Всех с наступившим НГ!.
Подскажите пожалуйста как сделать выбор стандартной иконки в своём виджете?
Делаю так, но путь не получаю.
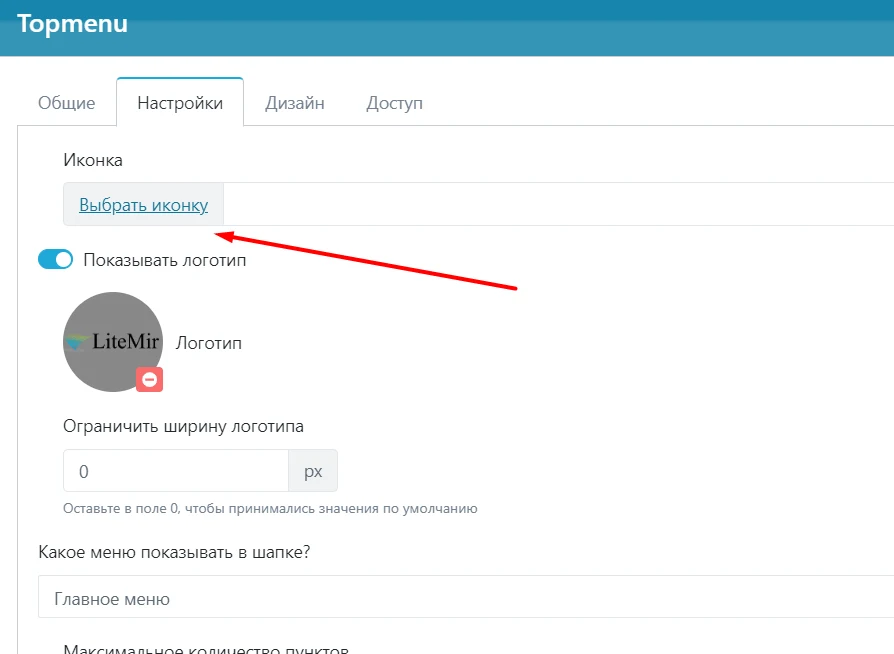
Выводит выбор иконки, но путь у неё /admin/widgets#