
Недавно мы написали поле для пометки неактуальных записей. Сегодня усложним задачу и сделаем из этого поля компонент.
Что будем делать
- Создадим компонент, перенесем в него наши экшены.
- Немного доработаем само поле, чтобы можно было делать актуальным без редактирования записи.
- Добавим админку и форму опций.
- Будем автоматически помечать записи, как неактуальные, через определенный промежуток времени, если автор не подтвержит акутальность.
- Отправим автору письмо с просьбой подтеврдить актуальность за пару дней до того, как сделаем запись неактуальной.
Начем с создания компонента. Если нам не нужна админка, то можно просто создать папку, в которой добавить файл модели и/или фронтенда и папку actions, куда переместим наши экшены. Приступим. Создадим в папке system/controllers новую папку changestatus, внутри этой папки добавим файл frontend.php. В нем объявим класс changestatus, наследуемый от cmsFrontend:
Здесь же создадим файл model.php c таким содержимым:
В этой же папке создаем еще одну папку — actions. В нее перемещаем файлы changestatus_off.php и changestatus_off_continue.php из папки system/controllers/content/actions. Но давайте переименуем эти файлы: changestatus_off.php переименуем в off_start.php, а changestatus_off_continue.php в off_end.php.
Теперь внесем небольшие исправления в этих файлах. В файле off_start.php заменим
на
А в файле off_end.php заменим
на
Так как теперь наши экшены в другом компоненте, то $this->model не будет работать, если так мы обращаемся модели другого компонента. У нас есть такое в обоих экшенах:
Метод getContentType() — это метод компонента content. Поэтому здесь мы $this->model заменим на $this->model_content.
Еще у нас в обоих экшенах много повторяющегося кода. Чуть позже мы его перенесем в модель. Но сначала давайте внесем изменения в js-файл, ведь там идет обращение к файлам по старым адресам. Открываем файл templates/default/js/field-changestatus.js и меняем в нем
на
и
на
Чтобы убедиться, что всё работает, не забываем очистить кэш или изменить значение абстрактного счетчика в настройках сайта во вкладке Интерфейс.
Теперь давайте перенесем повторяющийся код из экшенов в модель. Открываем файлы off_start.php и off_end.php и смотрим, что у нас повторяется. А повторяется достаточно много:
Сейчас мы сделаем это код немного чище, а также добавим метод в модель, где перед действием будут выполняться все проверки.
Открываем файл model.php и добавляем метод check():
В этот метод мы передадим параметры, которые нужно проверить. В файл off_start.php приходят id типа контента, записи и поля. В файл off_end.php еще и id причины. Вот все эти 4 значения мы передадим в метод check():
Так как id причины у нас есть не всегда, то по-умолчанию пусть будет null.
Приступим к проверкам:
Теперь изменим экшены. Начнем с off_start.php:
Теперь изменим содержимое файла off_end.php:
Перенесем обновление поля в модель. Открываем model.php и добавляем метод updField():
А в off_end.php вместо
напишем это:
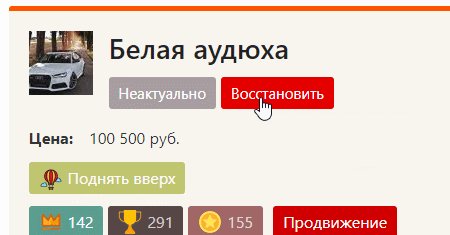
Первый пункт выполнили, переходим ко второму. Сейчас, чтобы восстановить запись, нужно открыть форму редактирования и сохранить. Мы это так и оставим, но также добавим кнопку для неактуальной записи, при нажатии на которую он будет восстановлена.
Открываем файл поля system/fields/changestatus.php. Ярлык с надписью «Неактуально» у нас выводится в этой строке:
Добавим рядом с этим ярлыком кнопку для восстановления, которую будут видеть только админы и автор.
Перед этой строкой пишем:
Можно добавить опцию с текстом для восстановления:
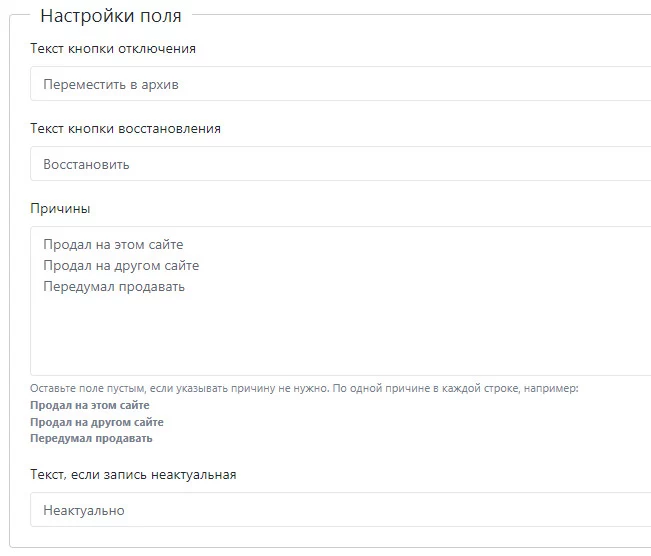
Теперь наши опции выглядят так:
И вот так выглядит форма опций в админке:

Добавим код, который выведет текст на кнопке:
И изменим код, выводящий эту кнопку, где вместо текста «Восстановить», вставим переменную $restore_btn_text:
Но в таком виде кнопка будет выводиться всем, а надо ее показывать только автору или админам. Изменим немного:
Ну и теперь нужно эту кнопку вывести где-нибудь. Добавим ее после ярлыка «Неактуально»:
Сделаем кнопку с классом changestatus_restore такой же, как и changestatus_off в файле templates/default/css/field-changestatus.css:
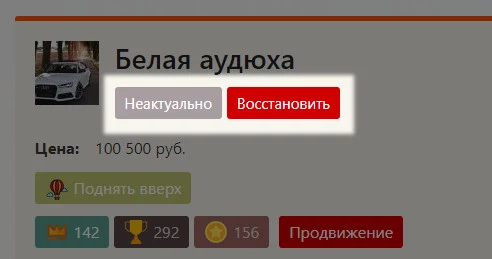
Получается вот так:

Теперь нам нужно написать функцию statusRestore(). Открываем файл templates/default/js/field-changestatus.js и добавляем эту функцию:
Так как у нас теперь в поле участвует не одна кнопка, а две (будут еще), то теперь надо было бы класс у кнопок сделать другой, одинаковый. В файле поля system/fields/changestatus.php меняем
на
Недавний наш код
меняем на
В js-файле в двух местах (в функции statusOff() и statusOffContinue())
меняем на
Теперь создадим новый экшен restore.php в папке system/controllers/changestatus/actions:
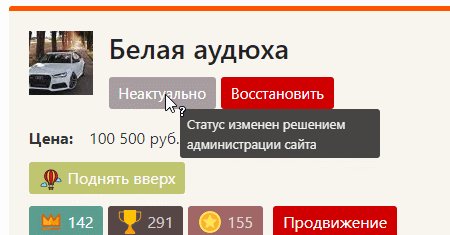
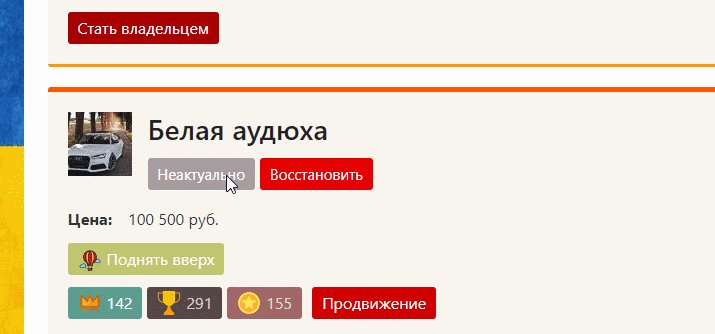
Работает это так:

Давайте добавим кнопку восстановления не только при загрузке страницы, но и после того, как мы сделали запись неактуальной, чтобы вместе с ярлыком появлялась и кнопка. Для этого в экшене off_end.php изменим этот код:
на этот:
Принцип точно такой, как и в файле поля.
Еще заметил одну неточность. Когда мы делали запись неактуальной, у нас при успешном завершении кнопка вставлялась внутрь кнопки. Поэтому я немного изменим функцию statusOffContinue():
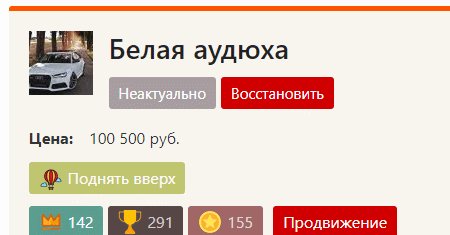
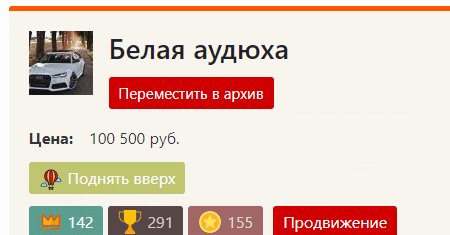
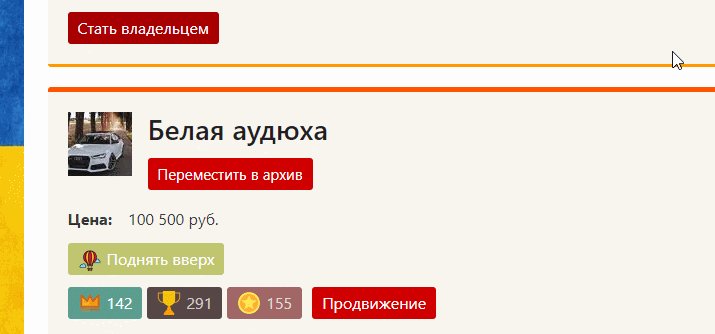
Вот так теперь всё работает:

