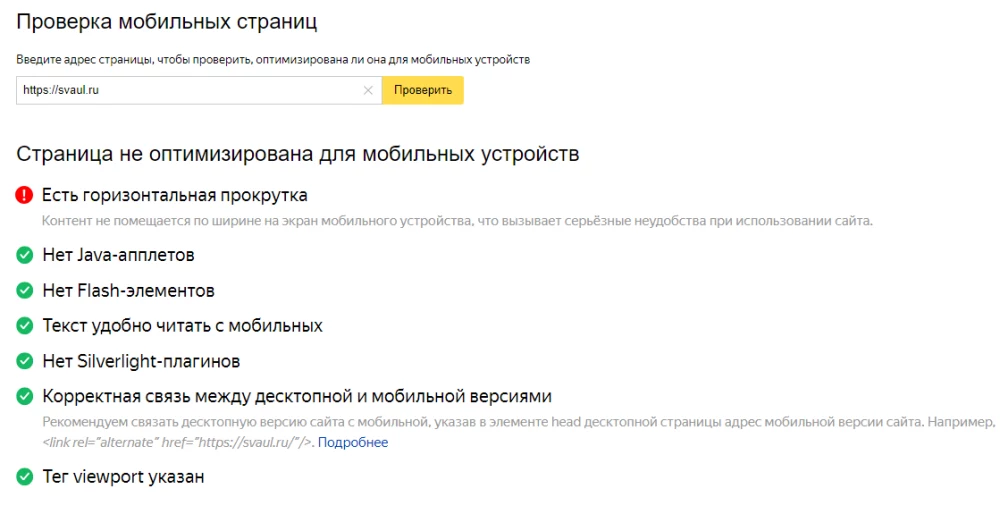
Ребята, в вебмастере яндекса нажал проверить мобильную версию сайта. Получил такую картинку

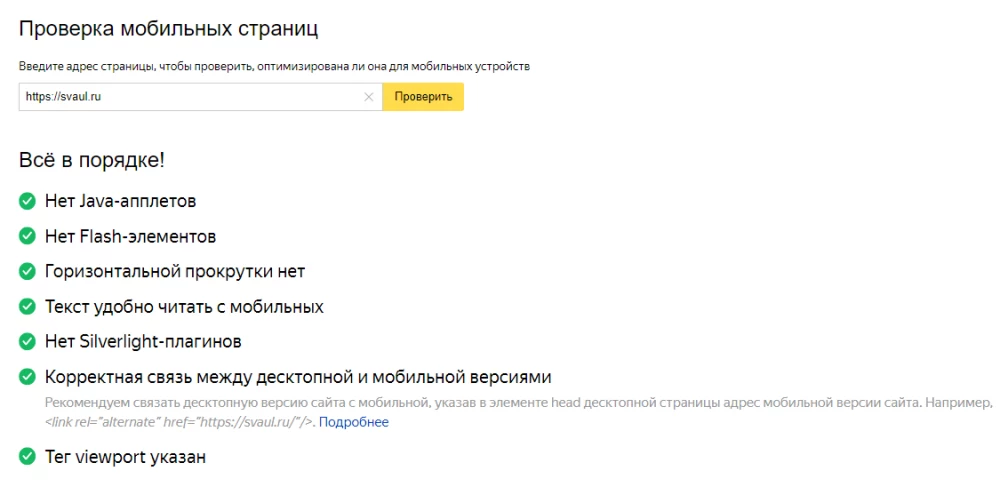
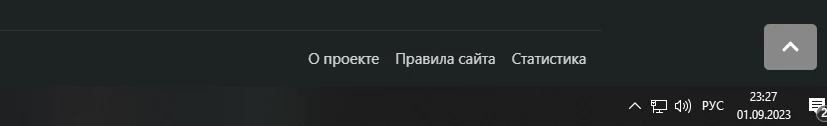
Сначала не мог понять в чем проблема, открывал сайт на смартфоне, вроде все нормально… Потом увидел, что нижнее меню обрезается справа. Деактивировал пункты нижнего меню и картинка стала такой

Оно вроде и мелочь какая то… Но тем не менее, сейчас все эти мобильные дела весьма влияют а глазах ПС. Кто сталкивался с проблемой или просто разбирается — подскажите пожалуйста где что поправить, чтобы нижнее меню не портило адаптивность сайта.
Вот это в футере нарушает адаптивность

Блин… кажется что само нижнее меню ни при чем… на другом сайте проверил — все нормально… Что же я там накосовертил в футере:(
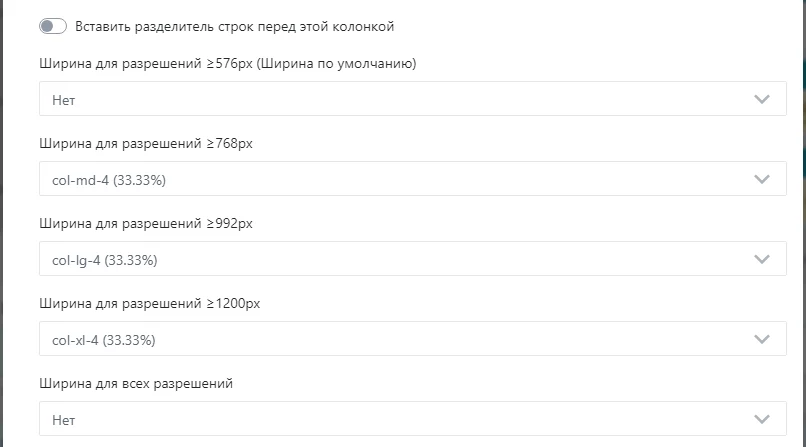
Ложная тревога:) В настройках колонки в виджетах было выставлено 33,3% а нужно было так (не уверен, что все правильно, но ошибка исчезла) и адаптивность стала работать.