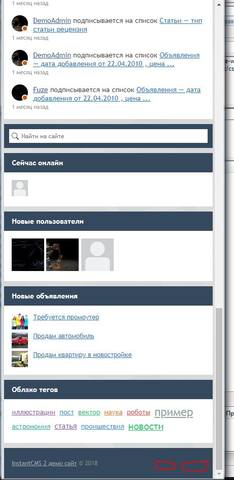
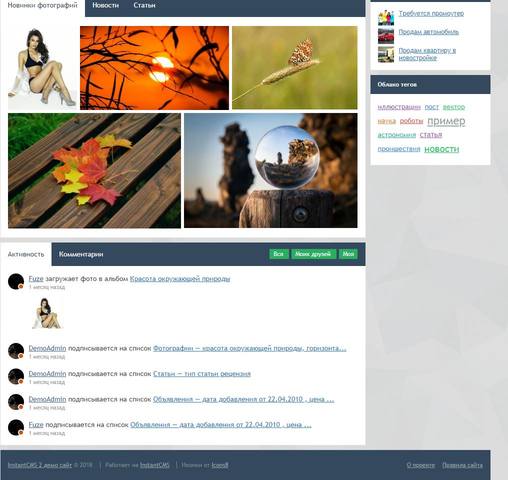
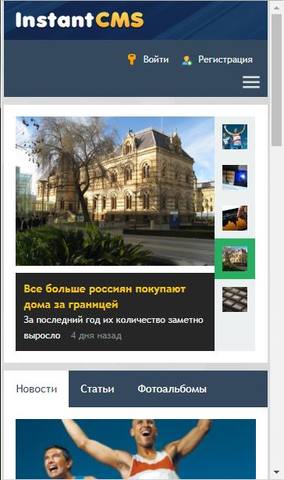
И вот такая картина вход и регистрация в низ съезжает, а когда входишь все нормально. Не красиво совсем


Можно решить эту проблему как нибудь, что бы наверху вход и регистрация отображались ?
Может как то логотип уменьшить он у меня будет в два раза меньше
Устанавливаю чистый движок, это так задумано? )