Часть профиля в Сайдбар (Левый или правый блок сайта)
Подскажите пожалуйста кто знает и делал, как перенести часть профиля в Сайдбар?
Левый или правый блок сайта, не важно.
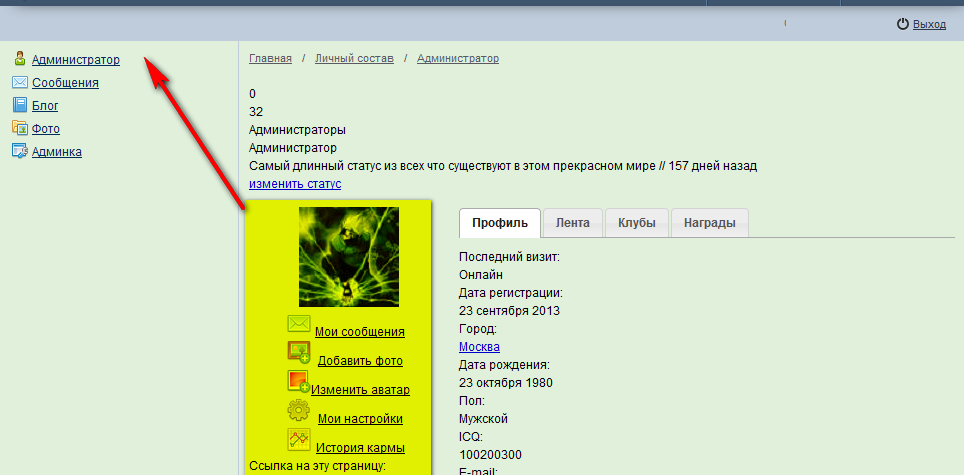
Горизонтальные кнопки оставляем на месте, только фото пользователя и ссылки под ним.
Видел на нескольких сайтах такое, но что как сделать пока не понял.
Желательно в модуле реализовать, хотя если кто то уже делал по другому тоже вариант!
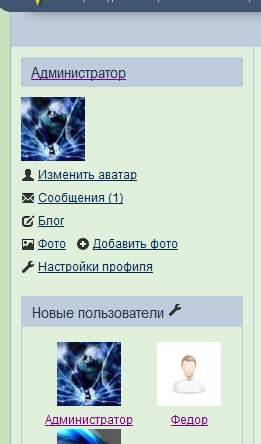
Скриншот приложил как хотелось бы перенести и куда.
Это вам нужно сделать модуль, который будет из базы забирать нужные вам данные и выводить их в сайдбар.
Разберёшься?
немного не то...Разберёшься?
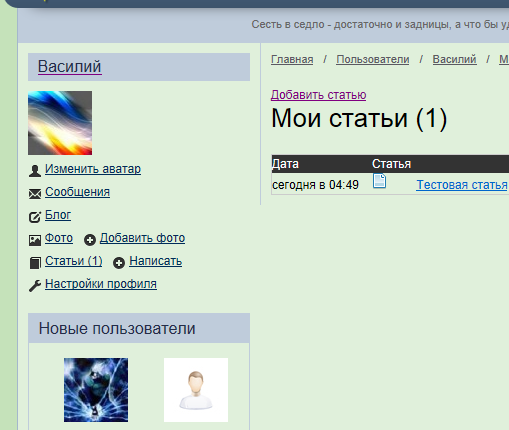
я user_menu уже вывел куда мне нужно.
Сделал ссылки входа и выхода отдельно от остальных ссылок дополнительным модулем.
Вывести требуется как раз часть пользовательского профиля.

Столкнулся ещё вот с выводом Аватара в сайдбаре.
Есть две разные ссылки:
P.S. Простите, что-то лагнуло.

Не работает к сожалению.$usr.avatar на $id.avatar поменяй
Если в аватаре прописать так, то выводит <img src="1"/> и при переходе в другие профиля выводит ID того профиля.
Есть другие варианты?
Осталось решить вопрос, как вывести большую аватарку вместо маленькой и что бы она на всех страницах отображала Аватар зарегенного пользователя, а не каждый раз разные:



src="{$avatar}"
<img src="{$avatar}" — выводит маленькую фотку аватарки, а мне нужна большая.
Вкладка "Аватары"
Ширина большого аватара: ***
Нет, так тоже не катит, планируется выводить маленькие аватары в левом блоке, в модуле Новые пользователи.Главная → Компоненты → Профили пользователей v1.10 Вкладка "Аватары" Ширина большого аватара: ***
Можно конечно в маленькой аватарке вбить размеры нужные для ширины левого блока, но если планируется выводить слишком много новых пользователей, то все эти изображения будут грузить страницу, даже если изменять размер фото в css.
Вариант отпадает!
{$usr.avatar}
Не катит, каждый раз разные выводит и маленькие :({$record.avatar}
{$usr.avatar} — выводит большую только если ты в своём профиле, на других страницах не выводит.