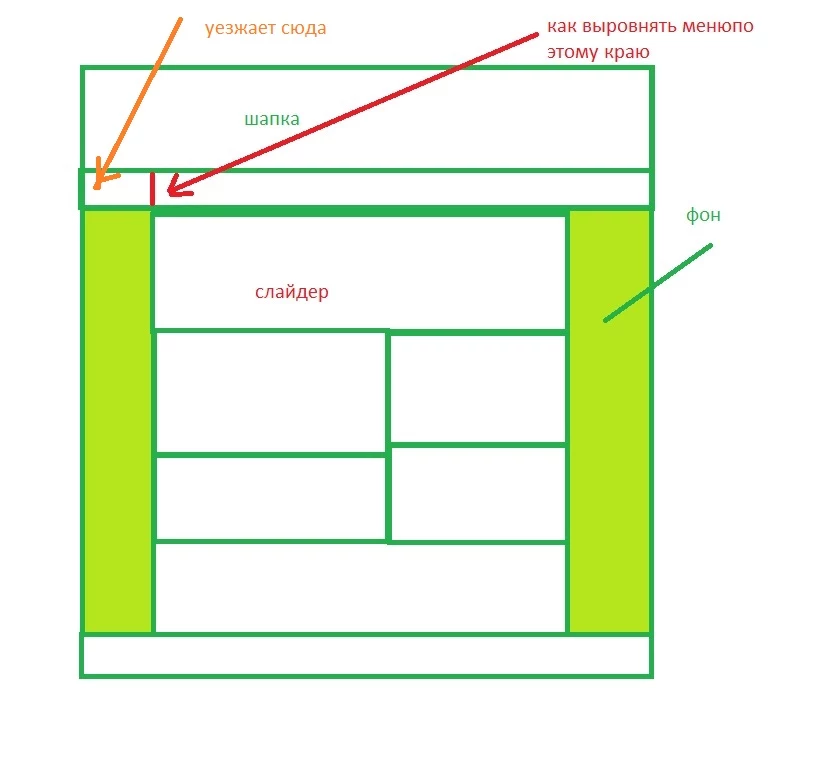
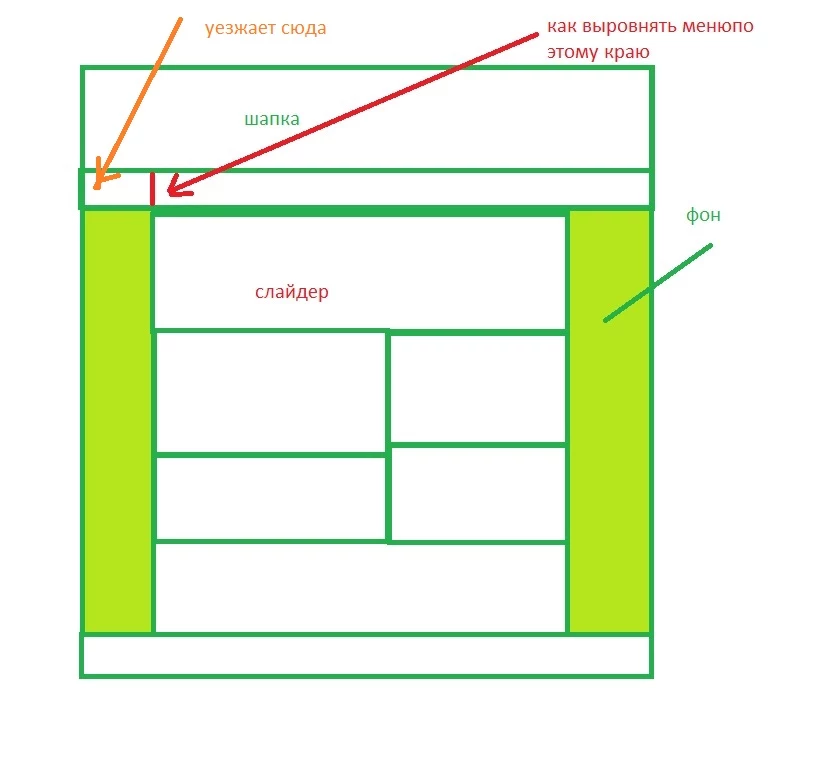
Меню съезжает влево, как выровнять содержимое меню по левому краю блоков контента, если ставлю блок меню размером по ширине контента то фон поднимается на уровень меню что не очень хотелось бы


