Подробное описание первой версии было в блогах.
По просьбам в личных сообщениях выкладываю немного доработанную версию. В новой версии добавлена поддержка рейтинга и избранного в подгруженных записях.
Демо все еще тут
Как ее включить
Как было указано ранее, кнопка (и стили и скрипты) выводятся следующим кодом
Если нужен режим автоматической подгрузки, то нужно добавить параметр вот так
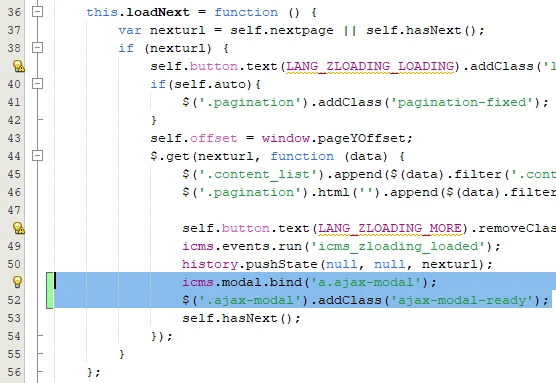
Если нужна поддержка рейтинга, то код будет такой
А если нужна поддержка и рейтинга, и избранного, то код будет такой
Как было указано в блогах ранее, вставлять этот код надо в файле списка записей (например, default_list.tpl.php или сделать копию этого файла и назвать типконтента_list.tpl.php, чтобы использовать автоподгрузку только в одном типе контента) ДО кода вывода пагинации, т.е. до кода
По аналогии можно добавить поддержку и других компонентов, если у них есть свои js классы, и в них определен метод onDocumentReady. Тогда название этого компонента можно указать в списке через запятую.
Обратите внимание!
В архиве для примера находится файл templates/modern/content/news_list.tpl.php с включенным в него кодом для вывода автоподгрузки (можно скопировать для примера). Этот шаблон применится к типу контента news, если таковой есть. Вы можете удалить этот файл или переименовать. Или не копировать при установке.
Ограничения
Компонент предоставляется как есть, бесплатно. Автор не несет никакой ответственности.
Компонент не пишет ничего в базу. Поэтому для удаления просто удалите файлы компонента.
Предназначен только для шаблона modern (и дочерних)
Бонус
В комплекте идет виджет для работы автоподгрузки при просмотре записи. Вроде бы, я им на форуме еще не делился. Демо можно посмотреть тут