
Давно я ничего не ломал, решил на ночь глядя наверстать упущенное. Сегодня ночью всё сломаем напишем поле, которое позволит админу редактировать текстовые (text, html) и строковые (string, number) поля прямо на странице записи без перехода на страницу редактирования.
Традиционно начнем с создания файлов. Два обязательных — файл поля и файл шаблона. Создадим их. Это файлы system/fields/fieldseditor.php и templates/default/assets/fields/fieldseditor.tpl.php. Второй создали и закрыли — он нам больше не нужен. Еще сразу создадим файлы js и css. Это файлы templates/default/js/fields/fieldseditor.js и templates/default/css/fields/fieldseditor.css.
Сейчас начнем писать код, но сперва я сразу хочу предупредить, что у нас не будет разных проверок для защиты от хакеров. Поле будет выполнять свои задачи только для админа. А если админ захочет стереть свой сайт, то это его выбор. Хотя пару проверок мы все-таки делаем.
Начнем с файла поля — system/fields/fieldseditor.php.
Начинается он с объявления класса:
Внутри добавим заголовок, тип поля в БД, отключим его от показа в фильтре:
Добавим опции, вернее одну — список полей, которые можно редактировать:
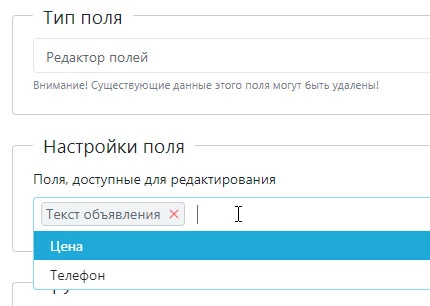
Открывает тип контента, профили или группы и создаем новое поле. Форма опций выглядит так:

Отключаем показ заголовков и сохраняем.
Теперь добавим метод store(), где запретим полю в БД становиться пустым при редактировании записи:
Теперь всегда будет единица.
Давайте сделаем так, чтобы поле не работало в списках типов контента. За это у нас отвечает метод parseTeaser(). Тут всё просто:
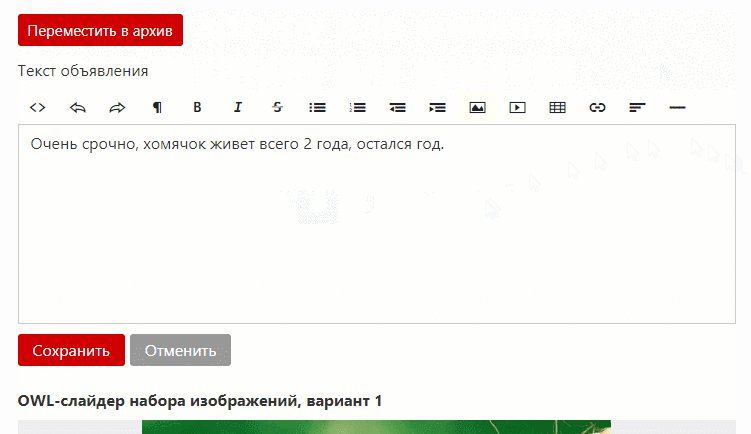
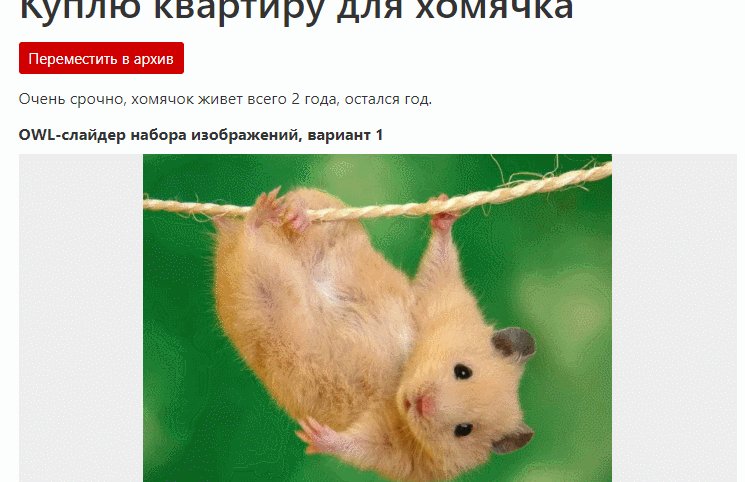
Переходим к выводу в записи. Это метод parse(). Вот такой будет у нас код:
В этом файле всё. Вот его полный код:
