Так как многие посетители проекта его посещают, но не хотят регистрироваться я решил сделать надоедливое всплывающее окно, которое не отображается для зарегистрированных пользователей.
Для всего описанного ниже Вам понадобиться АРХИВ который нужно распаковать в корень используемого шаблона.
Далее все действия, коих совсем немного, будут проводиться над файлом template.php Вашего шаблона. Для начала подключим дополнение jQuery и используемый для окна стиль, для этого перед тегом </head> вставим:
ВАШ ШАБЛОН — нужно заменить на папку используемого шаблона.
Далее в самом низу, перед тегом </body> вставляем:
Используемый мною текст можете заменить на любой другой, также не забываем заменить ВАШ ШАБЛОН на папку используемого шаблона.
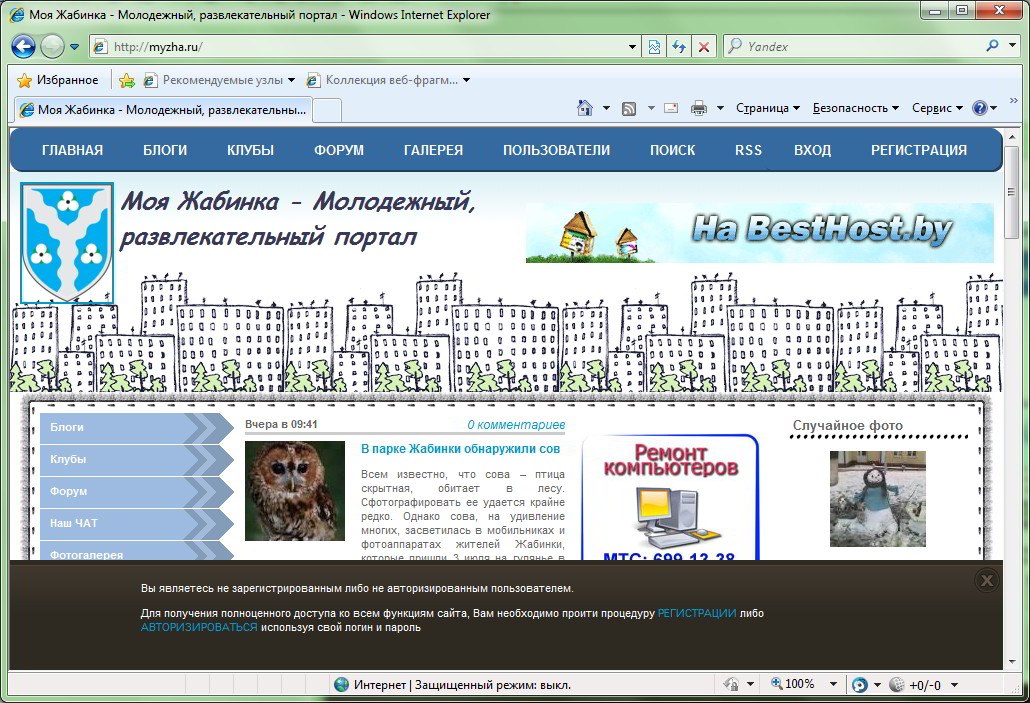
Результатом всех приведенных выше действий будет всплывающее окно внизу:
Для всего описанного ниже Вам понадобиться АРХИВ который нужно распаковать в корень используемого шаблона.
Далее все действия, коих совсем немного, будут проводиться над файлом template.php Вашего шаблона. Для начала подключим дополнение jQuery и используемый для окна стиль, для этого перед тегом </head> вставим:
Далее в самом низу, перед тегом </body> вставляем:
Результатом всех приведенных выше действий будет всплывающее окно внизу:


+1
Городок то у нас совсем маленький, всего-то 13 000...
Яна Прокопчук (23:10:47 1/08/2010) не-а, не знаю... я сижу только тут, всети и на мыле.
wmaximum@qip.ru (23:11:05 1/08/2010) уууу, интернет ограничен лишь социалками?
После последней мой фразы просто случился ступор.
Приз флешка и я думаю посетителей активных прибавится.
a.close {
position: absolute;
top: 7px;
right: 3px;
background: url(/templates/_default_/images/close-btn.png) no-repeat 0 0;
display: block;
height: 26px;
width: 26px;
text-indent: -9000px;
}
a.close-meerkat {
position: absolute;
top: 5px;
right: 3px;
background: #FFF;
border: 2px solid #FFF;
text-decoration: none;
padding: 0px 4px 1px 5px;
font-weight: bold;
font-size: 1.2em;
color: #71adb1;
}
a.close-meerkat:hover {
border: 2px solid #2e2a22;
color: #2e2a22;
}
#meerkat-container {
position: relative;
}
#meerkat {
width: 100%;
display: none;
}
#meerkat-content {
width: 960px;
margin: 0 auto;
padding-top: 10px;
}
#meerkat-content h1{
color: #FFF;
font-size: 3.8em;
}
#meerkat-content p{
color: #FFF;
font-size: 1.2em;
}
#meerkat-content a.dont-show{
color: #FFF;
font-weight: bold;
}
#meerkat-content a.dont-show:hover {
color: #FFF;
text-decoration: none;
}
#meerkat-content-adsense {
width: 730px;
margin: 0 auto;
padding-top: 10px;
}
jquery.meerkat.1.0.js
нет
http://code.google.com/p/radiantstore/source/browse/public/javascripts/jquery.meerkat.1.0.js?spec=svn65cb07a0921fdc15a5ed32a9b6c62ac1ca36f6a4&r=65cb07a0921fdc15a5ed32a9b6c62ac1ca36f6a4