Лендинг на двойке
1 Любой шаблон html можно перенести в Конструктор тем instantcms.ru/addons/inthemer.html за пару часов
2 А там уж дать права заказчику менять картинки текст и все что угодно
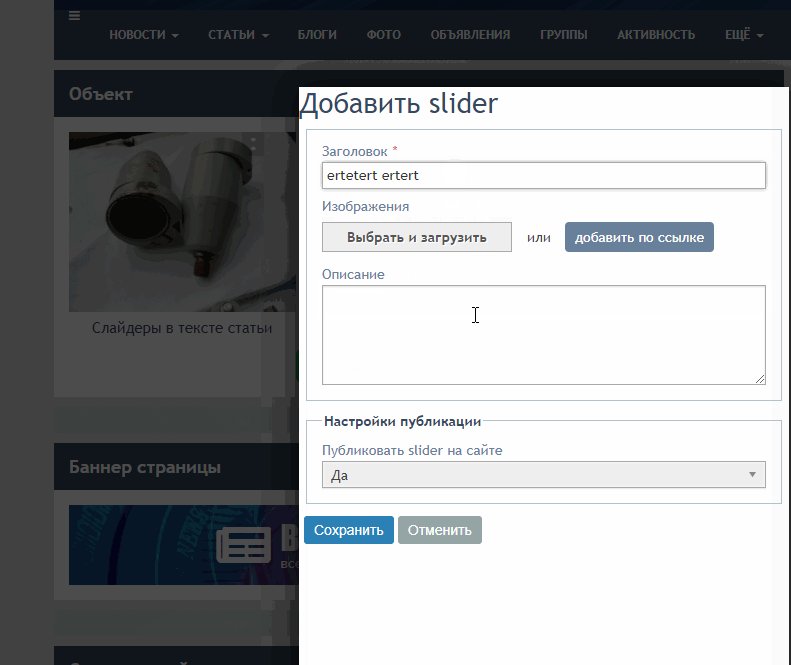
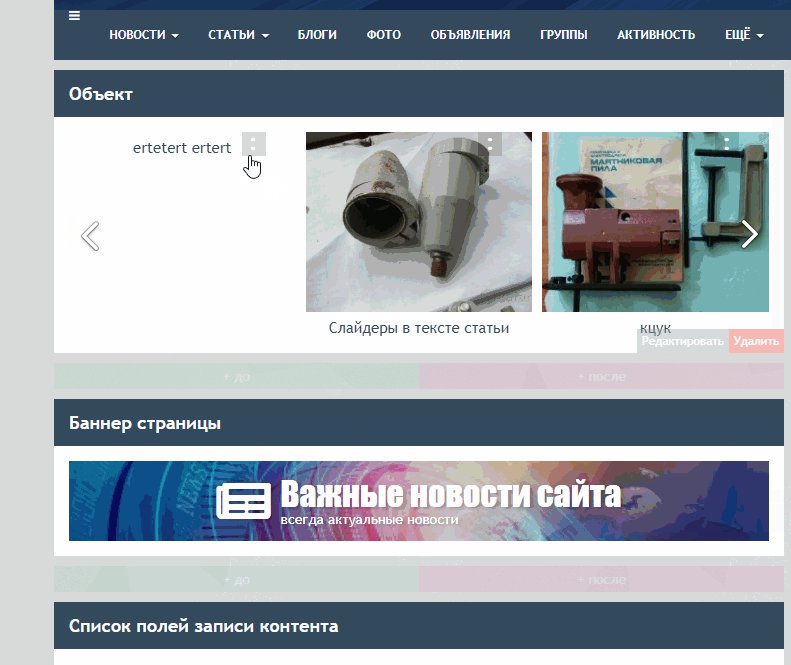
Пример как я собираю копию шаблон в Конструкторе
Ну или с помощью Сайткреатора instantcms.ru/addons/site-kreator.html
Если вы уже пользуетесь новым Инстантом 2.14.0 там еще проще
Но об этом видео я еще не снял)))
Я спрашивал не как натянуть, это не проблема. А как лучше реализовать чтобы удобнее редактировать контент потом.
