При добавлении объявлений на сайт дополнительные изображения затемняет. Стоит OWL- слайдер. Помогите исправить. Пример rybalka-kirov.ru/board/podvodnaja-kamera-dlja-rybalki2.html
Затемнение изображение
При добавлении объявлений на сайт дополнительные изображения затемняет. Стоит OWL- слайдер. Помогите исправить. Пример rybalka-kirov.ru/board/podvodnaja-kamera-dlja-rybalki2.html
У вас оооооочень много рекламы. я не смог находится на сайте больше минуты. а по делу то вам надо убрать слой в CSS , посмотрите в консоли
При добавлении объявлений на сайт дополнительные изображения затемняет. Стоит OWL- слайдер. Помогите исправить. Пример rybalka-kirov.ru/board/podvodnaja-kamera-dlja-rybalki2.html
У вас оооооочень много рекламы. я не смог находится на сайте больше минуты. а по делу то вам надо убрать слой в CSS , посмотрите в консоли
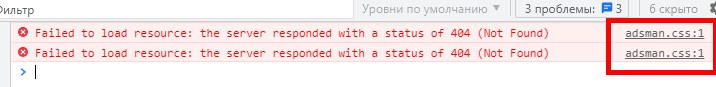
Failed to load resource: the server responded with a status of 404 (Not Found) вот такая ошибка. Как узнать что где удалить?
а по делу то вам надо убрать слой в CSS , посмотрите в консоли
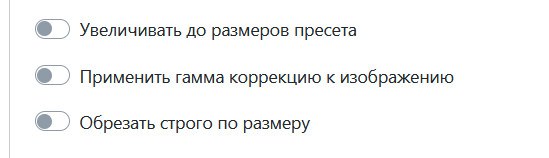
Не совсем так. Тут мне кажется дело в настройках пресетов. Посмотрите там. И есди стоит «применять гамма-коррекцию» — отключите. Но могу ошибаться

Failed to load resource: the server responded with a status of 404 (Not Found) вот такая ошибка. Как узнать что где удалить?
У вас на сайте черт ногу сломит. Вернее в его коде. Первое что бросилось в глаза, так это
Ошибку Failed to load resource я пару раз встречал, и скажу вам это довольно неприятная штука, так как причин может быть множество. В вашем же случае на каждый запрос приходит 404й ответ сервера, и это может означать даже то, что неккоректно прописаны настройки в .htacces
Отключайте поочередно виджеты и смотрите, когда пропадет ошибка.
а по делу то вам надо убрать слой в CSS , посмотрите в консоли
Не совсем так. Тут мне кажется дело в настройках пресетов. Посмотрите там. И есди стоит «применять гамма-коррекцию» — отключите. Но могу ошибаться
Failed to load resource: the server responded with a status of 404 (Not Found) вот такая ошибка. Как узнать что где удалить?
У вас на сайте черт ногу сломит. Вернее в его коде. Первое что бросилось в глаза, так это
Ошибку Failed to load resource я пару раз встречал, и скажу вам это довольно неприятная штука, так как причин может быть множество. В вашем же случае на каждый запрос приходит 404й ответ сервера, и это может означать даже то, что неккоректно прописаны настройки в .htacces
Отключайте поочередно виджеты и смотрите, когда пропадет ошибка.
Такая функция отключена. Это вышло после обновления скорее всего так как норм все было
Failed to load resource: the server responded with a status of 404 (Not Found) вот такая ошибка. Как узнать что где удалить?
Так вроде ж понятно всё.

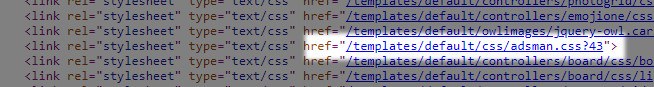
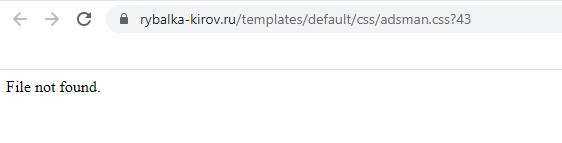
Подключен файл templates/default/css/adsman.css, но его нет, вот и выдает эту ошибку.


Вам надо либо искать, где он подключен, и отключать либо создать пустой файл с таким именем в указанной папке. И ошибка сразу пропадет.
Спасибо! Нашел мешающий компонент и удалил его.