Итак.
Открываем папку templates/дочерний_или_modern/images/icons/ В нем уже лежат другие файлы иконок. Копируем файл, например, в my.svg и очищаем, оставив только
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg">
</svg>
Файл иконок готов. Теперь в него надо добавить символы, чтобы их можно было выводить на сайте.
Добавьте в пустое место следующий код
<symbol id="top-phone" viewBox="0 0 13 14">
<path d="M0 4.63884V1.02773C0 0.628886 0.323353 0.305511 0.722222 0.305511H4.33333C4.7322 0.305511 5.05556 0.628886 5.05556 1.02773V3.91662C5.05556 4.31547 4.7322 4.63884 4.33333 4.63884H2.88889C2.88889 7.82977 5.47569 10.4166 8.66667 10.4166V8.97218C8.66667 8.57337 8.99001 8.24996 9.38889 8.24996H12.2778C12.6767 8.24996 13 8.57337 13 8.97218V12.5833C13 12.9821 12.6767 13.3055 12.2778 13.3055H8.66667C3.8802 13.3055 0 9.4253 0 4.63884Z" fill="#495057"/>
</symbol>
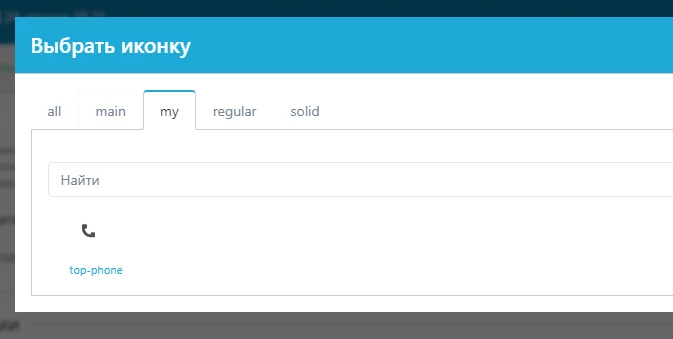
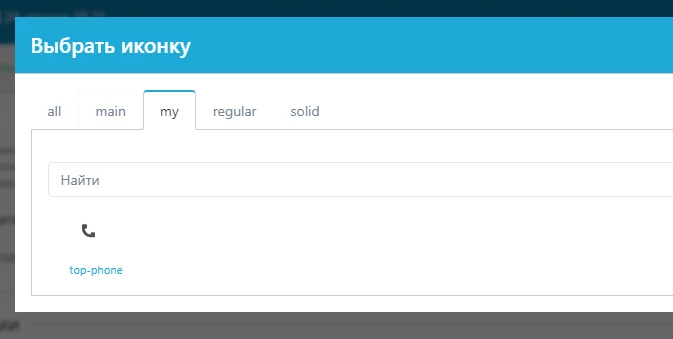
Сохраните файл. Все. Теперь этот файл появится в выборе с одной иконкой {my%top-phone}

По похожему принципу вы можете добавить другие символы, меняя в них id, viewBox и содержимое символа на свои.
Чтобы иконки не была черной, в коде символа удалите атрибут заливки fill. Есть еще нюансы, но это другая история developer.mozilla.org/ru/docs/Web/SVG