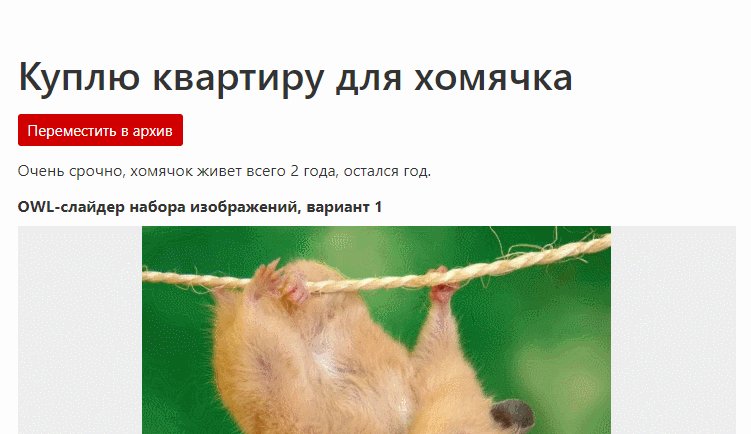
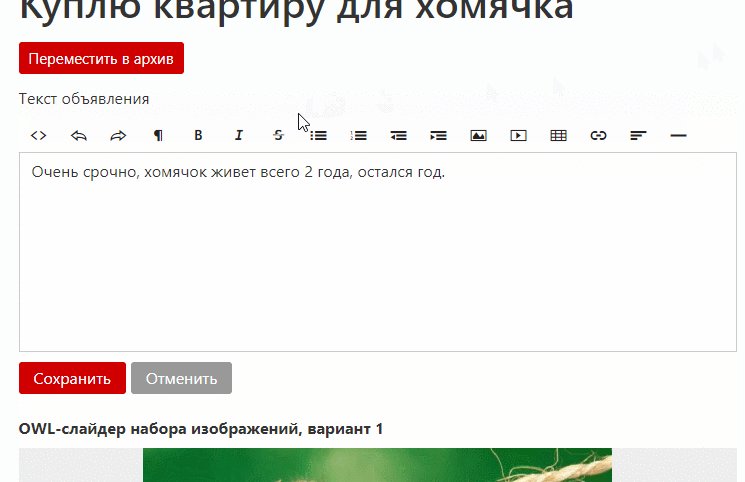
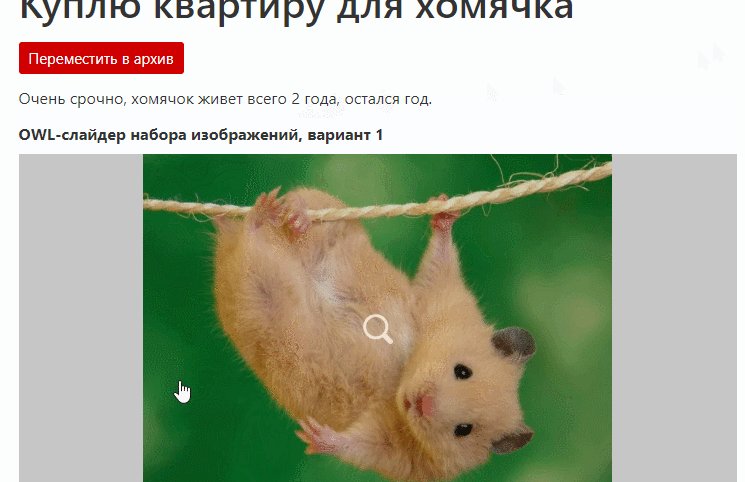
Теперь при двойном клике на поле в записи должно что-то произойти. Мы на каждое поле повесили событие ondblclick, при двойном клике должна выполнятсья функция fieldseditorEdit(). Напишем ее. Открываем js-файл и добавляем в него такой код:
Давайте отправим имя типа контента, id записи и имя поля в экшен, в котором получим форму нашего поля:
Здесь мы отправили аяксом наши данные в экшен fieldseditor компонента content. Мне говорили, что лучше создать отдельный контроллер. Я с этим полностью согласен, но пока сделаем это в контроллере content, а отдельный создадим в другой раз.
Перед созданием нового экшена, давайте посмотрим, что еще у нас в этом js-коде. Значит, отправили мы данные в экшен, оттуда вернется какой-то результат. Мы сразу написали, что если вернется ошибка, то мы обновим поле на странице. Давайте добавим такую функцию ниже:
Объяснять, как это работает, не буду, сам не понимаю)) Скажу только, что здесь мы после обновления поля вернули ему всё, как было при загрузке страницы.
Вернемся в функции fieldseditorEdit. Если получили ошибку, то сделали всё, как надо. Что же будет, если ошибки нет? А вот что:
Теперь напишем экшен, который вернет нам форму поля. В папке system/controllers/content/actions создаем файл fieldseditor.php, в нем объявляем класс и добавляем метод run(), в который приходят наши данные. В этом методе делаем пару простых проверок и если всё нормально, возвращаем поле:
Если бы это поле было доступно не только админу, а всем подряд, то надо было бы проверить, какие данные пришли, проверить, существует ли тип контента, поле и т.д. Но так как это для админа, то обойдемся без этих лишних проверок.
