
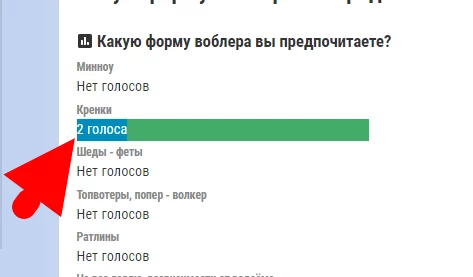
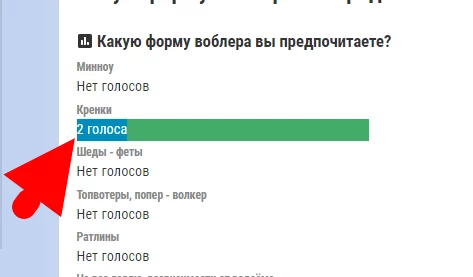
Здравствуйте. Как сдвинуть цифру правее

Здравствуйте. Как сдвинуть цифру правее
Здравствуйте. Как сдвинуть цифру правее
margin-left:… px или padding-left:… px
Где… число расстояния на который надо сдвинуть, например: margin-left: 15px;
Здравствуйте. Как сдвинуть цифру правее
margin-left:… px или padding-left:… px
Где… число расстояния на который надо сдвинуть, например: margin-left: 15px;
Подходит вот это padding-left:… px только не могу понять куда вставить через браузер ставлю для проверки правиться только в одной строке )
Здравствуйте. Как сдвинуть цифру правее
margin-left:… px или padding-left:… px
Где… число расстояния на который надо сдвинуть, например: margin-left: 15px;
Подходит вот это padding-left:… px только не могу понять куда вставить через браузер ставлю для проверки правиться только в одной строке )
Если раньше никто не ответит, после 0 буду дома за компом скажу. можете скинуть ссылку на эту страницу сюда или в личку
через браузер ставлю для проверки правиться
если вы нашли куда вставить в браузере, то там же указан файл Css, номер строки и название класса, находите файл и класс и туда вставляете.
Решение:
progress-bar.icms-links-inherit-color.bg-success{
padding-left: 10px !important;
}
вставить в my.css где хранятся ваши стили и почистишь кэш
Решение:
progress-bar.icms-links-inherit-color.bg-success{
padding-left: 10px !important;
}
вставить в my.css где хранятся ваши стили и почистишь кэш
Спасибо большое