В Яндексе новости района выглядит так.
То же не понятно кто кому что в цепочке ответил.
Предлагаю следующее
Перенести стрелку перед аватаром отвечающего. Стрелка кликабельна. Нажимая перебрасывает на текст кому отвечают, путем визуально видимого передвижения текста. После передвижения стрелка на 180 градусов меняет своё положение. Кликая на неё вновь возвращает на исходную позицию. Для всей цепочки ответить делать всего один отступ. Даже если в цепочке ответов друг другу 20. И такое вероятно. Получается следующее написать комментарий без отступов с лева, текст заходит по аватарку. А все ответить фиксируются с одним отступом и одной стрелкой.
Корни всего этого лежат глубоко и относятся вообще ко всей системе комментирования, оповещений и т.д.
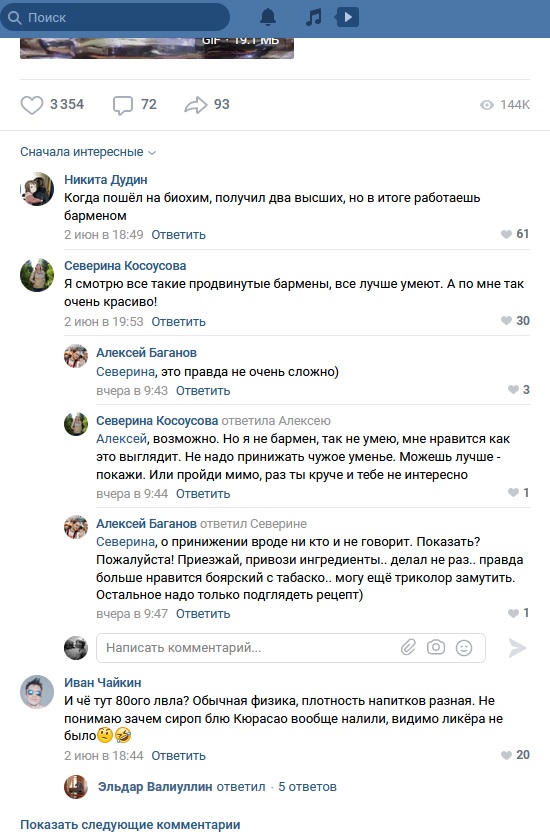
Вконтакте уже миллион лет просекли этот момент, в форумном движке XenForo тоже давненько есть такая фича с ответом на коммент. Вкратце: сегодня 2019 год и мало кто будет сидеть в треде и читать все подряд. Лента комментариев может быть очень большой, читать все комменты можно, но явно не всегда. А вот знать, что кто-то тебе ответил — желательно сразу. И желательно не путем подписания на топик или новость, чтобы на имейл (лол, в 2019) тебе что-то приходило. А на самом сайте в виде уведомления "Борис Борисыч ответил на ваш комментарий "Так-то оно так, но раньше было лучше".
Это, в общем-то, уже повсеместно так.
Ну а пока можно просто оставить один уровень (дополнительный) комментариев. То есть: первый уровень — комментарии к посту, второй уровень — комментарии комментариев. Всё. Остальное всегда избыточно и носит характер "давайте как-то покажем пользователю, кто кому отвечал и когда и на каком уровне". Вот и получаются непонятные "лесенки". На Хабре например много комментов бывает, прокрутил пару экранов — И ТЫ УЖЕ ПОТЕРЯЛСЯ, ты уже не можешь сказать, на каком уровне ты находишься. И только путем мыслительных вычислений маргинов и паддингов и сопоставления их с белым пространством можно догадываться — это комментарий к посту или это комментарий к комментарию комментария.
Вот нашел пример где хорошо видно как устроено в вк, ну если кто пока еще не видел:
Т.е. не нужны никакие 2-3 уровни комментаторов, зачем? Если человек оставил комментарий к посту — он как бы потенциально создал еще один уровень, в котором обсуждают его комментарий, зачем ветвить это дело до бесконечности?
Но главное все-таки: когда нажимаешь "Ответить кому-то" — он гарантированно получает сигнал, что ему ответили, его упомянули.

Би-два. Трикс-XXX. В итоге численное значение — квадрат максимума.
Не нужно равняться с VK, надо идти дальше. Древо цепочки в ICMS удобное и имеет свою особенность.
По поводу стрелки она одна для всех уровней древа. Переход по стрелке удобен для просмотра цепочек с мобильнике, в особенности когда прерывается одна цепь занимающая весь экран и начинается другая.
Что касается летающей коровы да ещё и мычащей это перебор и наверное мысль пришла с бодуна.
В верху с права вывести пагинацию для комментариев. Общее колличество комментариев видно разделить бы их ещё. В особенности когда комментариев 1000 тормозится загрузка. Год гназад это предлогалось на гите. Подгрузка подгружать, а пагинация тоже нужна.
В правой части окна вывести плавающую кнопку ✏️. Удобно для добавления комментария. Да бы не прокручивать страницу.
Я понимаю что этого не сделают в базовой версии. Но и не базовой этого комплекта нет.
Я предложил ему. Но он загружен и когда сделает не известно.
В ГудКомментарии не помешала бы пагинация, сообщения можно сворачивать этим instantcms.ru/addons/readmore-wg.html .
Может кто подскажет, как откорректировать это?
почему не добавить
@media queries
и при изменении разрешения экрана — убирать древовидность (если не хочется убирать вложенность)?
Пожалуйста поподробней. Ведь вложенность это и есть цепочки
@Bitrix, почему не сократить количество цепочек?
и при изменении разрешения экрана — убирать древовидность
Пожалуйста поподробней. Ведь вложенность это и есть цепочки
совершенно верно.
Нажимая F12 — можно посмотреть стили вложенности
и там увидеть "отступы" и все прочее
и там же, можно редактировать, а потом вставлять в основной css
оформление
их можно разными делать, например: ilyakhasanov.ru/baza-znanij/css-html-javascript/magiya-css-stilej/127-drevovidnye-spiski-raznykh-variatsij
Точно. Как то упустил этот момент. Только вот опций там нет вовсе, что да как выводить. И уровни вложенности сжимать до двух, для мобильной версии.
Думаю самый подходящий вариант уже есть — Стена профиля.