css для определенного виджета
add------
add------
в css дописать класс elv_with_us_again
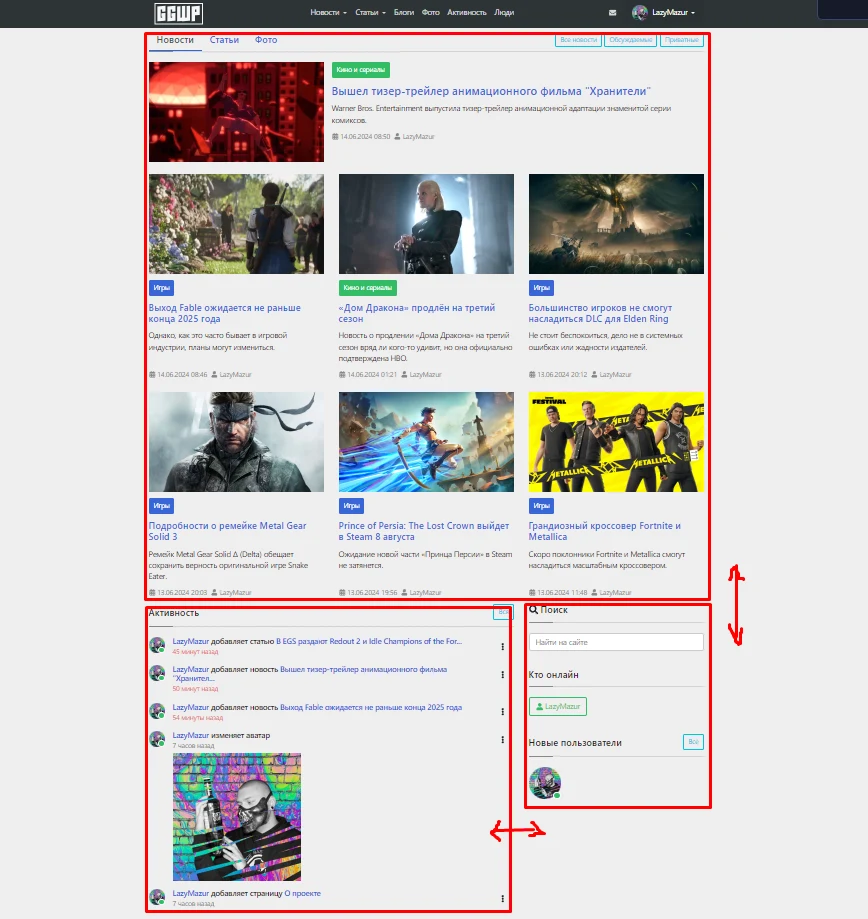
Подскажите пожалуйста как добавить рамку для каждого блока и увеличить между ними расстояние

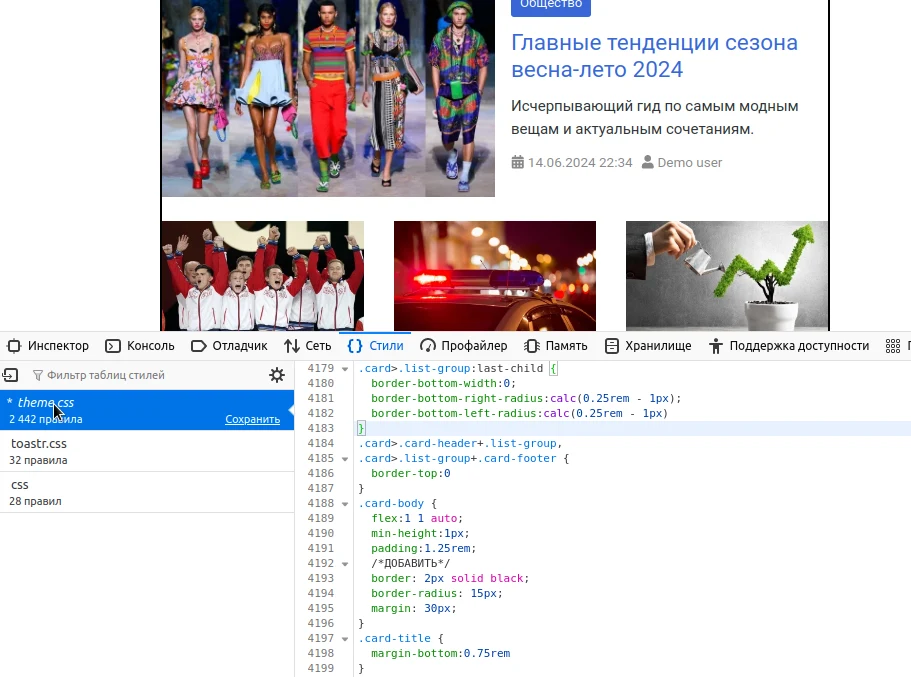
/templates/modern/css/theme.css

Хорошо, что в CMS стили не встроены в настройку всего и вся как в конструкторах. Хоть CSS можно таскать с одного сайта на другой )
/templates/modern/css/theme.css
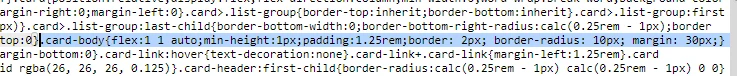
Добавил, скомпилировал, но ничего не поменялось

Добавил, скомпилировал, но ничего не поменялось
Правки надо вносить в файл /templates/ваш_шаблон/scss/_custom.scss и после этого компилировать. В процессе компиляции файл /templates/ваш_шаблон/css/theme.css удаляется и создается новый согласно данных из папки /templates/ваш_шаблон/scss. Поэтому в файле /templates/ваш_шаблон/css/theme.css не рекомендуется делать правки, так как все изменения в нем слетят после очередной компиляции.