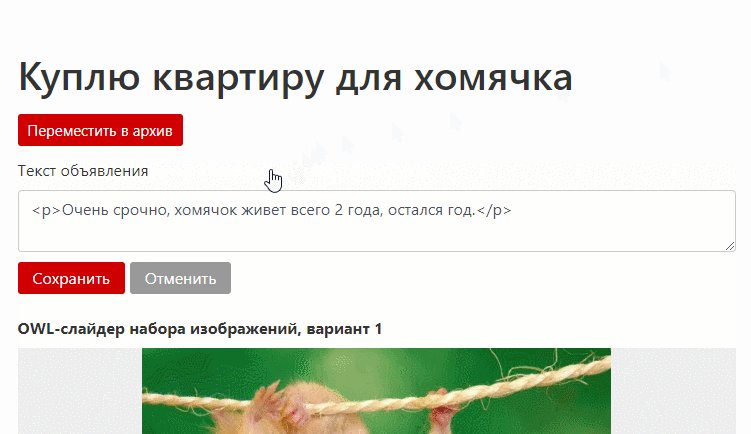
Так, это сделали, форму получили. Выглядит и работает это так:

Но кроме формы у нас там еще две кнопки было — «Сохранить» и «Отменить». Сначала напишем для них стили в css-файле:
И на каждой из кнопок свое событие. Напишем сначала для кнопки отмены. Добавляем в js-файле новую функцию:
При нажатии на кнопку просто обновится поле и вместо формы будет показано текущее значение.

Теперь напишем функцию для сохранения данных. Нужен еще один экшен. И данных мы будем передавать в этот раз больше. И данные могут быть сложнее. Добавляем новую функцию:
Обратите внимание, как я добавлял комментарии в коде. В js нужно это делать только так. Если добавлять комментарии двумя слэшами, то при объединении js-файлов всё сломается.
Пишем экшен. В папке system/controllers/content/actions добавляем файл fieldseditor_save.php с таким содержимым:
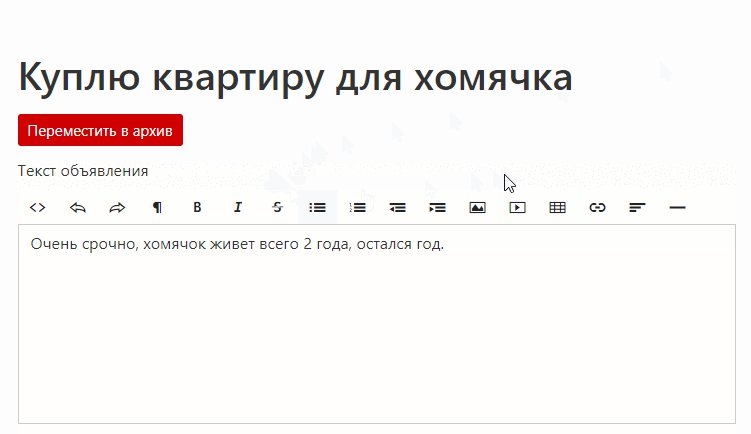
Теперь это работает так:

Вот и всё. Осталось всё это дело собрать в кучу и сделать установщик. Как это делать, я рассказывал здесь. Всё то же самое.
Кому лень вникать, установщик сделаю в ближайшее время.



Почему только для админов ?)
Просто автору это не надо, себе вы можете сделать сами эти проверки и открыть доступ всем желающим.
Потому что другим юзерам в таком виде предоставлять такую возможность опасно. Не известно, что они напишут в этих полях. Это не стандартная форма, которая вычистит текст от лишнего. Редактируемые поля не отправятся на модерацию. Всё, что вводится в этих полях, отправляется прямиком в БД. Вы готовы доверять пользователям до такой степени? Я нет. Но это удобно для админа, когда приходится часто что-то исправлять.
Очень удобная фича однако))
Так они напишут ровно столько же сколько через add. Если дать права править только свои записи
Ну, если вы так считаете, то добавьте тогда в условие, где «если не админ» дополнительно «или если не автор». Ну и проверьте, что все данные в экшены приходят правильные. В этом нет никаких сложностей.
Я не умею ) просто думал если вы будете добавлять в каталог, платно бесплатно, неважно, думал можно было бы добавить в настройки .
Добавлю бесплатно. Смысл добавлять платно, если весь код выше?)) Надо посоветоваться с кем-нибудь, кто разбирается в безопасности. Я пока не вникал, у меня сегодня бетонные работы.
Еще будут добавлены другие типы полей, будут небольшие изменения в коде. Этот (и другие подобные, опубликованные ранее) пост не презентация дополнения.
