Смотрите, сейчас при загрузке фоток им автоматически присваиваются названия вида "a496a372".
Это уже как бы странное решение.
Если вручную убирать эти заголовки — то фотки будут иметь названия вида "Фото 34".
Тоже, прямо скажем, не фонтан.
Получается тайтлы страниц с отдельными фото имеют вот такой вид:
a496a372 — Супермегасайт
Фото 34 — Супермегасайт
Заголовки h1 тоже выглядят посредственно.
Как бы настроить вот такую фичу:
Фотки загружаются без предустановленных названий (и их не надо править). Просто загружаем 20 фоток, создается альбом. Нам не надо вообще как-то участвовать в именовании каждой фотки.
А название (все заголовки, например заголовок h1 в левом верхнем углу фотки при ее просмотре, а также тайтл) формирется следующим образом:
Название альбома — Фото №1
Название альбома всегда можно написать, это не затруднительно. А фотки мы получим с нормальными, правильными заголовками/тайтлами.
Искал в настройках, не нашел как можно это сделать. "Шаблон генерации URL фотографии" в настройках есть, вот еще бы добавить title и собственно заголовок — было бы идеально.
И в самом конце перед строчкой
Будет так
Хуков в месте загрузки нет, подцепиться негде, поэтому только так, с изменением системного файла :(
Может добавите предложение на гит?добавьте
Имхо, существенно.
Спасибо!
А если .png загрузится в общей массе? Что делать?именно с .jpg
Мы этой строкой подменяем result['name'], который возвращается в результате загрузки фото и содержит имя файла.
Если имя возвращать без .jpg, то 191 строчка файла templates/default/js/photos.js не найдет в ней имя и оставит пустое значение.
Ну или править еще и этот файл, заменив
Не, такое решение не всех устроит.Может добавите предложение на гит?
Возможно, стоит в настройки компонента Фотоальбомы рядом с шаблоном url фото добавить шаблон title фото.
И дать там доступ к переменным {id}, {album_title}, чтобы можно было сконструировать там свое название. Может быть, даже дать там доступ к никнейму, дате...
Обсуждаем. А потом можно и сформулировать хотелку на гит…
Сам я посидел, поковырял наконец компонент Альбомы серьезно, в очередной раз убедился, что для 95% задач он не нужен.
Проще делать через новый тип контента и поле Набор изображений. Проще, лучше, удобней, юзабельней. Для пользователей — вообще ракетно: выделил фотки, отправил, всё. Всё нормально размечено, нормально всплывает.
В Альбомах же столько нюансов, что реальная необходимость именно в таком компоненте, без переделок, возникнет наверное у пары процентов.
Зачем отдельные страницы для фотки? Непонятно. Такое можно использовать только если делаешь фотохостинг. Ну или сильно нишевый сайт.
Стоит только чуть изменить стандартный Нормальный формат фоток при загрузке — и все, приплыли, обложки альбомов жестко прибиты к 170 по ширине и где это меняется — фиг найдешь.
зы. Кстати, я потом проверил: если так делать имена фоток, то в хлебных крошках получится жестко, повторяться будет название альбома.
Пропадут функции: наборы, просмотры, рейтинг, доступ (только друзьям и тд)Проще делать через новый тип контента и поле Набор изображений.
Можно будет ограничить количество фото
Экономить место на хостинге можно не сохраняя Оригинал изображений (ужимается ~ в 10 раз)
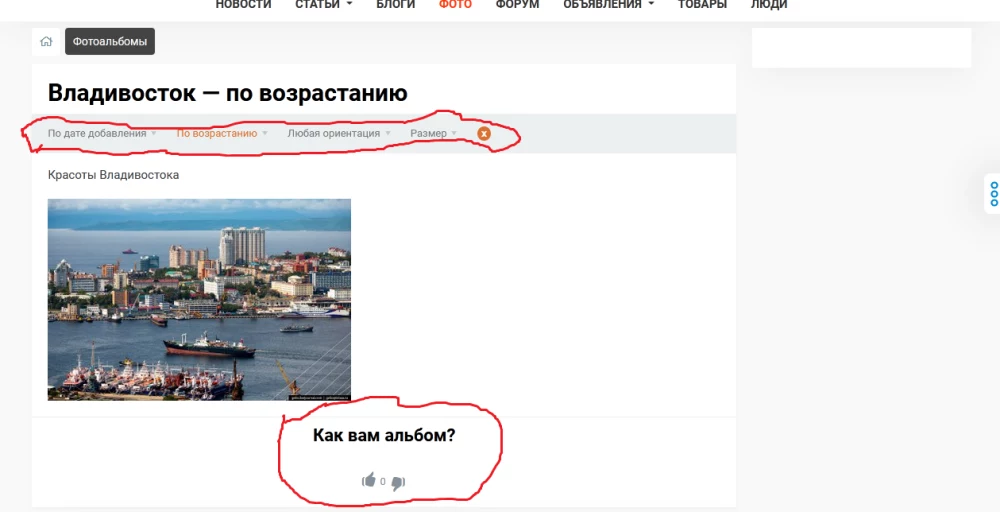
В "Фотоальбомы" можно было бы сделать отключаемыми Наборы: Все изображения, Любая ориентация, Размер
Отключаемым окно "Скачать", размещение "Рейтинг", "Количество просмотров" и тд лучше под Фото .
Ограничить количество фото в Альбоме не помешало бы.
Чем больше страниц на сайте — тем лучше для поисковиков, но и все фото на одной странице не плохо для юзабельности…
чтобы убрать "Скачать"
Отличная была бы опция/Не, такое решение не всех устроит.
Возможно, стоит в настройки компонента Фотоальбомы рядом с шаблоном url фото добавить шаблон title фото.
Сделал все по вашему совету
Случайно не знаете как сделать что бы было не просто фото № ***, а название альбома — фото № *** Перепробовал кучу вариантов. Всё не работает
А где что вырезать, чтоб убрать при просмотре альбома: по дате добавления, по возрастанию, любая ориентация, размер? Ну и под самим альбомом голосования тоже...