
Модуль позволяет выводить любой ролик с Ютуба в качестве фона сайта, включать отключать звук, прокручивать ролик постоянно или останавливать по окончении, устанавливать время задержки при запуске видео.
Одним из трендов в строительстве сайтов в последнее время считается видео в высоком разрешении. Качественно снятый и смонтированный небольшой видео ролик способен зацепить клиента на сайте.
В интернете есть разные решения для вопроса. Чем наш instantcms хуже? Я взял готовое решение и адаптировал под instantcms 1.10.6 в виде модуля. Это позволяет выводить видео фоном не только на всех страницах, а только на главной или же в каком то разделе, в общем так как выводится любой модуль.
Установка стандартная.
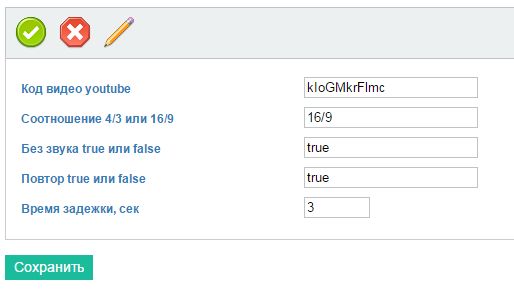
—Залейте файлы из архива в корень сайта.— Заходите в настройки модуля (нужно нажать на шестеренку), оптимальные настройки уже выставлены. Обязательно жмем кнопку "сохранить".
— Устанавливаете позиции вывода модуля.
— Снимите галочку отображать название модуля.
— Чтобы модуль не отображался укажите CSS префикс: v_fon_
Если у вас не дефолтный шаблон, то он должен быть обернут между <body></body> в <div id="wrapper">код шаблона</div> или изменить в файле Sayt.ru\templates\имя_шаблона\modules\mod_videofon.tpl значение #wrapper на #имя_вашего_дива (~7 сточка)
Скриншот админки:



Мой браузер пока я смотрел страничку грузил проц на 100 процентов и отожрал память +300метров.
При просмотре самого Ютуба таких проблем не наблюдал
Полагаю, что видео надо предварительно оптимизировать под такое дело,
да и не всем включать, а то зайдет человек с мобилки и нечаянно потратит весь свой месячный интернет лимит
Про оптимизацию видео я писал, естественно нужно уделить этому время, это самый тяжелый файл.
С другой стороны мощности компьютеров, скорости интернета растут, безлимитные тарифы доступнее.
На мобильном не возможно исчерпать свой трафик (1,5гига) так как скорости не позволяют. Видео просто не загрузится. У кого хорошая скорость, там скорее безлимитный пакет. Это все ИХМО.
Помимо всего скрипт по идее должен блокироваться при открытии мобильным устройством, В настройках js что то такое есть, ну я не понял пока.
Чтобы не быть голословным - загляните в Network в инструментах разработчика.
Но:
Во-первых и начальная загрузка не малая - 20 метров на страницу
Во-вторых при возвращении на страницу второй раз видео уже не и кэша показывается, а опять грузится (
Еще по модулю как то бы видео зациклить более платно, какой может фейд эффект добавить в начало и в конец, но это по сути в самом видео можно сделать, но вот кога из 365 на каждый день
Готов поучаствовать финансово :)
Если комп старый, мало оперативки то естественно будет комп не справляется и тут дело не только в видео. И сайт тут ни при чем. Скорость интернета тоже влияет. Я глюков не замечаю, все ожидаемо... Сначала видео идет рывок, мне это не нравится, пробовал делать с плавным появлением видео, ну это 6 секунд получается. Маленький скачек при повторе тоже есть, не знаю как его убрать. Может я ожидаю чего то идеального, но так не будет все же сторонний сайт подключается. Можно видео со своего сервера показывать, но это уже другое решение, Мне хотелось сделать прокрутку с Ютуба.
Вот с этим немного не понятно, что такое имя вашего дива?
Или можно попробовать выводить видео на свой div, для этого нужно внести имя div вашего шаблона, который идет после body
Только не адаптирована под мобильные устройства, это печалит.