Интересное решение, поэкспериментировал с кодом — вывел правку полей в модальном окне с кнопкой сохранения. Я бы еще добавил функцию по ограничению редактирования поля по временному диапазону. Но это так, мысли. А так — люто плюсую, офигенно крутое решение!
Хорошая штука. Хотелось бы увидеть в этом поле свои специфические хотелки (по желанию и возможности автора).
Хотелось бы изменять к какой категории принадлежит запись и количество просмотров записи...
Последнее (количество просмотров) для меня особо актуально, приходится каждый раз в БД лазить...
Проще написать хук, который при добавлении записи установит нужное количество просмотров, чтобы вообще не думать об этом. Вы это имеете ввиду?
Нет, такой хук (подобный) для автоматической очистки seo полей по крону я даже сам смог сделать))… и можно бы было, наверное, сделать запрос по какому то рандомному изменению просмотров… но не подходит.
Проблема возможно сугубо индивидуальная, хотя возможно кому то понадобиться например для имитации просмотров (накрутки) какого то контента...
Если коротко… поднимаю некоторые объявления на сайте (как на авито), но после поднятия такого объявления дата добавления становится «Сегодня», а просмотров уже много, приходится лезть в БД и там менять...
Поэтому давно уже подумывал, как бы этот процесс сделать более удобным… НО если это не входит в концепцию данного поля, ничего страшного… пойму)
Да в общем-то написать поле, в котором можно менять количество просмотров не проблема. Если не забуду, завтра или на днях расскажу как. Но вот понять не могу, зачем менять дату публикации для поднятия в списке? Можно ведь завести другое поле с датой и сортировать по нему, а дату публикации не трогать. В одном моем компоненте (UpJump) именно так работает. И не надо заниматься уменьшением просмотров, если они настоящие. Мне кажется, вы пытаетесь бороться со следствием, а не с причиной.
Зачем писать поле, если в движке это всё уже заложено. Например для объявлений создаем новое поле типа Число. Системное имя hits_counts. В опциях выставить «Только положительные числа», «Только целые числа» и «Сохранять нулевые значения», доступ кому надо и видимость желательно отключить в списке и в записи. Всё остальное по желанию. Далее лезем в базу в таблицу cms_con_board_fields и меняем название (name) c hits_counts на hits_count. Всё, больше в базу лезть не надо. В таблице cms_con_board у вас будет столбец с названием hits_counts, его можно удалить или пусть болтается баластом.
Как мысленно не пытаюсь ответить получается очень много букаф)
НО вот вроде Loadырь дал решение вопроса без лишних телодвижений))
Loadырь, спасибо большое, попробую что получится))
Браво! Полезная штука. И я как-то публиковал такое но делал редактирование любых полей, в модальном окне, выводив системную форму полей. Просто исключал из неё не нужные.
Думаю подобное было полезно а может и ещё полезнее для полей список, чекбокс
Да, по юзабильному было бы здорово применять такое ко всем полям: изображение, html поле, текстовое поле, флаг, список...
А так огромное спасибо автору за такой подробный разбор и само дополнение. Если доработать до полноценного функционала, то также можно продавать, я бы купил:)
Так вы ж публиковали такое, в чем проблема опубликовать снова?
У меня была задача добавить быстрое редактирование полей text и html (превью и текст статьи), заодно добавил строку и число, можно изменять и другие поля, значения которых хранятся в БД в неизменном виде — список, дата и т.д. Но, например, таким образом не получится изменять поле html с редактором TinyMCE, потому что здесь текст пишется не в textarea. Можно добавить поле url, но тогда будут проблемы с двойным кликом. Да и другие поля с автоссылками могут работать не так, как ожидаем.
Сам по себе пост не рекламное предложение и не презентация дополнения, а что-то типа «урока», хотя учитель из меня так себе — сам ничего не умею. Дорабатывать до чего-то большего пока нет необходимости и времени. Я даже то, что сейчас есть, не спешу упаковывать в установщик и публиковать, так как сомневаюсь, что такому «дополнению» место в каталоге.
Если у вас есть — опубликуйте, как минимум два человека, судя по комментариям, приобретут у вас это дополнение (но это не точно).
Можно сделать как в виджетах при наведении мышки на поле показывать иконку редактирования.
Спасибо за проделанную работу, нужно попробовать применить к своему проекту.
Делаю небольшую CRM под свои задачи, и нужно такое поле для выбора из списка, изменение статуса задачи(Не начато/Выполняется/Выполнена). Чтобы не открывать её для редактирования. (сократить количество действий).
И такое же поле с Чек боксом (Чтобы поставить галочку — Завершена).
Кто нибудь пробовал данный способ для таких типов полей? Если да, то получилось?
А есть собранный архив аддона и можно ли давать корректировать поля обычным юзерам или это небезопасно?)
чет ничего не получилось. Видать вы не все описали