fonts.google.com/specimen/Inter
Из админки не получается. Как его правильно подключить? Или только хардкорно в head или типа того?
Вставляем это в Ваш файл стилей
зачем хардкор?)
Вставляем это в Ваш файл стилей
Это понятно. А из админки значит никак не добавить?
Странно, почему список не полный в админке, теоретически там можно было дать возможность любой шрифт выбрать.
Добавляйте в список и выбирайте
С поддержкой кириллицы только. Возможно и пропустили какой-то шрифт, да.почему список не полный в админке
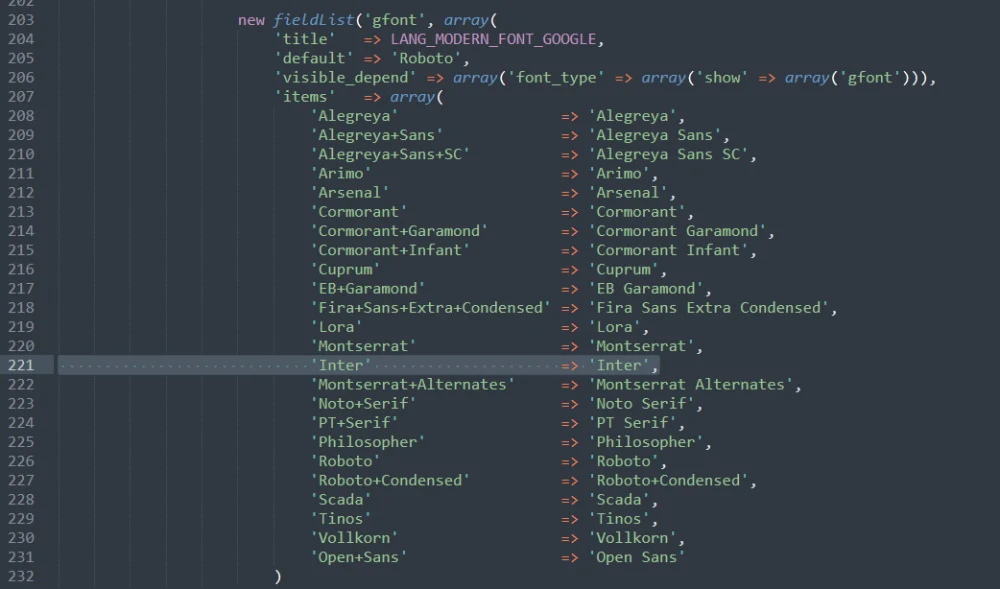
/templates/modern/options.form.php
Добавляйте в список и выбирайте
О, отлично, на такое и надеялся!
подскажите, почему никак не реагирует на смену шрифта шаблон? Что не ставь, все одним шрифтом, только если в ручную прописать @import по старинке в css
/templates/modern/options.form.php Добавляйте в список и выбирайте почему список не полный в админке alkokrolik С поддержкой кириллицы только. Возможно и пропустили какой-то шрифт, да.
хочу подключить шрифт Inter, нужно просто добавить строку 'Inter' => 'Inter', ???

поддержка кириллицы имеется

нужно просто добавить строку
попробуйте. заняло 30 секунд. И да, работает. Подключается такой файл стилей
нужно просто добавить строку TOPg попробуйте. заняло 30 секунд. И да, работает. Подключается такой файл стилей fonts.googleapis.com/css?
спасибо, но это уже напрямую, а хотелось сделать красиво из админки
TOPg, сделайте красиво из админки. Есть в списке переменных бутстрап переменная font-family. Укажите там Inter
А код подключения шрифта добавьте в настройках в head
В двойке на любую форму можно повлиять хуком. Сделайте отдельный компонент, в нем хук, и добавьте в варианты гугл шрифтов новый Inter. Это будет совсем красиво.
/templates/modern/options.form.php Добавляйте в список и выбирайте почему список не полный в админке alkokrolik С поддержкой кириллицы только. Возможно и пропустили какой-то шрифт, да.
то есть вот так подключать не правильно?
то есть вот так подключать не правильно?
Вы же сами на скриншоте показали как добавить. И вам ответили, что так будет работать. И будет выбор через админку.
Подберите все шрифты Гугл с поддержкой кириллицы, я добавлю в список в очередном обновлении.
то есть вот так подключать не правильно? TOPg Вы же сами на скриншоте показали как добавить. И вам ответили, что так будет работать. И будет выбор через админку.
а ну так дело в том, что я так сделал, а не заработало 2.17.2
TOPg, стили перегенерировали? Скорее всего нет
TOPg, стили перегенерировали? Скорее всего нет
так точно, не перегенерировал, спасибо