Спасибо, Алексей.
Я спрашивал не как натянуть, это не проблема. А как лучше реализовать чтобы удобнее редактировать контент потом.
Спасибо, Вам обоим — за вопрос/ответ, и другим. Зато мне полезная информация и возможно не только мне.
подскажите технологию, чтобы легко потом юзеру было менять картинки, тексты. Не хочется пробовать — переделывать несколько раз.



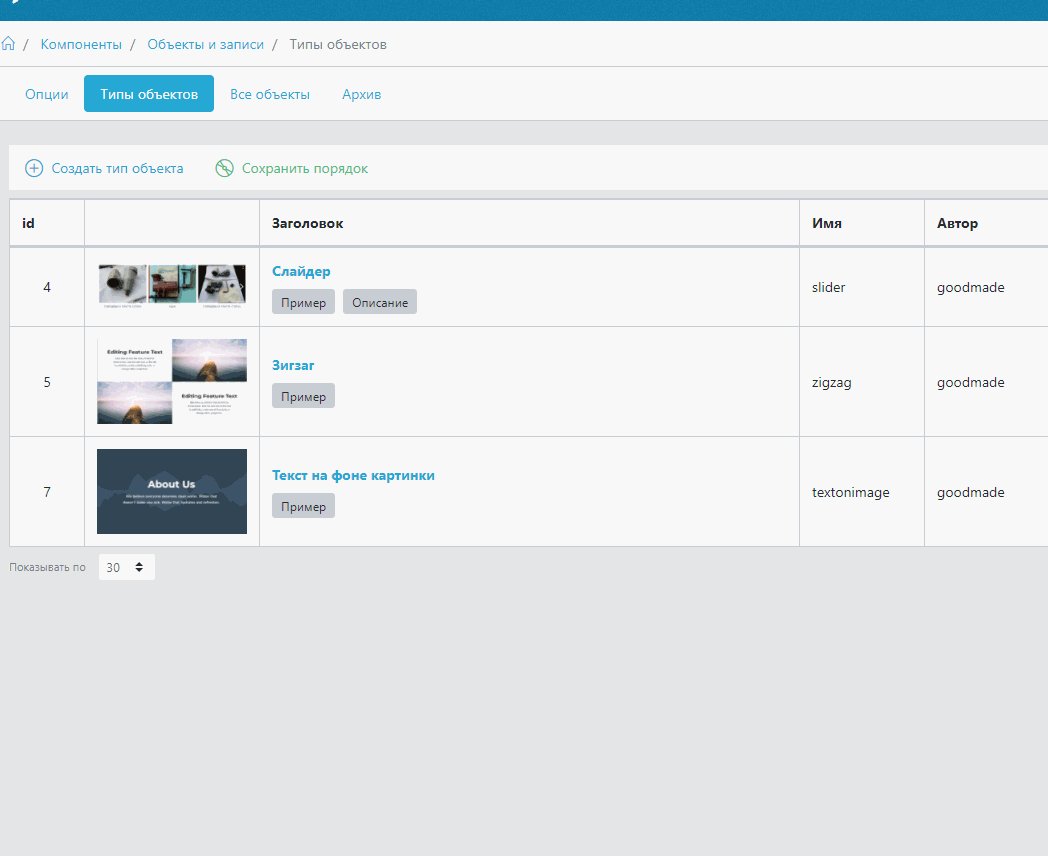
