Как можно сделать так, что бы сайт открывался с телефона точно так же как он открывается с компьютера?
Благодарю.
Да, но она на данный момент вкручена в другой шаблон. Поговорите с автором, возможно он оформит эту фичу виджетом?Данную плюшку можно установить на любой шаблон?
Да, но она на данный момент вкручена в другой шаблон. Поговорите с автором, возможно он оформит эту фичу виджетом?Данную плюшку можно установить на любой шаблон?
По говорю. Благодарю.
Эти запросы начинаются с @media *************. Пример из файла default/css/theme-layout.css:
Например в default/css/theme-layout.css если используется шаблон deafult.
2. Также в один из основных css, который подгружается на любой странице сайта установите минимальную ширину тегу body.
Например в default/css/theme-layout.css если используется шаблон deafult.
Этого должно хватить для решения задачи.
Спасибо, что откликнулись.
Использую шаблон deafult
Но я не нашел в default/css/theme-layout.css
Убрал все @media из файлов css
Но при просмотре с мобильника правый столбик не появился(он сваливается под основной центральный блок)
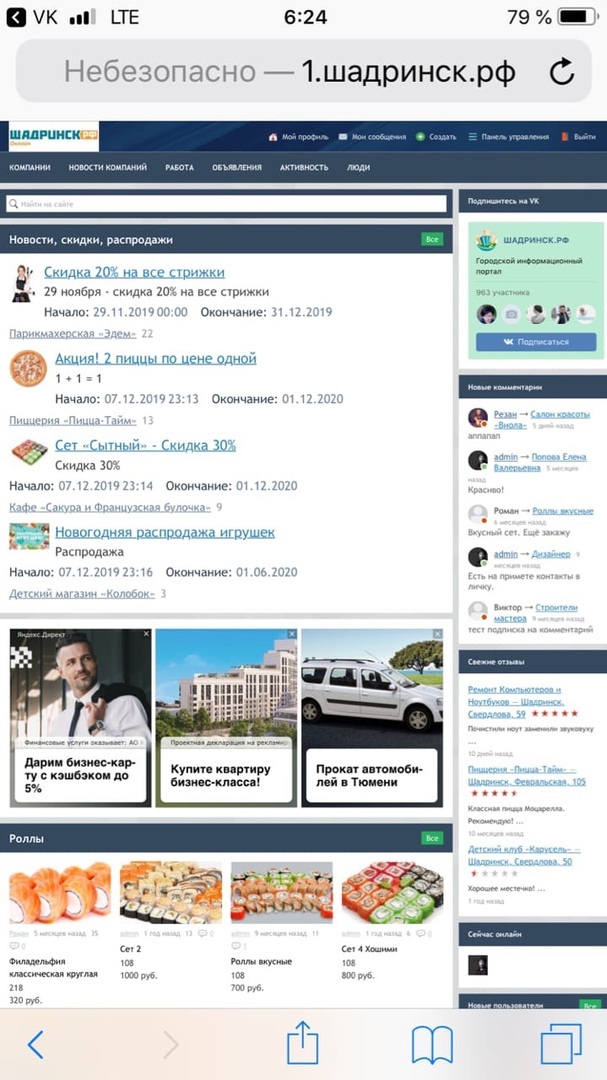
DEMO: Шадринск.рф
Дефолтный
По ссылке у вас не дефолтный шаблон.
 Ссылку исправил!
Ссылку исправил!
Samber, да, этот код надо добавить в theme-layout.css.
Добавил, при просмотре с мобилы правый столбец не появился

Надо удалить еще один медиа-запрос в options.css.php
Получилось