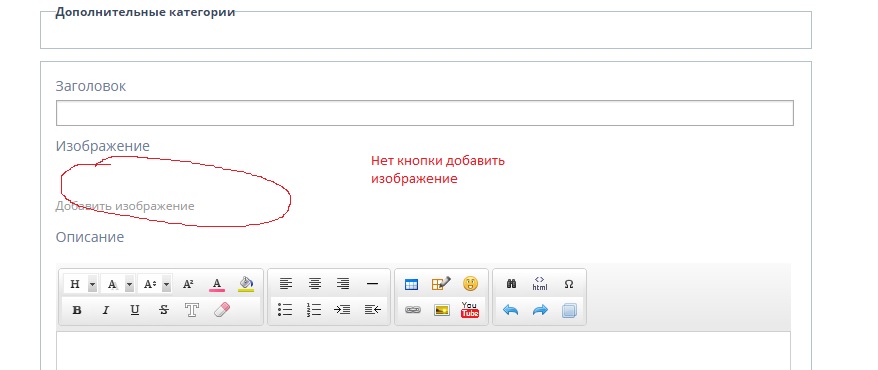
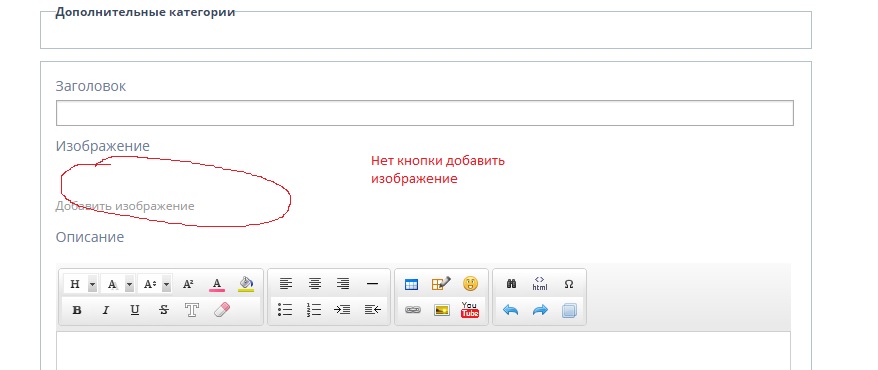
На стандарном все работает, на своем шаблоне нет формы и так же не грузится redactor. Live редактор работает
Поставил чистую InstantCMS 2.4.0 и залил свой шаблон. В стандарном все работает.
Скрин прикрепил


sindoyun, еще не обновлялся, но предположу, что стоит обновить шаблон… Скорее всего изменился стиль кнопки.
Проверьте отображение в дефолтном шаблоне. Если там все хорошо — надо сравнивать файлы и править ваш шаблон.а у меня в фотоальбомах после обновления на 2.8.1 вот такая беда
theme-gui.css, правило .qq-upload-buttonСтиль кнопки где искать, не знаете?
Не беда:)а у меня в фотоальбомах после обновления на 2.8.1 вот такая беда
ТС, решили проблему?
Сегодня обнаружил подобное у себя на сайте, версия 2.8.1. Поискал решение — не нашел! Если кто знает решение, тыкните носом пожалуйста.
Такая же проблемка нет кнопки добавить изображение, на дефолтном шаблоне есть и здесь все работало от чего может зависеть. Кто может дать дельное решение?