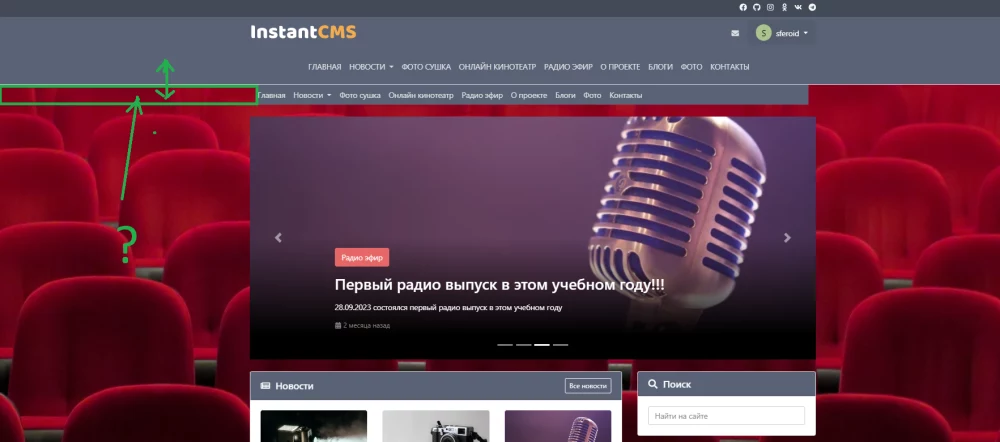
меню съезжает в лево
Меню съезжает влево, как выровнять содержимое меню по левому краю блоков контента, если ставлю блок меню размером по ширине контента то фон поднимается на уровень меню что не очень хотелось бы


