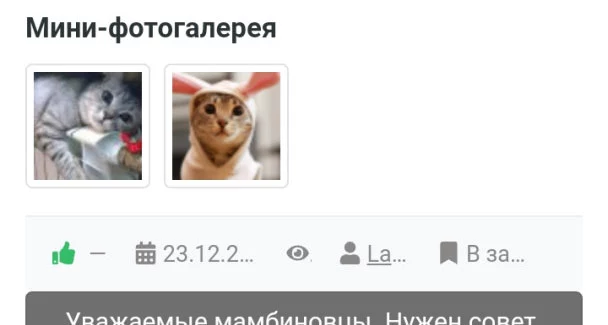
Прошу помощи (совета) от форумчан! Народ на сайте бухтит — не виден текст в инфо-баре. Увещевания, что надо делать текст покороче, не помогают. Вот так выглядит инфо-бар на мобильном. Собственно, почти так же смотрится и на мониторе.

Какие правки надо внести в код, чтобы надписи не сокращались в пределах отведенной области, а переходили на следующую строчку? Очень надо решить проблему, но в верстке практически не шарю… если трудоемко, черкните в личку, обсудим по цене. ICMS 2.14.3.