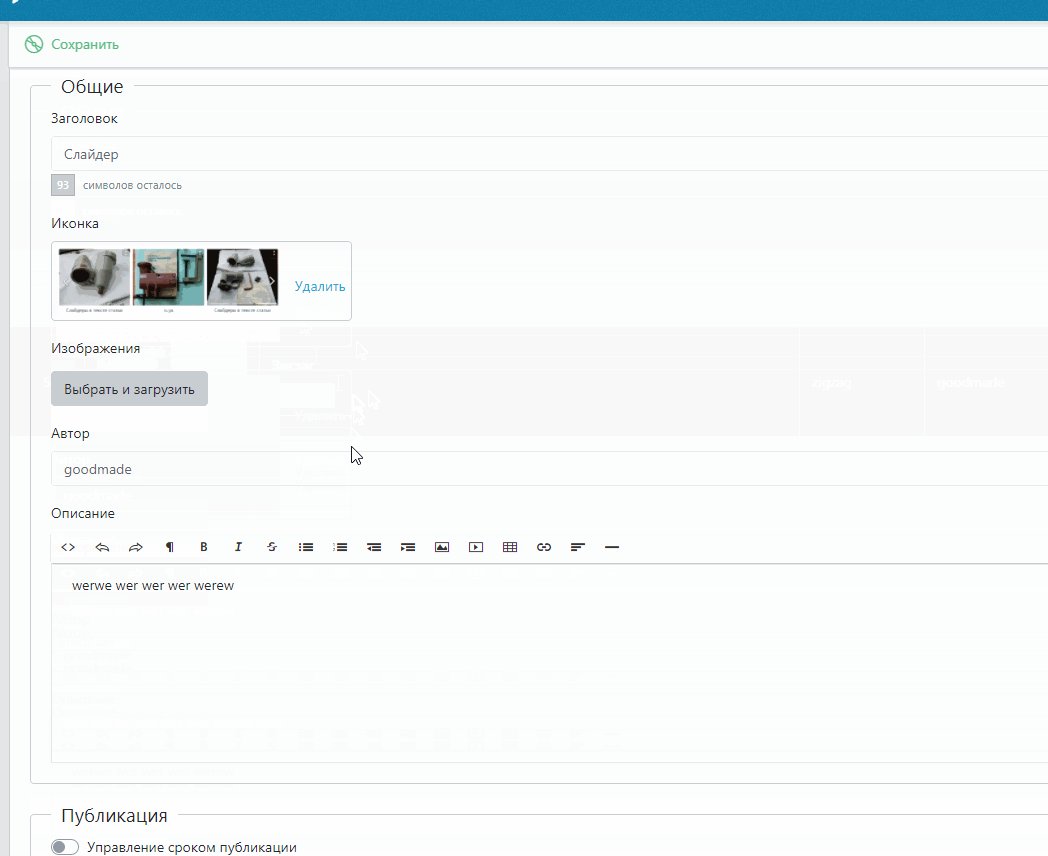
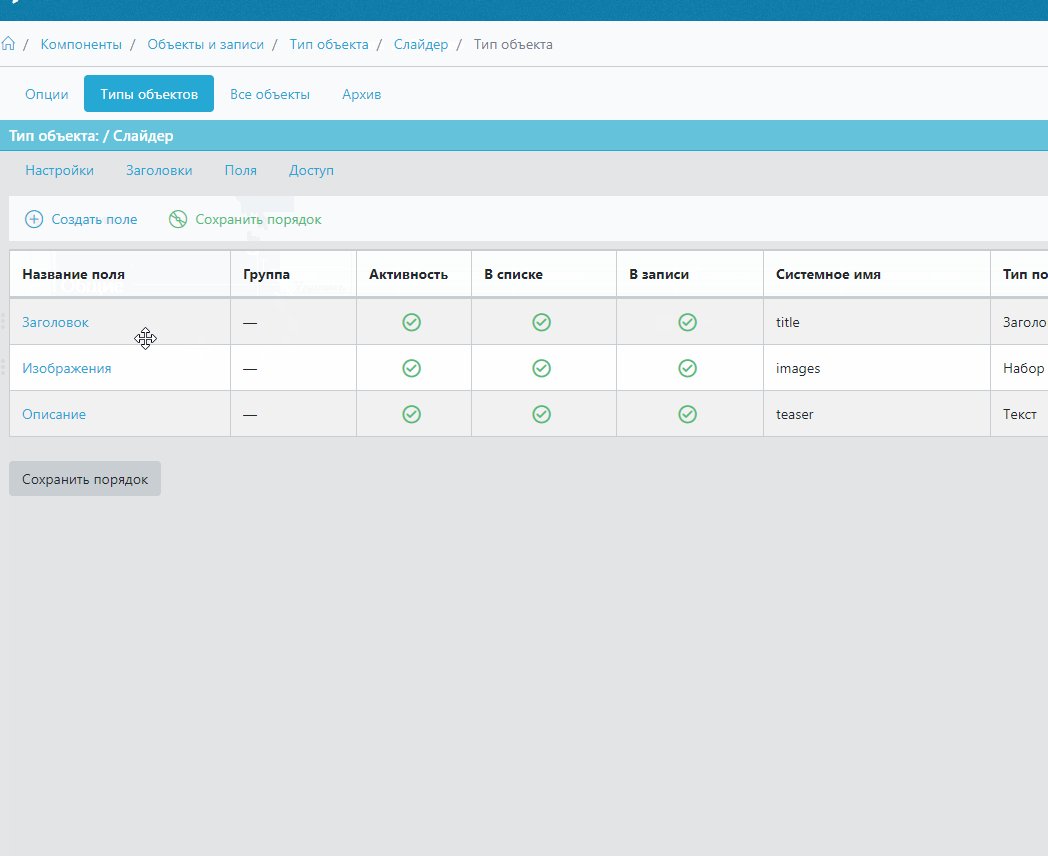
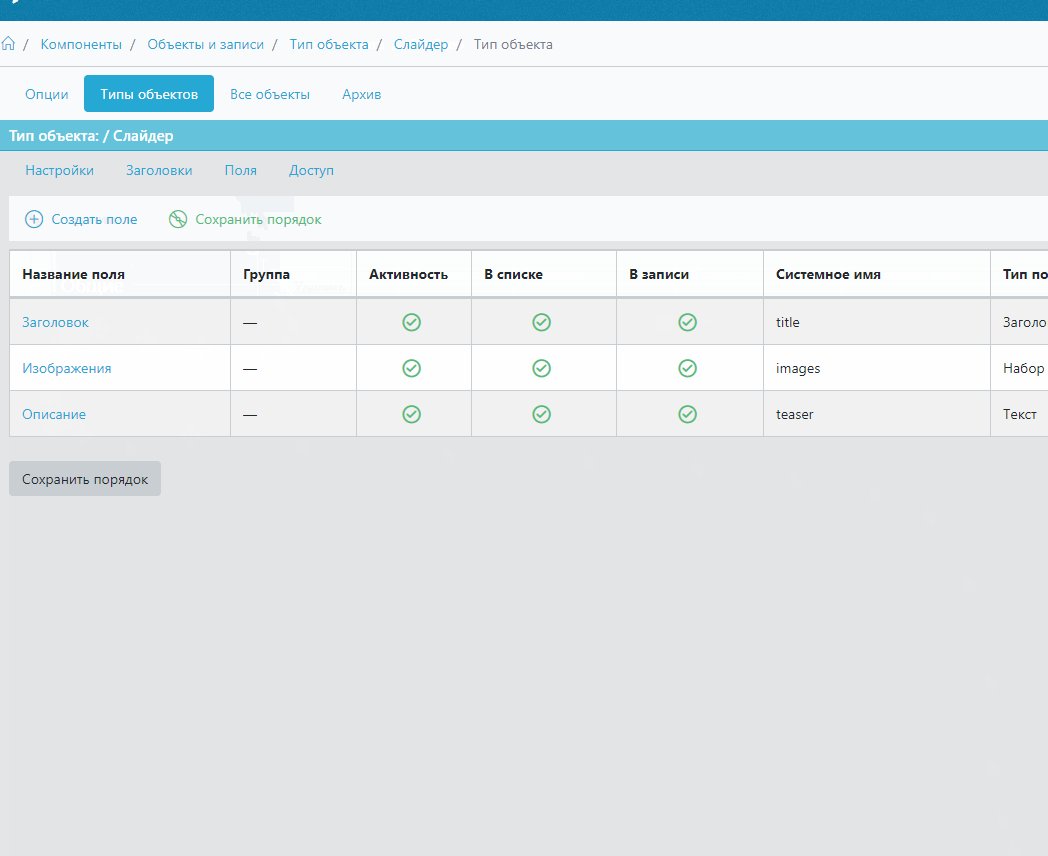
На снимках это конструктор для себя. На продажу готовлю готовое решение — выбрал из десятка готовых и готово.
