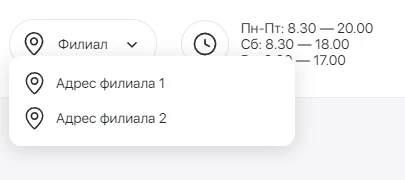
Друзья, возможно у кого-то есть подобный виджет, в котором можно было бы указывать значения в опциях и на фроте выводилось бы так как на скрине? На каждое значение возможность повесить свою ссылку или формировать без ссылки. Количество значений — не ограничено..
И видет «График работы», который позволял бы вывести значения как на скрине.
Есть кто может поделиться, напишите пожалуйста, готов за фин благодарность приобрести.