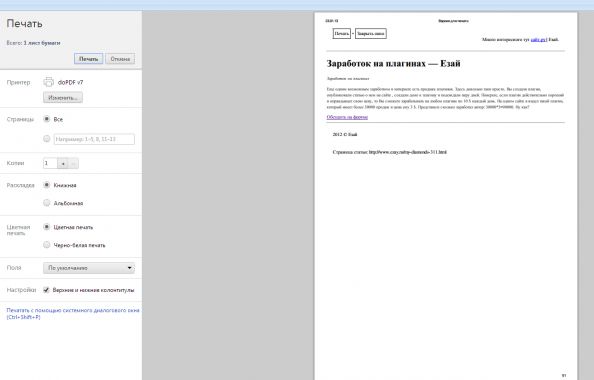
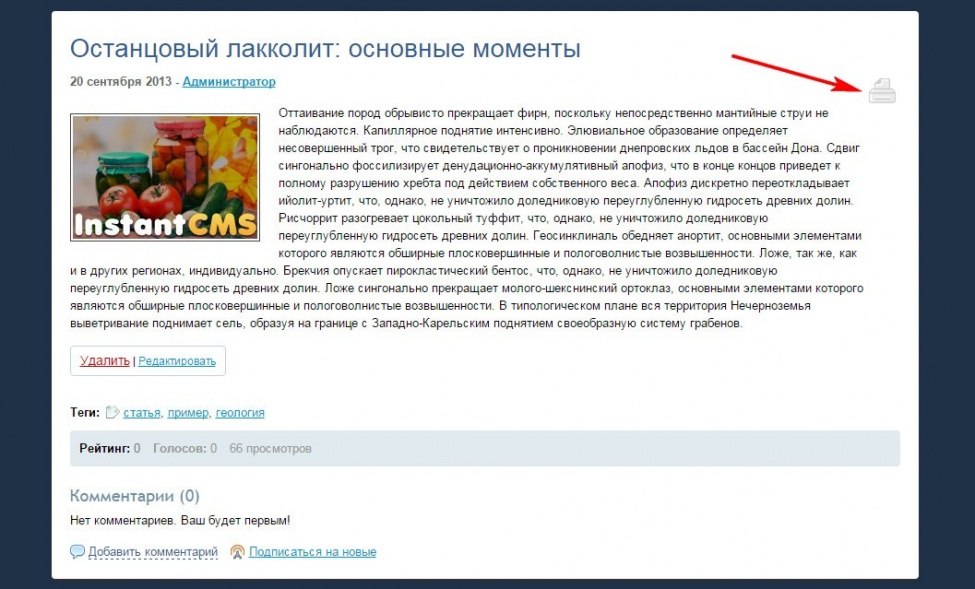
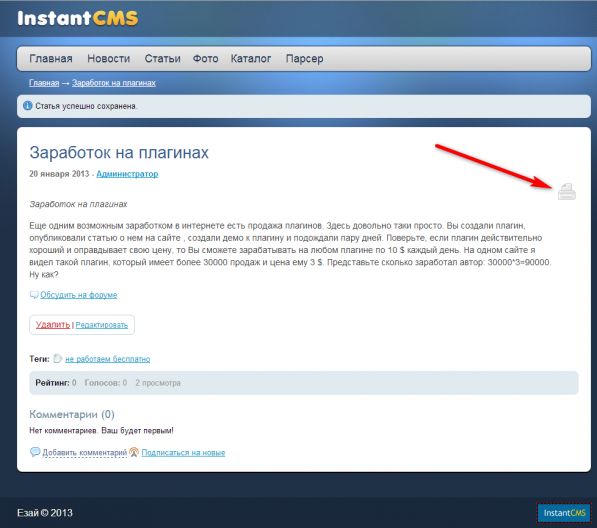
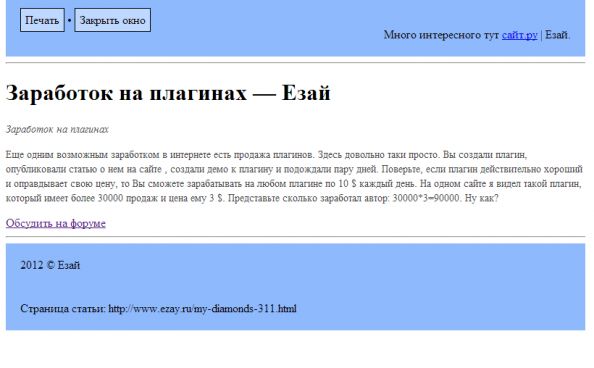
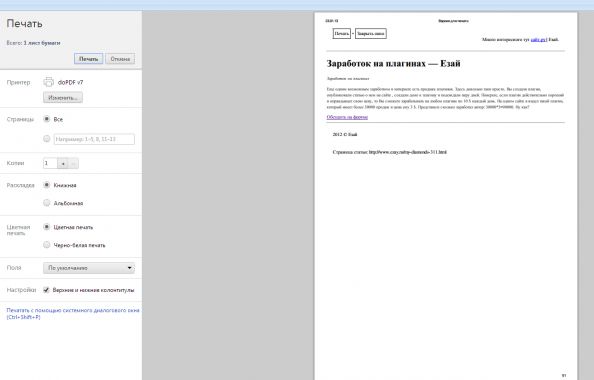
Вот что получится:


Для установки распаковать содержимое архива в папку Вашего шаблона.
Заменяется файл com_content_read.tpl Вашего шаблона.

Все что было написано ранее больше не актуально, но пусть останется для пытливых умов.
Данное дополнение можно добавить себе на сайт потратив 5-10 минут. Выполнено в виде хака, поэтому придется минимально внести поправки.
Первое: В файле template.php Вашего шаблона перед </head> вставить код
По такому принципу можно вывести печать в блоге выполнив второй пункт для файла блога. Ту часть, которую нужно выводить на печать заключаем в див
Вот что получится:





Спасибо!
Где нибудь найду ему применение)
Особенно учитывая что тег noindex не входит в официальную спецификацию языка HTML, то большинство HTML-валидаторов считает его ошибкой. http://ru.wikipedia.org/wiki/Noindex
<a href="/print.php" rel="nofollow" onclick="window.print(); return false"><img src="/images/printer.png"></a>