Действительно удобно с ним работатьПод modern всё гораздо интиреснее и проще.
Денис я жду новый конструктор лендинга — давай поднажми)))
/blogs/dopolnenija-ot-instantcms2-ru/vidzhet-izobrazhenija.html
для своей вёрстки полей
instantcms.ru/addons/goodmade-field-html-and-fields.html
instantcms.ru/addons/goodmade-widget-fields.html
Я представлял себе так, создать шаблон по минимуму, а лучше дефолт. Потом либо виджетами редактировать (считаю не удобно) либо может как то через тип контента вывести по блокам — там вроде более наглядно. Хотя не знаю...
Буду разбираться.
Только делать надо не с помощью стандартных виджетов html или текст, а писать свои. Посмотрите доки docs.instantcms.ru/dev/widgets
Допустим, в верстке у вас есть текстовый блок — его можно сверстать обычным виджетом
Блок карты тоже можно сверстать обычным виджетом
А вот для блока faq можно использовать виджет /blogs/blog-na-vsyu-golovu/vidzhet-faq-chasto-zadavaemye-voprosy.html
И такие нестандартные виджеты можно написать под любой блок
Следующим шагом будет понимание, что одних виджетов маловато, например, для вывода списка из 4-5 товаров для покупки. И тогда вы можете написать небольшую админку для владельца сайта, в которую вынести управление содержимым.
И т.п.
GoodMade, Спасибо за советы.
Я представлял себе так, создать шаблон по минимуму, а лучше дефолт. Потом либо виджетами редактировать (считаю не удобно) либо может как то через тип контента вывести по блокам — там вроде более наглядно. Хотя не знаю...
Буду разбираться.
По заголовку темы речь идёт о лендинг блоках. Лендинг блоки не нужно(за редким исключнием) делать на виджетах типов контента, они должны быть самостоятельными. Если нужно указать ссылку на запись типа контента то указываете ссылку.
Вам н ужно создать инструмент для быстрого добавления готовых блоков и простого редактирования.
Вот мой пример

В сути это один виджет, которые выводит заготовленный блок со всоим шаблоном.
Думал это просто в двойке реализовать
это можно реализовать. Отдельным компонентом. В котором продумать конструктор виджетов. Или просто сделать коллекцию виджетов со 100500 настроек. И получим свой элементор. А с генерацией css из scss в 2.14.0 можно даже темы этим виджетам продумать… Пересохранил — и сайт синий вместо оранжевого.
Но тут надо много думать, чтобы все получилось гибко, удобно, современно.
Создаёте шаблон, где main.tpl.php и есть ваш html-лендинг. Добавляете файл опций, все тексты и картинки прописываете в опциях темы. И в main.tpl.php вместо текстов и картинок выводите ваши опции. Если так вопрос стоит, то тут работы на полчаса.Мне нужна точная копия лендинга
Можете посмотреть и на этот вариант, обсуждение было здесь.Если можно, подскажите технологию, чтобы легко потом юзеру было менять картинки, тексты.
Тут даже натягивать ничего не нужно. В места в лэндинге, где нужны замены встраивается простейший php код. который выводит блоки текста, теги изображений и ссылки на скачивание файла(контент). Контент хранится в БД.Сам лендинг натянуть не проблема. А вот как потом быстро выводить замены.