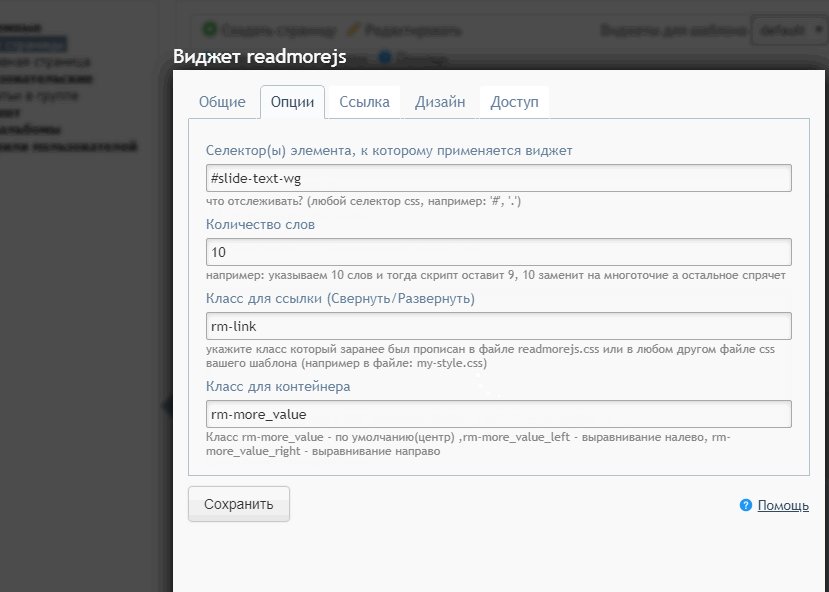
Тестирование виджета "ReadMore"
Требуется тестирование виджета, выявление багов.
Что то не получается! Работает только с типом контента.
Пагинатор и подгрузка контента, это разные вещи.Добрый день!, перефразируйте вопрос пожалуйста. То что Вы спросили больше напоминает стандартный паджинатор (он идет в комплекте )
Да, я знаю.
Посмотрите что советует @elv, — Модуль автоподгрузки страниц
Проверял на 2.10, работает.
В теории их можно объединить и будет так, как вы хотите. Но в любом случае необходимо спросить у пользователя @Val.
П.С. В свободное время попробую…
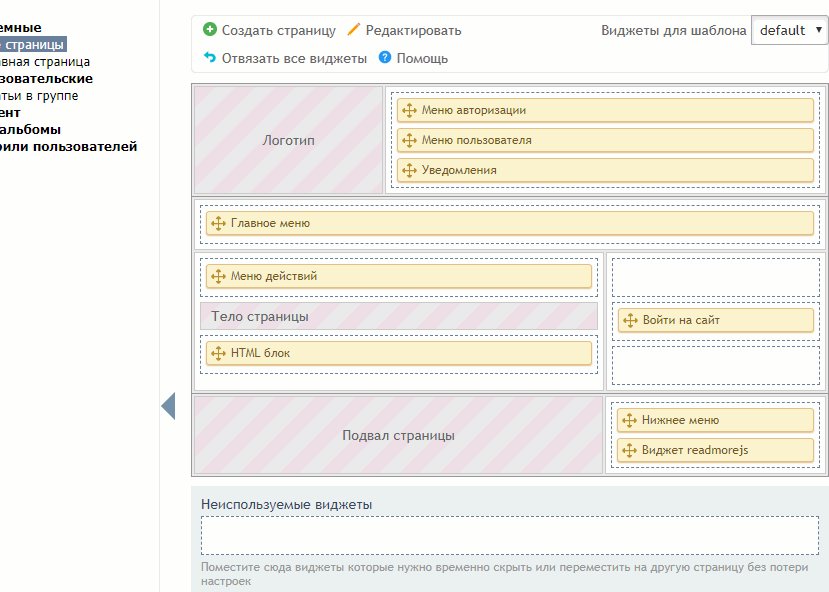
Виджеты и страницы → Пользовательские → Создать страницу
Еще вопрос интересует, как бы вывести его в groups/../content/articles когда Статья прикрепляется к группе то в списке Статей в группе не получается свернуть (скрыть) таким же методом… Так как в разделе Виджеты, нет там Групп (((
...
...
Фильтрация URL ↓
Положительные маски ↓
groups/%/content/articles
groups — Группы
% — подмена id т.е. любое число
content/articles — контент Статьи
Как научить виджет включать сворачивалку в HTML виджете?
Что то не получается! Работает только с типом контента.
Быть не может такого
 !
!Виджет может свернуть все что пожелаете, в том числе и сам виджет...


Виджеты и страницы → Пользовательские → Создать страницу
Еще вопрос интересует, как бы вывести его в groups/../content/articles когда Статья прикрепляется к группе то в списке Статей в группе не получается свернуть (скрыть) таким же методом… Так как в разделе Виджеты, нет там Групп (((
...
...
Фильтрация URL ↓
Положительные маски ↓
groups/%/content/articles
groups — Группы
% — подмена id т.е. любое число
content/articles — контент Статьи
Цены вам нет;)
Заработало!
Верно! Победил и сворачивает даже виджет!Быть не может такого !
Виджет может свернуть все что пожелаете, в том числе и сам виджет...
А была ошибка, которую случайно увидел в консоли! Ваш виджет потребовал скопировать CSS файлы в мой шаблон! Скормил всю папку виджетов из архива! Пусть… не кашляет…

Смотрю все что-то допиливают и каждый своё. Устанавливал на несколько разных сайта, ни на одном не работает ни на главной ни где. Хоть css и js подгружает.
К примеру установил в Виджеты — Контент — Интернет-магазин: просмотр списка, прописал селектор .category_description Заходим vostok-dekor.ru/magazin/elektrokaminy описание категории не сворачивается(сейчас там тупо ховером через css)
Шаблон дефолтный, в main.tpl ничего не нарушено.
Все работает, но только после загрузки файлов для шаблона в свой шаблон! Иначе только в дефолтном!У кого-нибудь работает сразу после установки?
Интересное решение. Как вы сделали разворачивание при наведении курсора?
1 для блока(div) фиксируем высоту max-height: 117px и прячем не вместившееся overflow: hidden; делаем плавнее transition: 0.5s.Интересное решение. Как вы сделали разворачивание при наведении курсора?
2 для блока при наведении (div:hover) делаем высоту как можно больше, всё равно будет такая сколько есть текста max-height: 1500px; и делаем плавнее.
3 делаем кнопку Подробнее
Мне потребовалось 1 минуту что бы зайти на Ваш сайт, скопировать информацию на локальный, открыть настройки и настроить виджет до состояния — работает.ни на одном не работает ни на главной ни где
В данной ситуации достаточно добавить...
прописал селектор .category_description
каким-то образом через hover cssКак вы сделали разворачивание при наведении курсора?

В какой файл вы вносите указанный код?3 делаем кнопку Подробнее
Спасибо! А теперь объясните клиенту что нужно вставить во всех его категориях и как создать для этих страниц страницы виджетов и как добавить виджет с какими селекторами и потом тоже самое ещё более 200 клиентам кому оно тоже надо чтоб ховером не сворачивать

Кстати всё равно не работает. В блок elektrokaminy без тегов вставляю просто текст, так же не работает. Видимо что-то блокирует.