Ну вот теперь можно начать что-то делать. Да, вы не ошиблись)) Мы еще даже не начинали, а всего лишь исправили то, что было.
Давайте создадим админку компонента и форму опций. Но сначала придумаем, какие опции нам нужны и для чего. Представим ситуацию, когда пользователь на сайте добавляет запись в каком-то типе контента. Для примера возьмем тип контента «Справочник организаций». Так вот, пользователь добавил компанию, всё классно. Проходит 2-3 месяца, а компания уже переехала в другое место или сменила номер телефона. Или вообще закрылась. А что, если мы предложим пользователю подтвердить актуальность через какое-то время? Если он проигнорирует, то сделаем компанию неактуальной. Конечно, если у вас огромный справочник, который вы где-то спарсили, то вам вряд ли это нужно. Но если пользователь сам добавлялся, то, возможно, ему будет не сложно зайти на сайт и нажать на кнопку, чтобы его компания продолжала публиковаться. В крайнем случае, админ может сам всё перепроверить и подтвердить. Вот такие мысли. Давайте начнем это делать.
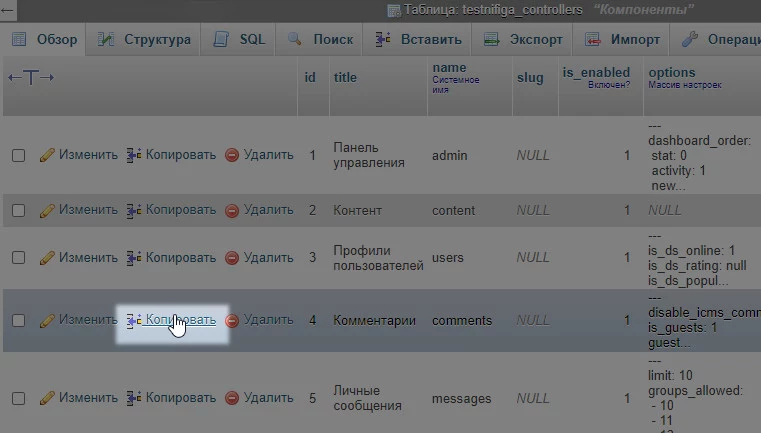
Чтобы у компонента была админка, нужно о нем сделать запись в БД. Вот ее мы сейчас и добавим. Открываем phpMyAdmin, переходим в нужную базу, находим и открываем таблицу cms_controllers. В ней мы увидим список установленных компонентов. Нажимаем возле любого из них на ссылку «Копировать»:

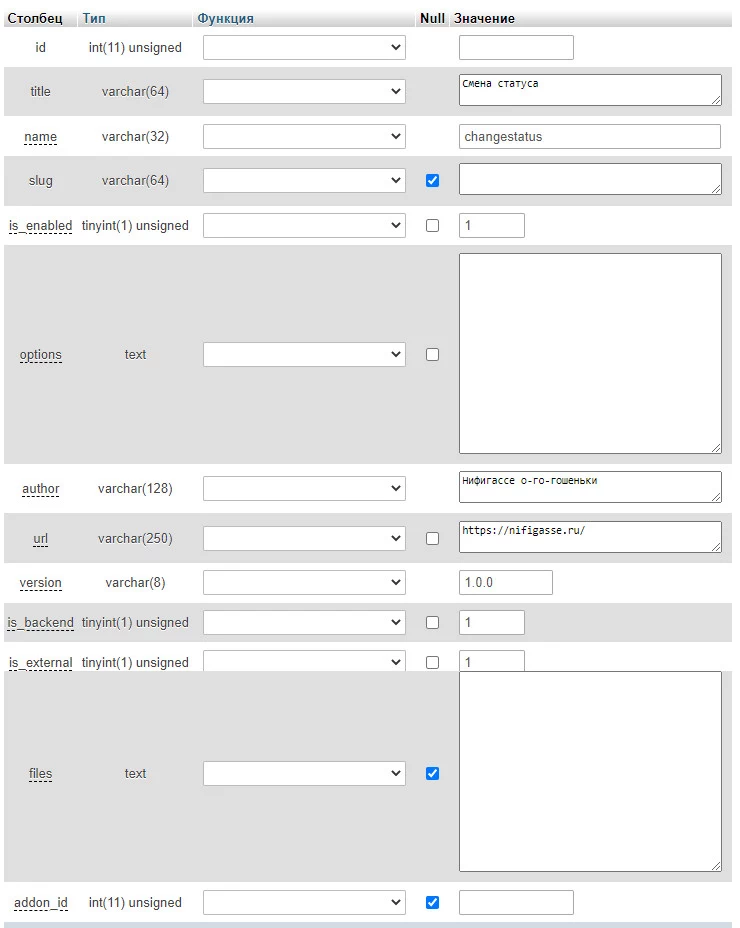
Откроется форма, в которой мы удаляем лишние данные и добавляем свои, как на скриншоте:

Нажимаем на кнопку «Вперед» и на этом пока всё. Теперь в админке у нас появился наш компонент:

Но при переходе в его настройки мы получим примерно такую ошибку:

Давайте добавим настройки. Сначала в папке system/controllers/changestatus создадим файл backend.php с таким содержимым:
Здесь мы написали, что главной страницей в админке компонента у нас будут опции. Давайте создадим форму опций. В папке system/controllers/changestatus создаем папку backend, внутри которой создаем папку forms, а в ней создаем файл form_options.php с таким содержимым:
Здесь мы добавили одну единственную опцию — это поле флаг. Проверим, что у нас получилось: переходим в настройки компонента в админке и видим нашу форму:

Чтобы опции работали, как надо, добавим пару строк в файле frontend.php:
Возвращаемся к файлу опций. Давайте напишем нормальную форму. Наша форма должна быть динамическая, ведь типы контента могут появляться или удаляться, а для каждого типа контента у нас будут свои настройки. Заменим содержимое файла form_options.php на это:
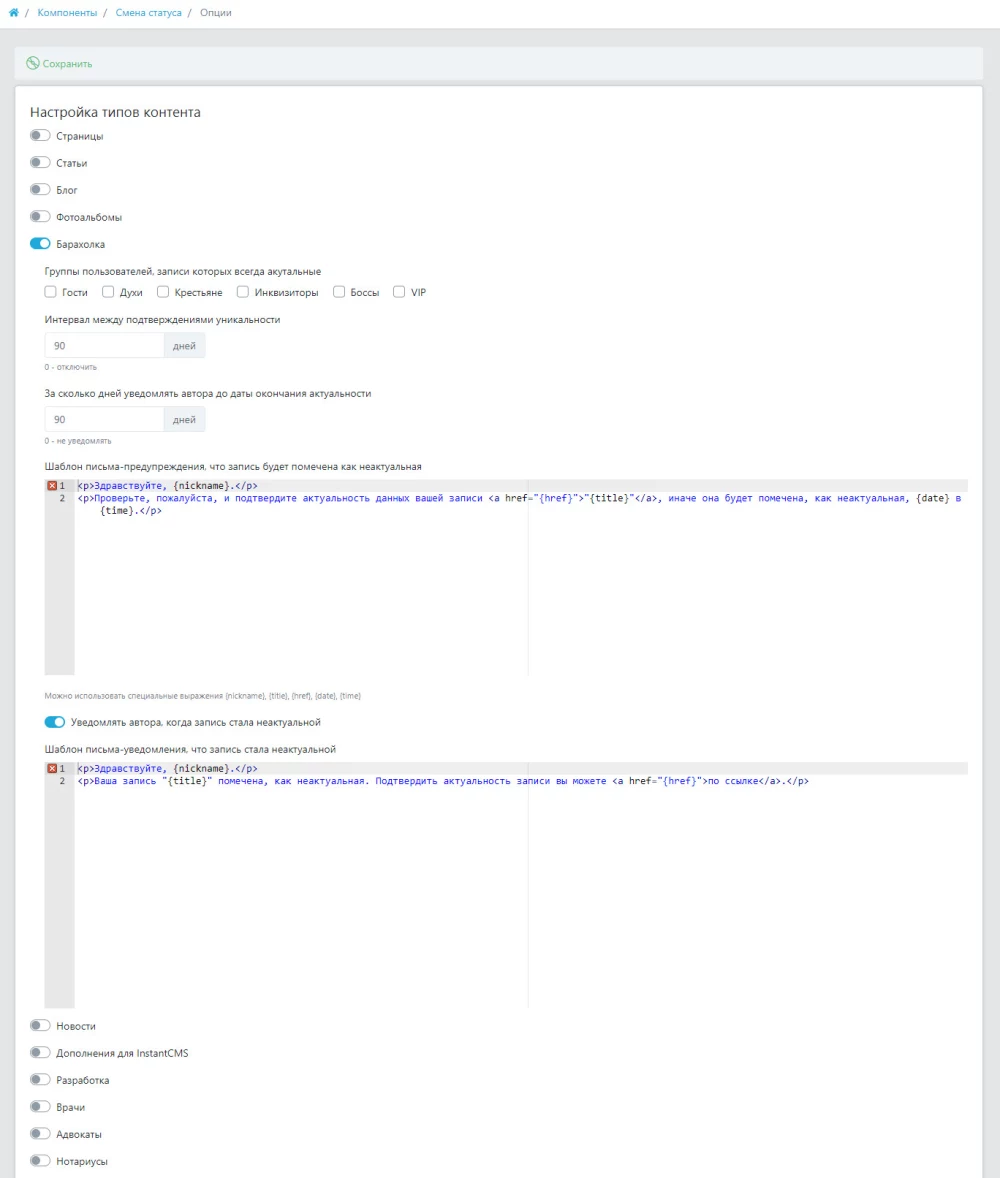
Вот такая получается форма:

Теперь эти опции нужно где-то применить, чтобы что-то как-то сработало. Создадим в БД таблицу, где будем хранить наши данные о всех записях, а добавляться данные туда будут сразу же после добавления или обновления записей выбранных типов контента или при нажатии на кнопки.
Таблица будет состоять из следующих полей:
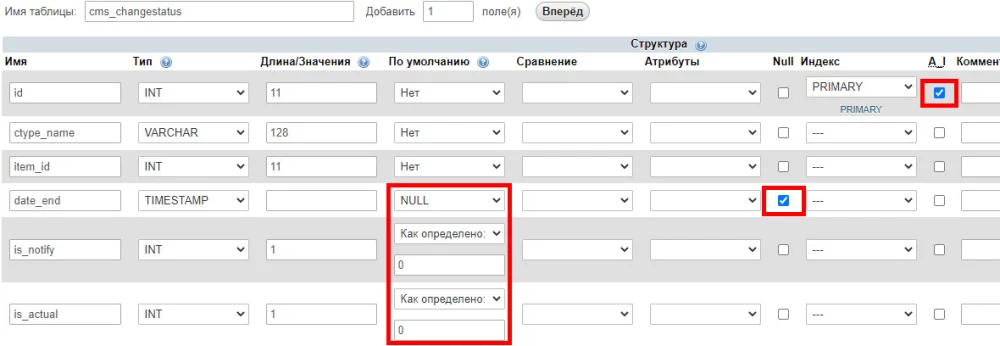
- id;
- ctype_name — имя типа контента;
- item_id — id записи;
- date_end — дата, когда запись станет неактуальной;
- is_notify — если мы отправили уведомление, что запись станет неактуальной, то запишем сюда что-нибудь, чтобы больше не отправлять;
- is_actual — единица в этом поле говорит о том, что запись акутальная.
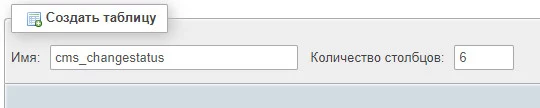
Итого 6 полей. Давайте создавать таблицу. Открываем phpMyAdmin, переходим в нашу БД, внизу есть такой блок:

Пишем здесь название нашей новой таблицы cms_changestatus (вместо cms_ напишите нужный префикс) и выбираем 7 полей:

Нажимаем кнопку «Вперед». Откроется таблица, которую нужно заполнить вот так:

Нажимаем сохранить. Ну а теперь давайте начнем что-то в нее писать. Каждый раз при добавлении записи в выбранном в опциях компонента типа контента, нужно записать строку со значениями. Если запись редактируется, то нужно проверить, есть ли строка, соответствующая этой записи. Если удаляем, то нужно удалить строку. Если удаляем в корзину, то нужно снять метку is_actual. Если восстанавливается, то снова поставить метку. И т.д. Это всё должно делаться автоматически, поэтому сейчас начнем писать хуки.
В папке system/controllers/changestatus создаем папку hooks. В ней будем создавать файлы. Начнем с добавления записи. Создаем файл content_after_add_approve.php с таким содержимым:
Здесь мы выполнили два обращения к методам модели. Но их еще нет. Добавим. Открываем файл model.php и добавляем метод dateEnd():
И метод insertItem():
При записи в БД мы не указываем id, так как он добавится сам, и is_notify, т. к. мы установили значение по-умолчанию 0 — уведомление не отправлено, ведь это новая запись.
Этот хук готов. Еще, согласно документации, раньше хуки нужно было прописывать в файл манифеста, но если версия InstantCMS выше 2.7.2, то этого делать не нужно. Но после создания хука, чтобы он работал, нужно обновить события в БД в разделе Компоненты -> Управление событиями.
Напишем еще один хук, который будет срабатывать после редактирования записи. Создаем в папке hooks файл content_after_update_approve.php с таким содержимым:
Давайте проверку, находится ли автор в исключенной группе, перенесем в модель. Нам это пригодится еще в некоторых местах. Добавляем в файле модели метод authorGroups():
А в хуке этот код
заменим на такую строчку:
Еще здесь мы обращаемся к новому методу в модели, которого еще нет — updateItem(). Добавим его в модель:
Может появиться вопрос, почему мы не обновляем само поле, делая запись актуальной. Метод store() поля при сохранении делает запись актуальной. А зачем нам делать два раза одно и то же?
Добавление и редактирование добавили, осталось совсем немного — удаление, удаление в корзину и восстановление из корзины. Давайте напишем хук, срабатывающий после удаления записи. В папке hooks добавляем файл content_after_delete.php с таким содержимым:
Здесь всё просто — получили запись в таблице changestatus. Если она есть, то удалили. Не забываем обновлять события при добавления хуков в разделе Компоненты -> Управление событиями.
Теперь напишем хук, срабатывающий после удаления записи в корзину. Он будет называться content_after_trash_put.php, а содержимое файла будет почти такое же, как и в предыдущем, отличаться будет только название класса:
И осталось написать последний хук, срабатывающий после восстановления записи из корзины. Название файла content_after_restore.php, а содержимое такое же, как и в хуке, срабатывающем после обновления записи, только класс другой и кое-что еще:
Обновляем события в админке. Теперь у нас автоматически будет происходить запись в БД строк обо всех записях типа контента, когда мы их создаем, редактируем или удаляем. Но это еще не всё.
Дальше мы добавим еще один хук, который выполняется по расписанию планировщика. Он будет отслеживать дату окончания актуальности, за несколько дней, указанных в опция компонента, уведомлять авторов, что пора подтвердить актуальность. Если автор проигнорирует и актуальность не будет подтверждена, хук будет делать записи неактуальными и уведомлять автора об этом.
А еще нам надо будет добавить одну кнопку в поле, чтобы автор или админ могли подтвердить актуальность до окончания срока. А также в экшены, делающие записи неактуальными или актуальными, добавить запись, обновление и удаление строк в таблице changestatus, чтобы всё это было единым целым.
Но сначала все-таки напишем задание для планировщика. Для этого в папке hooks создаем файл cron_changestatus.php с таким сожержимым:
Здесь пока ничего не происходит. Давайте подумает, что же все-таки должно происходить? Мы должны загрузить строки из таблицы changestatus, срок которых подходит к концу, чтобы выслать уведомления авторам. Если срок уже вышел, то сделать запись неактуальной и снова отправить уведомление автору. Приступим:
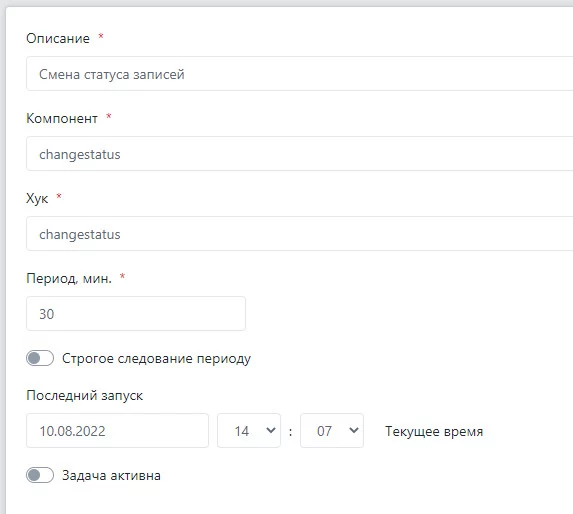
Вот такое получилось задание. Но чтобы оно выполнялось по расписанию, нужно его добавить в планировщике. Переходим по пути Панель управления -> Настройки -> Планировщик, нажимаем «Добавить задание», заполняем поля (компонент — changestatus, хук — changestatus) и сохраняем.

