Вот дурные мысли не дают покоя, решил взяться и преобразить стандартный форум в нечто подобное форуму от DLE.
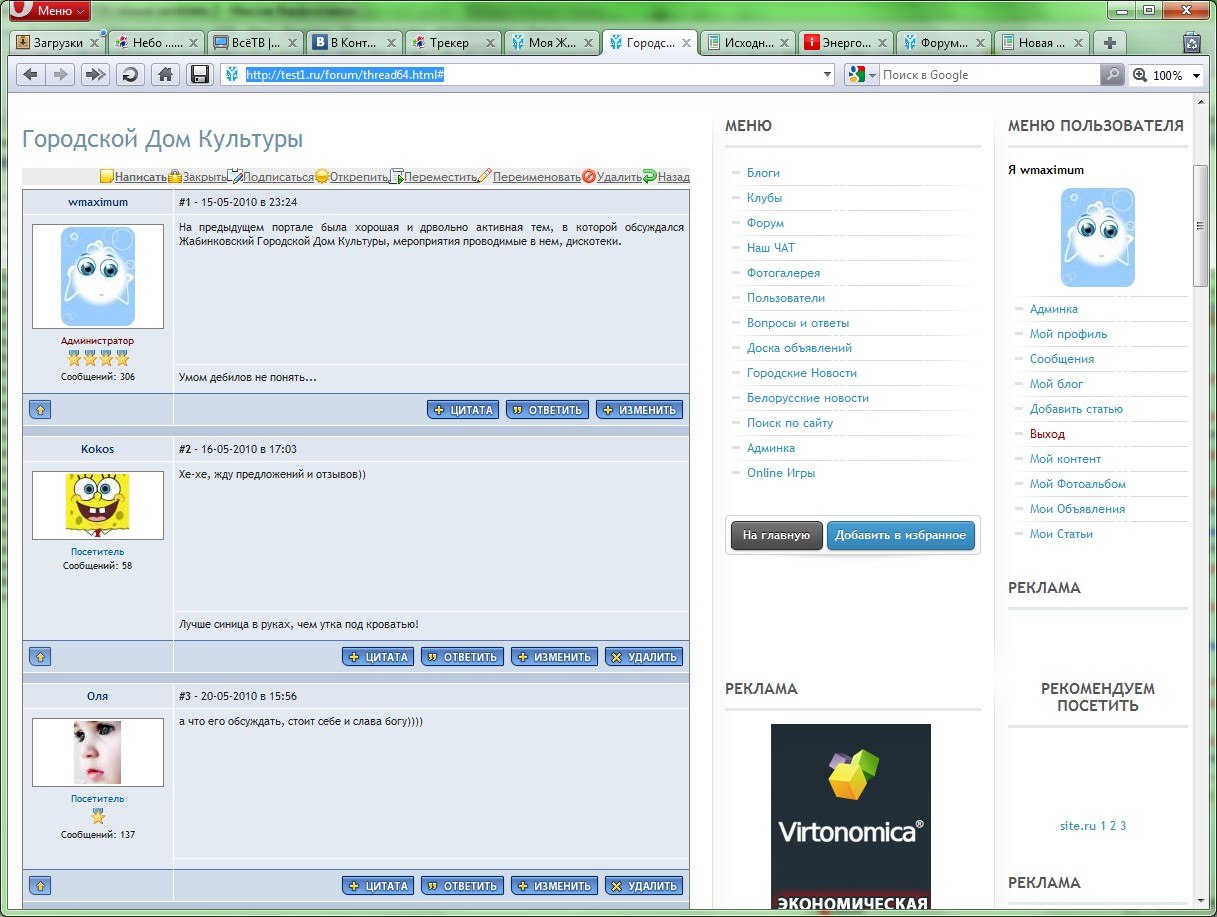
Пока сильно не старался, но промежуточным итогом могу поделиться с Вами. Так пока переделала отображение постов и получилось вот так:
Сам поправленный модуль можно скачать Здесь
Файлы из архива нужно залить в папку /components/
В файл стилей вашего шаблона необходимо добавить следующие строки:
(Взято из каскадки длешного форума)
Сильно не ругайте, ведь только начало, хотя обоснованную критику приемлю.
Пока сильно не старался, но промежуточным итогом могу поделиться с Вами. Так пока переделала отображение постов и получилось вот так:
Сам поправленный модуль можно скачать Здесь
Файлы из архива нужно залить в папку /components/
В файл стилей вашего шаблона необходимо добавить следующие строки:
Сильно не ругайте, ведь только начало, хотя обоснованную критику приемлю.


Мне кажется, было бы логично "Меню" и "Меню пользователя" раскидать по разным сторонам, а между ними, по центру, разместить сам форум.