Уважаемые программисты и ГУРУ Инстанта, будьте добры подскажите!
Проверяю сайт в браузере lighthouse выдает такую ошибку:

Может кто подскажет как и где это можно поправить?
В каком файле что прописать?
Как всегда вопрос от чайника :-))))
Вопрос
Уважаемые программисты и ГУРУ Инстанта, будьте добры подскажите!
Проверяю сайт в браузере lighthouse выдает такую ошибку:

Может кто подскажет как и где это можно поправить?
В каком файле что прописать?
Как всегда вопрос от чайника :-))))
Так как в системе используется bootstrap, то для тега img, как правило используется класс img-fluid, правила для которого прописаны в таблице стилей. Там что то типа max-width:100%; и height:auto; А сами размеры задаются контейнеру которым обёрнута картинка. Поэтому для данных случаев ничего не сделаешь. Решить можно только там, где у картинки родитель тег body. Поэтому нужно смотреть конкретные примеры. Плюс ко всему не исключено, что завтра всё поменяется снова, так как всё это напоминает костыль).
Lora, Не исключено, что завтра всё поменяется снова — Согласен с вами..
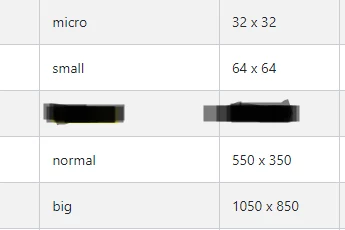
Почему в виджетах нет вообще возможности устанавливать свои размеры картинки… Брать качество картинки (micro, small, normal, big) и ставить свои размеры для вывода?
micro, small, normal, big
Это и есть размер. Почему нельзя? О каком виджете речь?
Lora, Вы не поняли, (micro, small, normal, big) — это стандартные размеры… Выставленные в «Загрузка изображений».

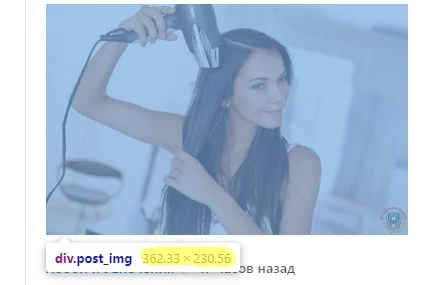
А сам виджет показывает от разрешения (micro, small, normal, big) но не размер:

Вы поняли? Это (micro, small, normal, big) размер загружаемого изображения, НО не отображаемого в самом виджете!
Я писал ранее: Брать качество картинки (micro, small, normal, big) и ставить свои размеры для вывода в виджете..
То есть загружаемое фото брать из настроек Загрузка изображений, но не обрезать его под размер, а отображать или сжимать под определенный виджет.
MegaRostov, повторяю. Это размер.То, что вам кажется качеством, это соответствие размера контейнера и используемого размера картинки. Если у вас контейнер(див) 300 на 400, а размер картинки вы используете 100х200, то соответственно она у вас расплывается. Тот размер, что у вас на скрине, это размер контейнера, который вычислил браузер исходя из класса контейнера, который задаётся в процентах.
Прописывание размера в самой картинке вам ничего не даст. Картинка всегда будет подогнана под размер контейнера.
Lora, Хорошо, тогда вопрос… Как убрать данную ошибку? Или что нужно сделать для этого? Или как вы писали выше " Поэтому для данных случаев ничего не сделаешь."

Попробуйте сделать так. Откройте файл поля image system\fields\image.php. Найдите там строку такую (примерно стр 100)
и добавьте туда массив. Получится так
По идее это не должно на что то отразиться, если картинка в контейнере. Как будет, если нет, не проверял)
Но это должно убрать ошибку.
Если вы используете поле Набор изображений, значит там сделайте это.