Просто так вряд ли что то куда то съедет. А по вашим картинкам именно так и происходит. Без живого примера сложно что ответить.
Меню съезжает влево, как выровнять содержимое меню по левому краю блоков контента, если ставлю блок меню размером по ширине контента то фон поднимается на уровень меню что не очень хотелось бы
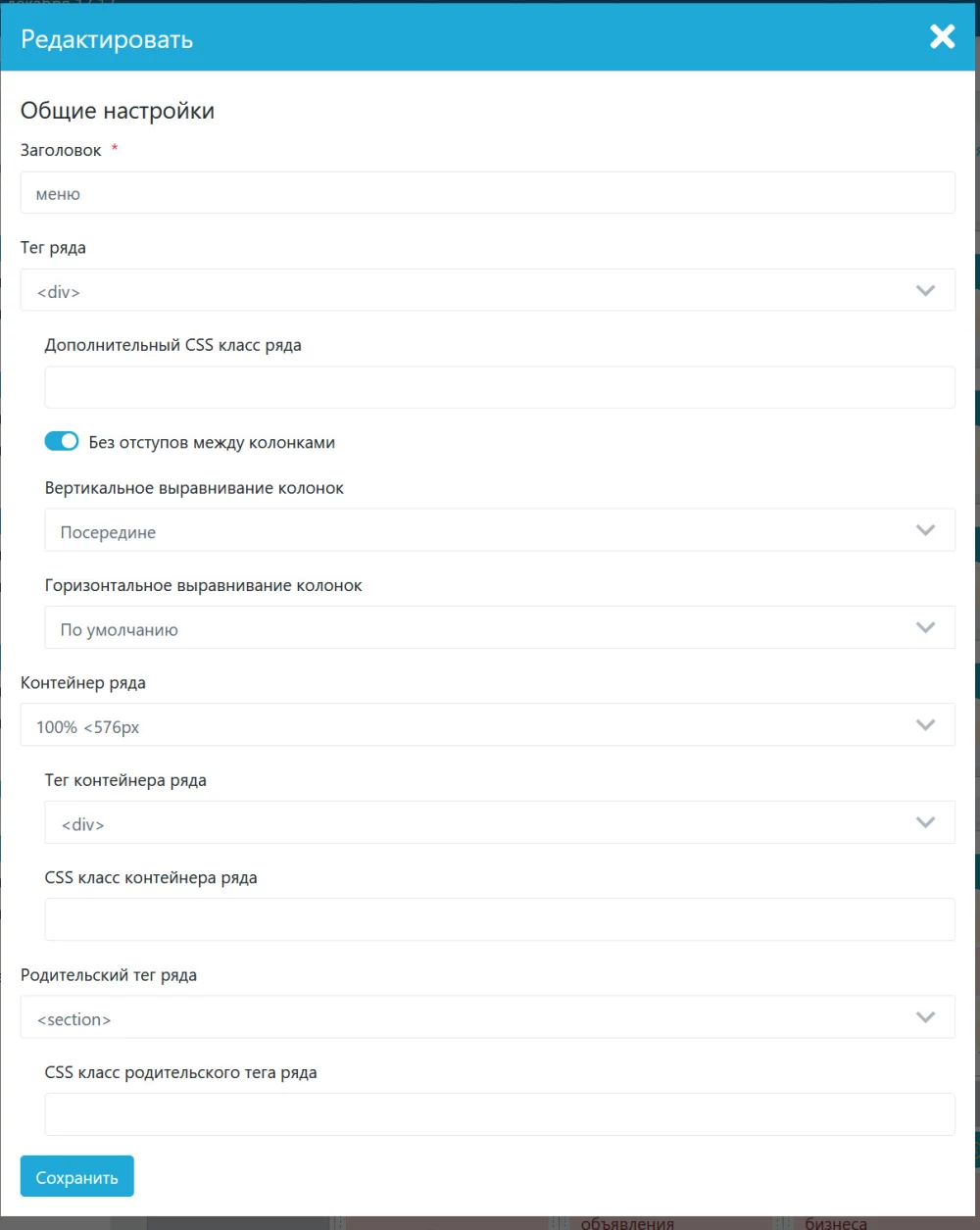
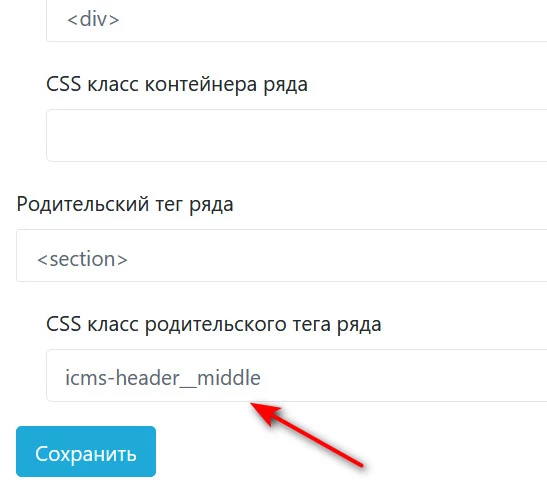
Не очень понял про фон… Но про меню, если надо, на вашем скрине, поставить «Главное меню» в ряд «меню», попробуйте у ряда «меню» такие настройки:

Меню съезжает влево, как выровнять содержимое меню по левому краю блоков контента, если ставлю блок меню размером по ширине контента то фон поднимается на уровень меню что не очень хотелось бы
Не очень понял про фон… Но про меню, если надо, на вашем скрине, поставить «Главное меню» в ряд «меню», попробуйте у ряда «меню» такие настройки:

Вот эту область слева и справа (выделил зеленой рамкой) хочу такого же цвета что и в шапке, как это можно сделать, в какую сторону капать???? (попробовал ваш пример, получилось как второе меню если считатьсверху )
хочу такого же цвета что и в шапке
Попробуйте добавить к этому ряду «меню» класс родительского тега icms-header__middle, так:

… или придется, в файл css дописать правило для этого ряда...

