Здравствуйте. Подскажите, как можно сделать копию подробного описания. Т.е. мне нужно, что бы на карточке товара было два\три таких блока с разным описанием. Понимаю что теоретически нужно скопировать код и создать ячейки в базе данных (если правильно выражаюсь), но далека от этого. Буду благодарна за помощь.
Здравствуйте. Подскажите, как можно сделать копию подробного описания. Т.е. мне нужно, что бы на карточке товара было два\три таких блока с разным описанием. Понимаю что теоретически нужно скопировать код и создать ячейки в базе данных (если правильно выражаюсь), но далека от этого. Буду благодарна за помощь.
Так еще пару полей создайте — это если разные описания у одного товара. Ели одинаковое, то просто вывести одно и тоже поле ещё пару раз в шаблоне записи или списка.
поля разные, но как сделать не знаю, копирования одной формы в админке явно недостаточно
поля разные, но как сделать не знаю, копирования одной формы в админке явно недостаточно
В настройках типа контента есть вкладка поля, там есть кнопка создать поле
Happy, речь идёт о старой (первой) ветке Instantcms, там немного по-другому устроено, понятия «типы контента» там нет, есть компоненты, модули, плагины и конструктор форм.
Happy, речь идёт о старой (первой) ветке Instantcms, там немного по-другому устроено, понятия «типы контента» там нет, есть компоненты, модули, плагины и конструктор форм.
Сорян, не обратил внимание на ветку в вопросе .
там есть кнопка создать поле
Да, только выглядит и работает она немного иначе.
Полина Емелина, открываете файл admin\components\shop\backend.php
ищете строки с кодами и дублируете их сколько надо раз с переименованием слов description и show_full_desc
Это добавит поля в форму товара.
Затем в файле вашего шаблона templates\_default_\components\com_inshop_item.tpl выводите эти поля дублированием этих строк (не забываем про переименование слов на те, что добавляли ранее)
И потом надо создать столбцы в базе данных в таблице «префикс_таблиц»_shop_items с теми названиями, что вы придумали в файле backend.php
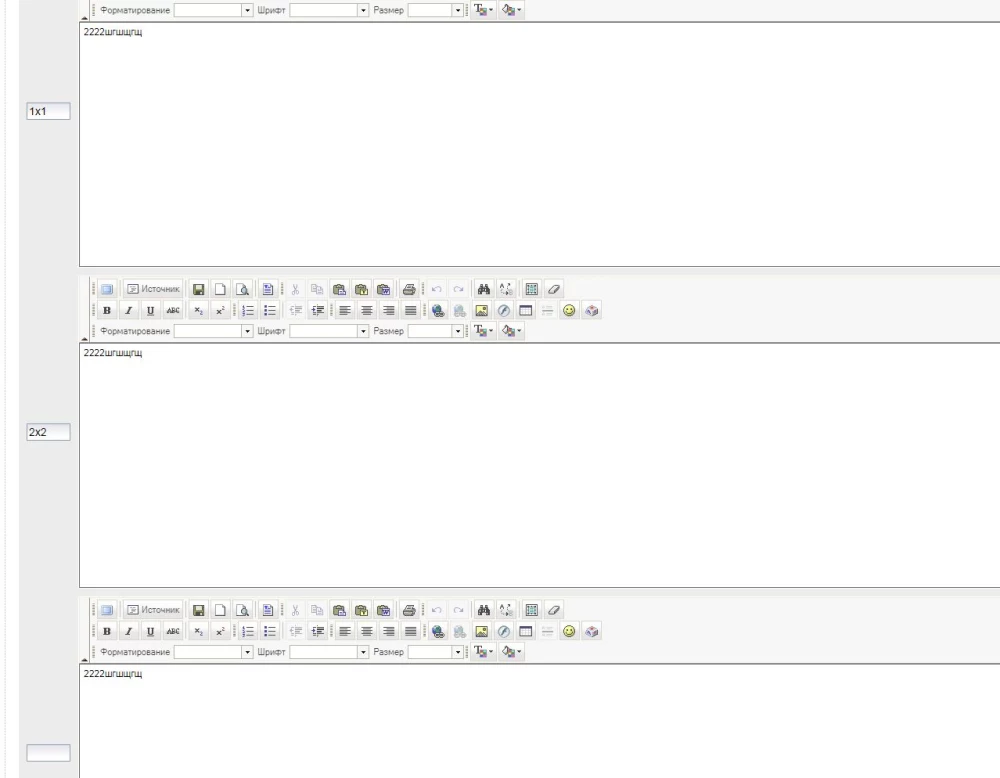
Решила взять за основу разновидности товара, уж очень удобно если что добавлять любое кол-во. И вроде даже разобралась, но вот в чем проблема. Мне нужно что бы там был редактор, даже добавила, но у меня в каждом текстовом полне одно и тоже значение (((
Сверху оригинал (из функции разновидности товара)
Снизу как сделала я (взяла код из подробного писания) в базе поменяла тип на longtext
Подскажите что я сделала не так? :(

Подскажите что я сделала не так? :(
Не перешли на двойку :)
Подскажите что я сделала не так? :(
Не перешли на двойку :)
К сожалению есть масса доработок, которые сделаны на первую версию. Десятки разных калькуляторов, опций и прочего. Как только будет версия instantShop для двойки, возможно будем рассматривать и переносить. Первую ветку делали словно с широкой душой и размахом, с хорошим разнообразием функционала и удобства.
Вот полный код. Подскажите что поменять, что бы поле «название» было с редактором и многострочное.Готова оплатить.
Строку
заменить на
И строку
На это
к сожалению проблема та же, что и на картнике выше. Начинает отображать одинаковое значение, даже если создаешь новое. Т.е. если в первом написать «123» этот же текст отображается во всех остальных, в т.ч. сразу при добавлении нового варианта. ((
Может как то отвечать фаил admin/backend.php ? Там упоминание vars_title тоже встречается
Там скорее всего проблема в js. Откройте файл admin\components\shop\js\common.js
замените это
на что-то такое (пишу наугад)
В обычном варианте сработало, а вот те что с insertEditor не хочет
Тогда в этой строке
сделать так
и обновить страницу с очисткой кэша в браузере