Давайте теперь добавим 3 метода в модель, о которых говорилось в комментариях в коде хука:
Ну и осталось совсем немного — добавить запись и обновление строк в таблице changestatus при нажатии на кнопки. У нас всего 2 кнопки — одна кнопка внутри модального окна с подтверждением, вторая для восстановления записи. Когда это сделаем, напишем еще одну кнопку, позволяющую подтвердить актуальность, пока запись еще актуальная, но это чуть позже.
Если мы делаем запись неактуальной, нам надо в таблице changestatus, если есть строка этой записи, удалить дату окончания и пометить, что запись неактуальная. Но сначала давайте сделаем кое-что еще — если у нас зачем-то добавлено несколько полей, то мы их все сделаем неакутальными, чтобы не было конфликтов. Работать будем в файле system/controllers/changestatus/actions/off_end.php. Заменим строку
на это:
Теперь добавим обновление строки в таблице changestatus. Сразу после этой строки пишем:
Давайте некоторые куски кода перенесем в модель. Например, вот этот:
Создадим для него отдельный метод в модели:
Теперь в файле cron_changestatus.php найдем
и заменим на
У нас повторяется вот это:
В модели добавим метод:
В cron_changestatus.php заменим приведенный выше код на
А в off_end.php похожий код
Заменим на
Теперь будем работать в файле system/controllers/changestatus/actions/restore.php. Это восстановление. Нам нужно при восстановлении проверить, есть ли запись. Если есть, то обновить ее, а если нет, то создать. И это при условии, что для типа контента включено отслеживание и что автор не в исключенной группе.
Здесь точно так же найдем такую строку:
и заменим на
Теперь сразу после нее пишем код:
Вот как-то так. Ну и осталось добавить последнее — кнопку подтверждения актуальности, если запись еще актуальная. Во-первых, проверим, нужно ли подтверждать актуальность. Если тип контента не включен или автор в исключенной группе, то эта кнопка не нужна. Во-вторых, выведем эту кнопку только при приближении времени перевода в неактуальные. Думаю, половина срока актуальности будет нормально. А что будет делать кнопка? Ровно то же самое, что и кнопка восстановления.
Работать будем в файле system/fields/changestatus.php. Находим там этот код:
Во-первых, давайте его немного изменим:
Теперь здесь же перед $off_text = ... добавим такой код:
Теперь давайте изменим немного весь метод parse(), а то получилось слишком много вложенных условий:
Еще у нас появилась новая опция — текст кнопки досрочного подтверждения актуальности. Добавим ее:
Ну и добавим немного стилей. Сделаем эту кнопку другого цвета:
И немного подправим функцию statusRestore() в js-файле:
Там же добавим еще одну строку в функцию statusOffContinue(). Находим строку
И перед ней добавляем
Вот вроде бы и всё.