Спасибо с фоном получилось
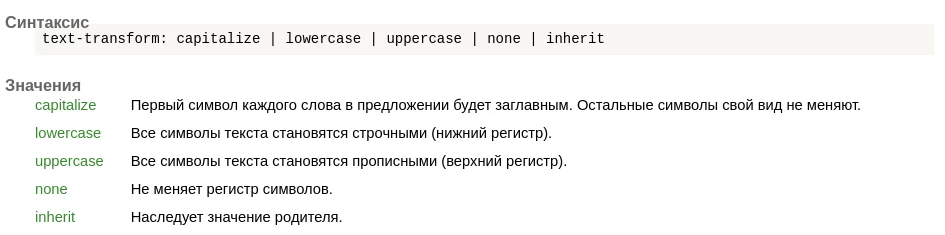
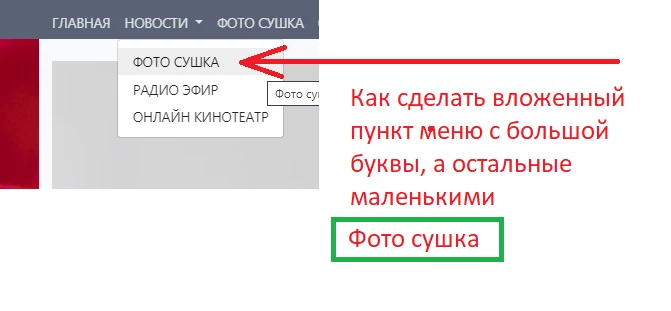
Буквы в меню на всех уровнях стали с заглавной маленькими, либо большие либо если прописать «text-uppercase», а вот как сделать, что бы меню первого уровня было заглавными буквами «ФОТО», а меню второго уровня было строчными с заглавной буквы- «Фото сушка»
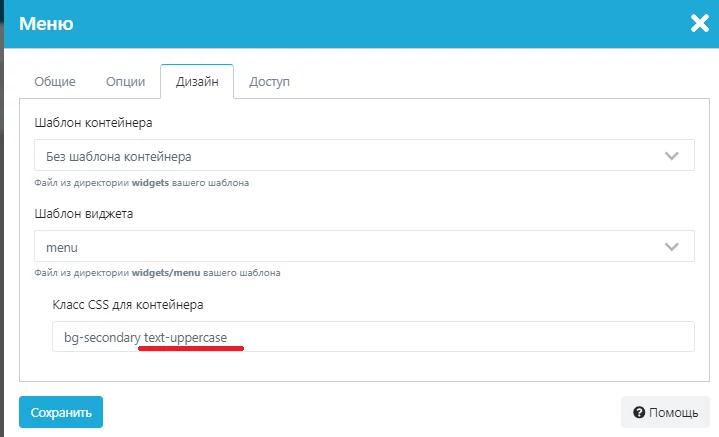
на скрине добавлено — «text-uppercase», если без него то и первый уровень меню будет строчными буквами

Если смотреть по демо, должно всё остаться как там...
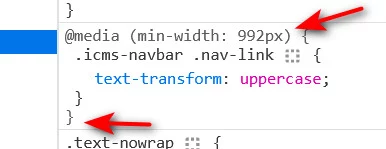
Попробуйте прописать в файл стилей:
Если не поможет, угадать будет сложно)
ЗЫ: редактор не дает (вырезает) написать правило, то что я написал выше, как должно быть...

В файле стилей добавьте строку.
#desktop_device_type .icms-menu-hovered .dropdown:hover > .dropdown-menu, #desktop_device_type .icms-user-menu:not(.show):hover > .dropdown-menu {
display: block;
-webkit-animation: slide-up .3s ease-in-out;
animation: slide-up .3s ease-in-out;
margin: 0;
text-transform: capitalize;
}
При желании поиграйте с регистром.