Что то туплю — как только в этом контенте преобразовать пункты А, Б.ВВ и т.д (это категории) в кнопочки? 

Виджет категорий в виде кнопок
Нужно преобразовать пункты категорий в виде ссылок в кноки
.cat-title оказалось в Рубрикатор v2 ) Если прописать в my.css (подключить в main.tpl) ".cat-title { кнопка }", то сработает .
Что то туплю — как только в этом контенте преобразовать пункты А, Б.ВВ и т.д (это категории) в кнопочки?
А вы попробуйте таки раступиться и написать вопрос толково (это если таки надеетесь на толковую помощь)
Мне кажется, что он категории сделать в виде алфавита и хочет чтобы буквы выглядели как кнопки ?
Ссылка на страницу со списком категорий помогла бы быстрее найти вопрос.
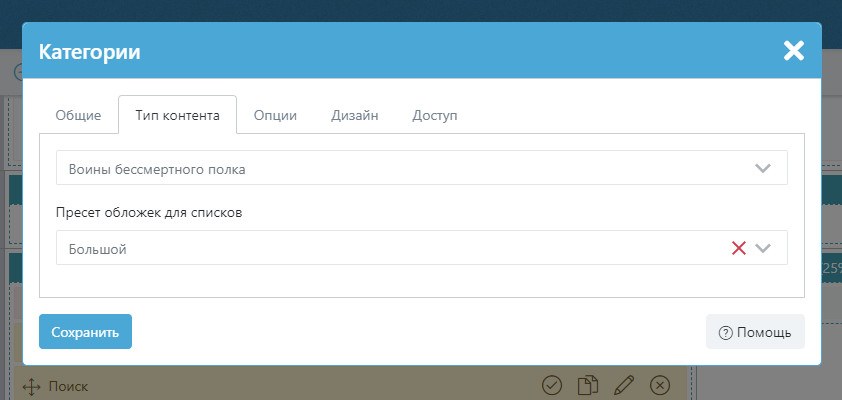
По скриншоту непонятна версия icms, какой шаблон (дочерний от какого), виджетом выведены категории или в типе контента (это разные файлы шаблона).
Ссылка на страницу со списком категорий помогла бы быстрее найти вопрос.
По скриншоту непонятна версия icms, какой шаблон (дочерний от какого), виджетом выведены категории или в типе контента (это разные файлы шаблона).
Версия 2.14.3 от 12.10.2021.
Виджет Контент-Категории,
Класс контейнера container p-5 my-5 bg-light text-primary
Класс для тела shadow p-2 mb-2

Судя по ссылке, вам надо открыть файл templates\modern\controllers\content\widgets\categories\categories.tpl.php
и заменить в нем
на
Т.е. к тегу ссылки нужно добавить классы btn и btn-secondary
Класс btn-secondary отвечает за внешний вид. Есть и другие классы, посмотреть можно в документации getbootstrap.com/docs/4.6/components/buttons/
Спасибо