Осталось упаковать это всё дело в установщик. Так как это уже не поле, а компонент, то кроме файлов нам еще нужно при установке сделать запрос в БД, чтобы добавить нужные таблицы и строки.
Но сначала соберем в кучу файлы.
Создаем папку с именем changestatus, в ней создаем в ней папки и копируем в них файлы. Структура файлов и папок должна быть такая:
package
--system
----controllers
------changestatus
--------actions
----------off_end.php
----------off_start.php
----------restore.php
--------backend
----------forms
------------form_options.php
--------hooks
----------content_after_add_approve.php
----------content_after_update_approve.php
----------content_after_trash_put.php
----------content_after_restore.php
----------content_after_delete.php
----------cron_changestatus.php
--------backend.php
--------frontend.php
--------model.php
----fields
------changestatus.php
--templates
----default
------assets
--------fields
----------changestatus.tpl.php
------css
--------field-changestatus.css
------js
--------field-changestatus.js
manifest.ru.ini
install.php
install.sql
В файл install.php пишем:
В install.sql пишем:
В файл manifest.ru.ini пишем:
Теперь выделяем все файлы и папки и добавляем их в архив zip.
Готово.
Я не тестировал компонент, но по идее должно работать. Все ошибки или неточности можно исправлять прямо здесь в комментариях. Ну а кому лень это всё читать, можете просто скачать компонент в каталоге дополнений:
Ну и конечно буду рад любой конструктивной критике и замечаниям.
Спасибо за внимание))




Спасибо! Реально, интересный и пошаговый мануал получился.
Читая такие блоги, можно потихоньку научится кодить.🧠
Спасибо
Зачёт!!! 👍.
Прошлый раз удержался от комментария кода, в этот раз тоже промолчу. Скажу немного про MVC:
1. Модель. Файл модели используется для работы с базой данных — получение (запись, удаление, обновление и т.п.) данных и представление их в нужном виде. Логику по проверкам и прочие методы, не используемые в файле модели, лучше выносить в controller (файл frontend или backend). У вас это public function check($ctype_id, $item_id, $field_id, $reason_id = null) и public function dataExclude($user_id, $ctype_name).
Для работы с датами и временем в базе данных есть такие методы. Отсюда и ниже можно использовать их
2. Вид. Такие конструкции желательно выносить в файл шаблона
Или хотя бы использовать стандартные функции шаблона github.com/instantsoft/icms2/blob/master/system/libs/template.helper.php#L333 Так ваши кнопки, селекторы и прочее сразу будут нужного цвета и размера для выбранного шаблона на сайте у пользователей данного компонента.
3. Контроллер. Для отправки писем «счастья» есть нормальные методы и им тоже не место в файле модели github.com/instantsoft/icms2/blob/master/system/controllers/comments/frontend.php#L204
А вот это зря))
Там нет нужного, поэтому пришлось делать так. Кстати, за основу я как раз-таки взял filterTimestampYounger() и немного изменил.
Да, согласен, я не знаю всех методов. Я это и не скрываю. Но ничего страшного в этом не вижу. Иногда использование системных методов вызывает ошибки на старых версиях движка, потому что тогда их еще не было. Честное слово, не все обновляются)) Но вот с опытом начинаю больше использовать системных всё-таки.
Ну а модель-контроллер — изучу подробнее этот вопрос, спасибо. И за весь коммент в целом тоже спасибо.
Тоже удержался от комментирования, но Loadырь написал основное :) Писать слишком много, могу только голосом онлайн объяснить что-либо.
Добавлю лишь вот это, рекомендую погуглить с примерами в контексте php.
Так файлы открыть и посмотреть что мешает?)
99% методов filter* живут с первой версии движка.
Раз уж зашла об этом речь, то основная идея заключается в том, чтобы разделить задачи. И вынести однородные задачи в отдельный слой, а не валить все в кучу. Будет это MVC или что-то еще модное не суть важно.
Напишите это на каком-нибудь форуме PHP-программистов и вас обольют помоями, ибо это не свойственные контроллерам действия. Уже давненько и вполне обоснованно «толстые» контроллеры подвергаются обструкции, но не здесь.
В общем, загуглил, почитал, что за зверь такой MVC. Ну и из того, что я увидел, делаю вывод, что у меня всё правильно в этом плане. Вкратце — в модели выполняются все процессы, включая проверки, запросы и т.д., контроллер — это только посредник между моделью и представлением. Но может в инстанте своя концепция? Спорить не буду.
Про фильтр. Нужного фильтра в системе НЕТ, поэтому пришлось писать свой, но опять же за основу взят системный.
Код можно было бы сделать легче и читабельнее, согласен. Хоть все и воздержались от комментирования кода, но я и сам это вижу.
На досуге перепишу немного.
Да, здесь принято все писать в контроллер. А для того чтобы контроллеры были не такими большими по объему, можно экшены выносить в отдельные классы расширяя cmsAction. Но тут исторически так уже сложилось и споры на тему: как правильно, деструктивны. Но это не значит, что в своем компоненте вы не можете все сделать «правильно».
В сети есть места, где «евангилисты» устраивают битвы по поводу своего понимания различных вещей: MVC, толщины контроллеров, моделей, количество слоёв в луковице и т.д. Есть те, кто категорично выступает против ООП, другие против ещё чего-то. Занятно читать такие вещи, где действительно есть фанаты, которые «прям уписывают» по разным вещам. Да, кстати, они все убедительны и все правы! Серьезно.
ИМХО, достаточно смотреть на принятую, уже существующую манеру внутри продукта. Это и будет, опять же ИМХО, самым «правильным» подходом.
Именно. Опять же не забывая про базовые, не зависящие от языка, принципы программирования.
Да это так, но это в случае, когда манера продукта соответствует вашему пониманию «как надо» или вам по барабану. И именно поэтому у меня есть сомнения, что программисты потянуться косяками, какой бы мощной ни была раскрутка.
Так я и не спорю. Всего-лишь хочу понять. Многое понял, многое ещё нет. Да и не претендую я, чтобы мои разработки оказались в коробке. Fuze не даст соврать, я сам попросил его исключить меня из группы «Разработчики». Ни на что не претендую и не спорю, просто вникаю. Ну а как правильно — когда-то Fuze на форуме сам и говорил, что если работает, значит правильно))
А ещё иногда, чтобы получить обратную связь, нужно написать какую-нибудь провокационную хрень. Ну не могу я онлайн голосом поговорить, нет возможности))
Да, всё нормально. Сам часто пользуюсь этим мемасиком
Можно писать всю логику и в модели. Просто здесь принято это делать немного иначе.
Да, движок развивается и что-то новое появляется. Поэтому разработчики пишут, что дополнение будет работать начиная с некоторой версии. У меня самого есть компоненты, которые полноценно будут работать только в следующем релизе. Но использование стандартных методов поможет избежать ошибок в будущих версиях. Например может обновиться либа по работе с почтой или выйдет новая крутая либа и заменит старую совсем. Тогда ваш код по отправке писем перестанет работать. А при использовании штатных методов всё будет работать, так как при обновлении либы обновятся и методы работы с ней. От того и процесс обновления движка сайта со сторонними дополнениями будет не таким «ужасающим».
И конечно, если не нашли методы в движке, как в случае с фильтром, то придется писать свои, это факт. Но когда есть в движке и не используется, то тогда это выглядит примерно так
Методам типа «check» (реализации внутри) не место в модели. Модель не должна работать ни с cmsTemplate ни даже с cmsUser и cmsCore. Читаем про SOLID
И да, понятие модели в InstantCMS несколько иное docs.instantcms.ru/dev/models/overview
Добрый вечер. Спасибо за компонент.
В новом шаблоне туллтипы можно вызывать немного по другому.
Так в файле system/fields/changestatus.php можно добавить на 68 строчке
атрибуты data-toggle=«tooltip» data-placement=«top», тогда туллтипы будут системные. Сейчас они «ломают» другие туллтипы со страници.
Немного подправить css (и js наверно… я в js не шарю😔)
Посмотрите пост, где я рассказывал, как писал поле (пока ещё не компонент). Там в конце где-то я добавлял скрипт для тултипа. Если есть конфликт, то просто удалите этот кусок скрипта.
Странно, у меня почему-то не дает модальное окно с выбором варианта перевода записи в неактуальное. Компонент установлен, события обновлены.
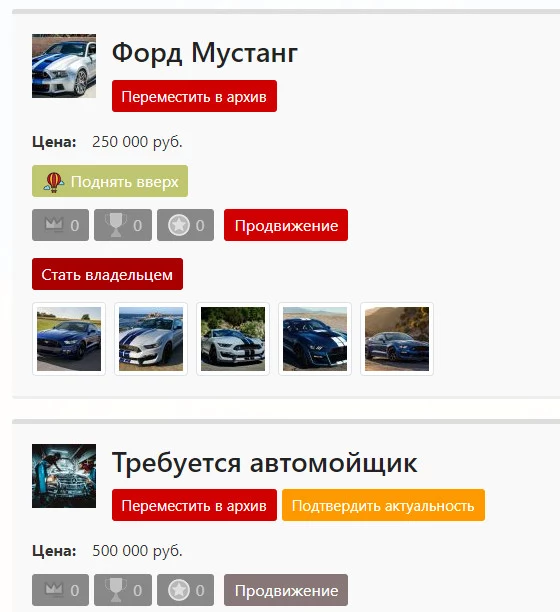
Возможно ли еще сделать зависимость поля «Вывода в ТОП» с этим полем? Т.е если статус «неактивен», то и кнопку «Продвинуть» не показывать? Или показывать, но при клике сначала уведомлять о том, что необходимо сменить статус записи.
Или в идеале вообще в этом поле дать возможность выбирать поля для скрытия, если статус данного поля «Неактивен». Позволит скрывать например поле с ценой или оплатой, чтобы не вводить посетителя в заблуждение.
Вообще зависимости полей друг от друга в системе пока сильно не хватает.
в остальном с точки зрения функциональности все очень хорошо визуально.
Еще пробовал настроить зависимость полей через системный вариант заполненности поля, но почему-то поле UP JUMP основа показывается если значение поля «Статус изменен решением администрации сайта»
Читайте внимательно: «Зависимость показа поля в форме».
Нужно добавить одну опцию и два хука.
Круть-круть!)
Обновление.
очень круто! Спасибо, то что доктор прописал) Как вы на отдыхе это делаете)
Я не совсем на отдыхе)) А на второй вечер мне стало копец как скучно, пришлось за ноутом домой съездить.
еще такой вопрос — а можно еще добавить настройку — показывать поля, если статус записи «не актуальная»?)
Можно, конечно. Добавляйте.
спасибо) я думаю что лучше в чужую разработку лишний раз не лазить, чтобы не поломать что-то) Я лучше донатом помогать буду:)
Жмете на кнопку и ничего происходит?
происходит, но без выбора варианта причины.
Так и должно быть, если статус записи меняет админ.
а, сори, протупил